動画に使用されている有名な「動画コーデック」の種類と、
それぞれの違いについて解説したいと思います。
その前に!
このページを読む前に、
- 「動画形式ってなに?」
- 「コーデックとコンテナってなに?」
- 「なにがどう違うの?」
みたいに思っている人は、先に以下のページを参考にすると、スムーズに理解できるかもしれません。
参考:動画形式とは?コーデックとの違い【コンテナ、フォーマット】
動画コーデックの一覧
以下の表にまとめました。
| 圧縮方法 | コーデック名 | 主なファイルフォーマット (拡張子) | 画質目安 (非圧縮を100とする) | 再生負荷目安 (非圧縮を0とする) | ファイルサイズ目安 (非圧縮を100とする) |
|---|---|---|---|---|---|
| 非可逆 | AOMedia Video 1 | .mkv .webm | 95 | 30 | 0.2 |
| H.264/MPEG-4 AVC | .mp4 .m2ts | 85 | 13 | 0.6 | |
| Xvid | .avi | 75 | 6 | 0.7 | |
| DivX | .divx .avi | 75 | 6 | 0.7 | |
| VP9 | .webm | 90 | 20 | 0.3 | |
| Motion JPEG | .avi .mov | 20 | 1 | 4 | |
| DV | .avi | 22 | 1 | 4 | |
| MPEG-1 | .mpg | 40 | 2 | 2.4 | |
| MPEG-2 | .mpg | 50 | 4 | 1.2 | |
| MPEG-4 | .mp4 .mpg | 80 | 8 | 0.8 | |
| H.265/HEVC | .mp4 | 90 | 20 | 0.3 | |
| WMV9 | .wmv | 80 | 10 | 0.6 | |
| 可逆 | HuffYUV | .avi | 100 | 5 | 20 |
| Ut Video | .avi | 100 | 5 | 20 | |
| Lagarith | .avi | 100 | 5 | 20 | |
| MLC | .avi | 100 | 5 | 20 | |
| AMV2,3,4 | .avi | 100 | 5 | 20 | |
| 非圧縮(RAW) | なし | .avi | 100 | 0 | 100 |
この表は、”非圧縮(RAW)”基準で
- 画質
- 再生負荷
- ファイルサイズ
を、私の独断で”超大雑把”に決めたものです。
それぞれのコーデック毎の設定によっても全然違ってきますし、あくまでも”目安”として捉えて下さい。
ちなみに、「どのコーデックが一番画質が良いですか?」という質問をする人がたまに居ますが、この訊き方は正しくありません。
正しくは「同じビットレートで比較した場合、一番画質が良いのはどのコーデックですか?」と訊くべきです。
ビットレートを上げればどのコーデックを使用しても画質は良くなるので。
・・・というわけで、
最初に全コーデックについてザックリ解説します。
非可逆
まず、画質面で言うと、
VP9H.265/HEVC
の2つが現状最強のコーデックです。
追記(2018年4月):
さらに最強なコーデック、
- AOMedia Video 1
が誕生したので、これら2つは最強ではなくなりました。
- MPEG-1
- MPEG-2
この2つは、画質は良くないですが、CD・DVDなどに使用されているコーデックのため、ブルーレイが普及している今現在でも良く使われています。
ちなみにブルーレイに採用されているのは、
- H.264/MPEG-4 AVC
- WMV9
- MPEG-2
の3つです。
- Motion JPEG
は安いデジカメとか専用のコーデックと捉えてもらって構いません。(デスクトップキャプチャソフトとかでもたまに使われます)
- WMV9
- H.264/MPEG-4 AVC
この2つは、どちらも優れたコーデックですが、「WMV9」の方は「H.264/MPEG-4 AVC」に圧縮率が微妙に負けていて、しかも汎用性もあまり良くないため(.wmv形式でしか扱えないため)、あまり普及していません。(再生負荷はWMV9の方が低いですが)
「H.264/MPEG-4 AVC」は、圧縮率の面から見ると、
- VP9
- H.265/HEVC
- AOMedia Video 1
などに比べてはるかに劣っていますが、エンコード・デコードの速さ、互換性の高さなどに定評があるため、今現在でも一番普及しているコーデックです。
可逆
「可逆圧縮コーデック」系は、”可逆圧縮”なので画質は非圧縮と同じです。(劣化しません)
正直どれも似たような感じですが、どれか迷うのであれば、
の2つがオススメです。
おそらく、初見の人は「こんなの全部覚えられるか!!」と思うかもしれませんが、最初はそれが普通だと思います。
覚えるのはキツイと思いますが、コーデック関係は動画編集してるだけじゃ絶対に身につかないので、自分で勉強するの必須です。
詳しくなりたい人は頑張って覚えましょう。
非圧縮
非圧縮は文字通り”非圧縮”です。
非圧縮なので膨大なサイズになります。
動画コーデックの種類と違い
次に、それぞれのコーデックの簡単な紹介をしたいと思います。
AOMedia Video 1(追記:2018年4月)
今現在(2018年4月)、もっとも将来性のあるコーデックです。
アメリカの大手企業である、
- Apple
- Amazon
- Intel
- Microsoft
- Mozilla
- Netflix
といった時代の最先端を行く企業が「もっと圧縮率の高いコーデック作ろうぜー!」と集まって作られました。
通称「AV1」。
圧縮率最強といわれていた「H.265」や「VP9」の圧縮率より、さらに高い圧縮率を誇ります。
AV1は、HEVCとの比較では4K(2160p)で約44%も高い圧縮率だとのこと。
VP9との比較でも、HD画質以上では20%を超える高い圧縮率であることが分かります。
ただ、コーデックの世界は日進月歩ですので、
今現在の最強コーデックは「AV1」ですが、数年後には「AV1」より遥かに優れたコーデックが開発されてもおかしくありません。
H.264/MPEG-4 AVC

今現在(2015年4月)、最も主流な動画コーデックであり、「低ビットレートでも高画質をキープする」という用途で作られたコーデックです。
呼び名は、
- H.264
- MPEG-4 AVC
のどちらかで呼ばれることが多いです。(なぜ呼び名が2つあるかはwikiを参照してください)
従来のDivxやXvidなどと比較して、ビットレート当たりの画質が非常に優れているのが特徴です。単純に「MPEG-2の2倍画質良い」とされています。
動画を作成した事がある人なら必ず1回は使っていると思うので馴染み深いかと思います。
- Youtube
- ニコニコ動画
などの各種サービスでもこのコーデックを推奨しています。
あとあまり知られていませんが、オプション次第で「可逆圧縮」としても使用できます。
参考:【AviUtl】x264guiExの導入方法と使い方について【H.264出力】
追記(2018年4月):
個人レベルでは、今現在(2018年4月)でも「H.264」を使用することが多いですが、
- Amazon
- Netflix
- ニコニコ動画
などの大企業レベルでは、「H.264」は使われなくなってきています。
大企業では、さらに圧縮率の高い、
- VP9
- H.265
- AV1
などを使用するのが主流になってきています。
Xvid
「Divx」が商用化される事に反発するプログラマーによって作られたコーデックです。
性能はDivxと同等。
Divxと同じく、一時期はこのコーデックが主流となりつつありましたが、今はH.264に主役の座を奪われています。
Divx
一昔前に最も主流だった動画コーデックです。
名前の通り、「Divx」という会社が作ったコーデックで、有料版とかもあります。
ネット上で出回っている動画は大半このコーデックでしたが、今はH.264に主役の座を奪われています。
とは言ったものの、H.264は画質が良い代わりに再生負荷が高いので、旧時代のパソコンだと割とカクカクして見れたもんじゃないレベルになる場合になる事があります。
なので、そういう低スペックパソコンを使用している人からしたら
- Divx
- Xvid
はまだまだ現役と言えます。
VP9
「H.264/MPEG-4 AVC」の次期コーデックである「H.265/HEVC」にシェアを奪われまいと、Googleが必死にアピールしているコーデックです。(Google製なので)
H.264、H.265は素晴らしいコーデックですが、使用するのにライセンス料を支払う必要があるという欠点があります。
それが気に入らないGoogleは、代替としてオープソースでロイヤリティーフリーな「WebM」というコンテナと「VP」系のコーデックを開発しました。(というかVPコーデックの会社を買収した)
今現在(2018年4月)、Youtubeに投稿された動画はすべて、このコーデックで再エンコードされています。
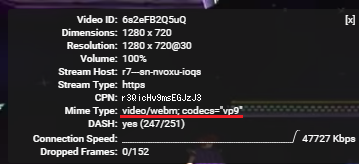
 |
| ▲VP9コーデックに対応しているブラウザで視聴すると、VP9で再エンコされたモノが再生されます |
おそらく、今現在(2018年4月)は、Youtubeでは「VP9」が主流になっていますが、今後は徐々に「AV1」に再エンコードされていくことになると思います。
ちなみに圧縮率は、「H.265/HEVC」と同等です。
参考:【AviUtl】FFmpegOUTでWebM・ASF形式の動画をエンコードする方法【出力プラグイン】
追記(2015年10月):
最近、マイクロソフトの「Edge」もVP9に対応したみたいです↓。
マイクロソフトは米国時間8日、同社の最新OS「Windows 10」に含まれる新ブラウザ「Edge」で、グーグル(Google)が開発するビデオコーデック「VP9」に対応することを明らかにした。
MPEG-1
正直、「今の時代なら見てくれる人が居ないんじゃないの?」というレベルで画質が悪いコーデックです。
- 昔のカラオケのムービー
- ネトゲ・エ○ゲなんかについてる付属ムービー
などに、このコーデックが使用されていることが多いです。
あと、CDに動画をオーサリングした場合もこのコーデックが使用されます。
互換性が高いのでほとんどの機器で再生できます。
MPEG-2
DVDやBlu-ray、地上デジタル放送に使用されている超有名なコーデックです。(Blu-rayは「H.264」がメインなので使用される事は稀ですが)
単純に「MPEG-1」の機能や画質を向上させたものです。(同ビットレートで比較すると「H.264」がHD画質で、「MPEG-2」がSD画質という感じ)
DVDにオーサリングする際に「VOB」形式と一緒に使用されます。
ちなみにややこしいのですが、コーデックとは別に
- MPEG-2 PS
- MPEG-2 TS
という名前の「動画形式(コンテナ)」もあります。
単純に「MPEG-2」と言うと、
- 「MPEG-2 PS」のコンテナを指している事もありますし、
- 「MPEG-2」コーデックの事を指す事もあります。
「MPEG-2 TS」の方は、一般に「TSファイル」と呼ばれます。
それぞれの拡張子は、
- 「MPEG-2 PS」の拡張子:.mpeg .mpg
- 「MPEG-2 TS」の拡張子:.m2ts .ts
という感じです。
おそらく、動画コーデック・コンテナの中でこの部分が一番ややこしいので、初見だと100%頭が混乱すると思いますがそれが普通です。安心して下さい。
動画形式(コンテナ)の違いについては、以下のページでも紹介していますので参考にしてみて下さい。
参考:動画形式とは?コーデックとの違い【コンテナ、フォーマット】
MPEG-4
「MPEG-2」を更に高圧縮にしたコーデックです。
MPEG-4と聞くと「mp4」の事を想像しますが、ここでは「コンテナ」の事ではなくて「コーデック」の事を指します。
「MPEG-2」と同じく、MPEG-4という名前もコンテナとしても使われる事もあるし、コーデック名として使われる事もあるのです。(これもややこしいですが・・)
画質的にはかなり優れていますが、「H.264/MPEG-4 AVC」という有能コーデックが開発されたせいで、あまり使われる事はないです。
H.265/HEVC
「H.264/MPEG-4 AVC」の後継コーデックとして2013年頃に作られたコーデックです。
呼び名は、
- H.265
- HEVC
のどちらかで呼ばれる事が多いです。
「H.264」の半分のファイルサイズ(半分のビットレート)で、
「H.264」と同等の画質を得られるすごいコーデックです。
その他、「H.264」からの進化点として、
- 8Kまでをサポート(h264は4Kまで)
- 300fpsまでをサポート(h264は59.94まで)
などがあります。
今現在、
- Apple
- Netflix
- Amazon
- Ultra HD Blu-ray
- ニコニコ動画
などの企業・団体が「H.265」を採用していますが、もしかすると「VP9」に推されて主役の座を失うことになりうるかもしれません。(VP9がライバルです)
正直、私たち個人が使用する分には、現状はエンコード速度が遅すぎて使い物になりません。
参考:【FFmpeg】H.265/HEVCで動画をエンコードする方法【H.264と比較】
参考:【AviUtl】x265guiExの導入方法と使い方【H.265/HEVC】
追記(2018年4月):
AV1が登場したせいで、H.265が主役になることは今後なくなりました。
今後、すべての企業はAV1を採用していくことになると思います。
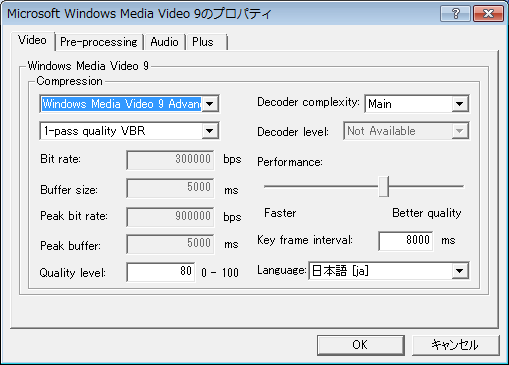
WMV9
Microsoft製のコーデックです。「MPEG-4」をベースに開発されました。
AVI・WMVコンテナにのみ使用できます。
「H.264/MPEG-4 AVC」と同じくらい圧縮率が良いのに、ほとんど普及していない残念なコーデックです。
ただ、WMVコンテナにはDRMというコピー防止の機能が付いているので、正式なサイトからダウンロードした動画ファイルなら、このコーデックが使用されている事が多いです。
基本的にWindowsと相性が良いので、office系の製品(wordとかexcelとか)に組み込んだりする際に使うとエラー等一切吐かないのでオススメです。
代わりにappleとか他の製品とは相性があまりよろしくないかもしれません。(appleを使ったことがないので詳しくは分かりませんが・・)
参考:【AviUtl】WMV形式で動画をエンコードする方法【出力プラグイン】
Motion JPEG
安いデジカメ・スマホの動画撮影によく使用されているコーデックです。(例えばこのデジカメ「DMC-SZ10」など)
略して「MJPEG」と呼ばれる事が多いです。
他のコーデックと違い、「フレーム間圧縮」はせずに「フレーム内圧縮」だけを行うため、デコード・エンコードがかなり早いですが(低スペック機器でも撮影できる、再生時のシークが激軽)、画質が良くないのが特徴。
簡単に言うと、1フレーム毎の画像に「.jpg画像」を使用してるってだけのコーデックです。
仕組みが単純なので、デジカメ単体などで動画編集ができる機種もあったりします。(1フレームがただのjpg画像なので)
ちょっと専門用語的に言うと、全てのフレームが「キーフレーム」なので、動画編集向けのコーデックとも言えます。
参考:キーフレームとは?Iフレーム・Pフレーム・Bフレームの違い【GOP】
「ハイビジョンカメラ」とか「ちょっと高いデジカメ」とかだと「H.264」(ファイルフォーマットで言う所の「AVCHD」)が主流です。
参考:AVCHDとAVCRECの違い【ハイビジョンフォーマット】
昔は動画撮影といえばこのコーデックでしたが、今は動画を撮影する機器のスペックが上がっているので、安いデジカメ・スマホ以外では使用されません。
ちなみに圧縮率的には「MPEG-1」よりも劣ります。
DV
↑こんな感じの「VHSテープ」に使われてたコーデックです。
ファイルフォーマットである「AVCHD」の前身である「HDV」の前身である「DV」に使用されてました。
仕組み的には「Motion JPEG」と同じです。圧縮率はDVの方が少し上。
今はほとんど使われる事がないので説明は割愛します。
可逆圧縮系コーデック
可逆圧縮系コーデックは、文字通り”可逆”圧縮できるコーデックです。
”可逆”なのでどれを使っても画質は「非圧縮」と同じで最高画質です。(画質の劣化はない)
具体的なコーデックとしては、
という感じです。
圧縮率・デコード速度的の最強は「AMV4」らしいですが、AMV系のコーデックはライセンスを購入しないと動画にロゴが入ってしまうので、使用してる人はあまり居ないです。
「AMV3」については、アマレココ限定でロゴが入らないので、使用してる人が多いかもしれません。
「AMV4」については、アマレコTV(バージョン4.0以前限定)ならロゴが入らないので、使用してる人が多いかもしれません。
ここで紹介しているもの以外にも、様々な種類の可逆圧縮コーデックがあります。
全部紹介しきれないので以下のサイトなどを参考にしてみて下さい。(速度などが比較されています)
参考:あまラボビデオコーデック・ベンチマーク2014夏(外部サイト)
参考:– Mugen Replay – 無限動画塾: 最強可逆コーデック MSU Screen Capture Lossless Codec(外部サイト)
拡張子を見てコーデックを判断する方法
「拡張子を見てコーデックを判断する方法」はありません。
コーデックを判別するには「コーデック判別ソフト」が必須です。(目視とかWindowsの機能で判別するのはムリ)
個人的には「MediaInfo」というフリーソフトをおすすめします。
参考:MediaInfoのインストール方法と使い方【動画解析ソフト】
他にも「真空波動研」というフリーソフトも有名です。(「MediaInfo」の方が使いやすい気がしますが好みの方をどうぞ)
コーデック別の私見
コーデック毎に見る私個人的な見方について紹介します。
○MPEG-4だった場合
・・・普通だな。
○H.264/MPEG-4 AVCだった場合
うん、やっぱコレだな。(安心感)
○H.265/HEVCだった場合
マジかよ!最新コーデックだスゲー!ビットレート低いのに画質スゲー!再生負荷たけー!!うひょーー!!
○VP9だった場合
マジかよ!最新コーデックだスゲー!ビットレート低いのに画質スゲー!再生負荷たけー!!うひょーー!!
○Xvid・Divxだった場合
あー、今入れてる(コーデックの)バージョンで再生できるのかなぁ~。(ffdshowとかで再生できない事が多いので)
・・・うん、まぁ、そこそこの画質だな。
○可逆圧縮系だった場合
画質最高だけどファイルサイズでかいなぁ~。非可逆圧縮しよ。(私は画質よりファイルサイズを優先する派なので)
○WMV9だった場合
レアじゃん。
○MPEG-2だった場合
まぁこんなもんだよな。
○MPEG-1だった場合
通りで画質悪いと思ったよ。
○Motion JPEGだった場合
デジカメか。ファイルサイズデカいな。エンコードしよ。
こんな感じです。
エンコードに使用するコーデックの選び方
単に「圧縮率」でコーデックを選ぶのではなく、「用途」に合わせて最適なコーデックを選ぶようにしましょう。
例えば、
- 今後、一生再編集しないであろう動画なら・・・
→「H.264」「WMV9」などの「高圧縮コーデック」
- もしかしたら再利用するかもしれない動画なら・・・
→「Ut Video」などの「可逆圧縮コーデック」、もしくは「非圧縮」、もしくは再編集に向いている「Motion JPEG」
のような感じです。
ビットレート当りの画質の良さ(圧縮率)まとめ
まとめるとこんな感じです↓。
AV1 > H.265/HEVC = VP9 > H.264/MPEG-4 AVC >= WMV9 > MPEG-4 > Xvid = Divx > MPEG-2 > MPEG-1 > DV >= Motion JPEG
※WMV9とMPEG-4の順番は逆かもしれません
このページの情報は以上です。
\一緒に読むと理解が深まるページです/










コメント
コーデック別の私見のMotionJPGがMptionJPGになってますよ
ご指摘ありがとうございます!
AVIでAVI圧縮したものがユーチューブにアップできません必要な物全てそろえたはずなんですが何でしょうか?
>>AVIでAVI圧縮したものがユーチューブにアップできません
AVIと言っても、コーデックによってYoutubeにうpできないものとできるものが有ります。
このページ↓を参考にしてみてください。
【AviUtl】Youtube用の高画質・高音質な動画を作る方法【x264guiEx】
比較表を読みますと、wmv9よりH264の方が僅かながらに画質が良いようですが、
もし、wmv9よりややビットレート及びファイルサイズが劣るH264でしたら画質は同じと考えていいでしょうか?(同内容のそれぞれのコーデックの動画ファイルがあって、画質に差はあるのか気になりましたので)
また、wmv3とwmv9は同一のコーデックという理解で合ってますか?
>>もし、wmv9よりややビットレート及びファイルサイズが劣るH264でしたら画質は同じと考えていいでしょうか?
同じと考えて良いと思います。
気になるなら同じビットレートで、それぞれのコーデックでエンコしてみて、自分の目で画質を比較してみるのが確実かと思います。
>>また、wmv3とwmv9は同一のコーデックという理解で合ってますか?
wmv9コーデックでエンコした動画のfourCCがwmv3なので合ってます。
ご回答ありがとうございます。ちなみに両方の動画のビットレート差は2000kbpsで、サイズ差は400Mbです(細かい数字は省略)
続けて質問させて頂く形で恐縮ですが、同じ内容の異なる解像度・ファイルサイズの画像についてなのですが、
一方の解像度はもう一方よりも低いのですが、ファイルサイズは大きいです。
高い解像度はその分ファイルサイズが大きくなるはずという理解なので、もう一方の画像の画質は比較的に悪いと考えてましたが
両方をそれぞれの解像度通りに拡大したところ、視認程度では違いが分からず、試しにファイルサイズが大きい方の画像を更に少し拡大してみたら(それでも、解像度が大きい方の画像よりも小さい)画質が劣化しました。
これはどのように理解したらよろしいでしょうか?
ファイルサイズが大きいにも関わらず、拡大したとは言え、ファイルサイズの小さい方の画像よりも小さいのに劣化した理由が分かりません。
どちらも、解像度通りに拡大するだけなら画質に差は無いと考えられますか?
長くて下手な文章で申し訳ありませんが、お答えいただけたら幸いです。
例えば、「100」の画質をキープしようとした時、1920×1080な動画なら20Mbps必要ですが、720×480な動画なら4Mbps程度必要になります。
解像度によって必要なビットレート量は違ってくるのです。
つまり、
・ファイルサイズの小さい方は「解像度が小さいのにビットレートが高く割り当てられている」から拡大しても画質が劣化しにくい。
・ファイルサイズの大きい方は「解像度が大きいくせに、ビットレートがそんなに割り当てられていない」から拡大するとすぐに画質が劣化する。
という事だと思います。
ちなみに、
ファイルサイズ=ビットレート✕解像度✕コーデックの性能の良さ✕エンコ条件 で大体決まります。
・ビットレートが高いほどファイルサイズが大きくなる
・解像度が大きいほどファイルサイズが大きくなる
・コーデックの性能が良いほど、ファイルサイズ当りの画質がよくなる
・エンコ条件を複雑にすればするほど、ファイルサイズ当りの画質がよくなる
>>どちらも、解像度通りに拡大するだけなら画質に差は無いと考えられますか?
同じ条件でエンコした動画なら画質に差は無いはずです。
動画ではなく画像(静止画)にもビットレートはあるんでしょうか?
ちなみにファイルサイズの小さい方は解像度が高く、ファイルサイズの大きい方が解像度が低いという場合です
こちらの説明の仕方が下手ですみません。
とても話が分かりやすく参考になります。ありがとうございます!
後、動画の場合、再生時間の長さによっても必要なビットレートは決まってくるのでしょうか?
画像だったんですね。すいません。
画像にはビットレートは有りません。
画像の画質を左右する要素は主に、
・jpg・png・bmpなどの形式の違い(非可逆・可逆・非圧縮)
参考:非圧縮と可逆圧縮と非可逆圧縮の違い【コーデック】
・圧縮率の違い(非可逆の場合)
・色空間の違い
参考:劣化しがちなJPEG画像を4:4:4サンプリングで綺麗に保存するんじゃ(※当社比)
です。
>>動画の場合、再生時間の長さによっても必要なビットレートは決まってくるのでしょうか?
ビットレートは「1秒辺りの情報量」のことなので、1分の動画であろうが1時間の動画であろうが、長さには影響しません。
良いコーデックを使用すれば必要なビットレートは少なくできるし、解像度が大きい動画ならビットレートは多く必要だし、エンコを高速に行ったりしたら圧縮率下がるのでビットレートが余計に必要になったりします。
参考:https://aviutl.info/bittore-to/
なるほど。例えば、同じコーデック・解像度であれば再生時間に差があってもビットレートは同じ(=画質も同じ)という訳ですね。
先ほどの画像についての質問ですが、どちらもjpgでした。一旦話を整理しますと、、
ファイルサイズが大きくて解像度が低い方を仮にAとして、逆にファイルサイズが小さくて解像度が高い方をBとします。
両方を解像度通りに拡大しますと当然Bの方がデカく表示されます。(この時点では画質の違いや劣化は見られません)
そして、AをBと同じ大きさに拡大すると劣化します。
ここで疑問だったのが、確かに解像度以上に拡大すると画質は劣化しますが、AはBよりファイルサイズが大きい。だから、Bに大きさを合わせても(或いはそれ以上に拡大しても)同じ画質か少なくとも劣化は起きないはずではないかと。
でも実際には解像度いっぱいより少し拡大しただけで画質が劣化する。
先ほどの管理人様の回答によれば、形式は同じなので、圧縮率と色空間の違いが原因なんでしょうか?
度々、動画関連の記事で画像についての質問ですみません
もし、その画像関連の参考記事の方でということなら、そちらに移動します。
A:1280×720 B:1920×1080と仮定すると、
簡単にいうとAは、1ピクセル当りに24bitくらい使ってる、Bは8bitくらいしか使ってない。
A:1280 x 720 x 24 = 22118400bit ≒ 2.7Mくらい
B:1920 x 1080 x 8 = 16588800bit ≒ 2.0Mくらい
みたいな話です。
Bは解像度は大きいけど1ピクセル当りのデータ量が少ないからファイルサイズはAより小さくなる。
RGBの場合は単純に1ピクセルに何Bit使ってるっていうので計算出来ますが(可逆圧縮なpngとかだと微妙に違ってくるけど)、YUVはちょっとややこしいです。(jpgはYUV420が標準です)
YUVとかRGBの違いについては以下のPDFがとても分かり易いです。
http://www.eizo.co.jp/products/tech/files/2010/WP10-009.pdf
自分の持ってるjpg画像の色空間が知りたい場合はフリーソフトのMediaInfoとかを使えば判別出来ます。

参考:MediaInfoのインストール方法と使い方
1ピクセル当たりのBitの値が大きいと画質が良いのでしょうか?
するとAの画像をBの画像の大きさに合わせた際にBよりも画質が劣る、という点が分からないです。
解像度が低い画像を拡大した時、解像度が高い画像より劣るのは当たり前なのでは??
例えば人間の顔写真を19x12pxの画像で表すのと、1920x1080pxの画像で表示するのだったら後者の方がキレイに決まっています。
「19x12pxの画像を拡大しても1920×1080より画質が汚い!」というのは無茶苦茶な話です。
ただ、(有り得ない話ですが)「19x12px」のファイルサイズが「1920x1080px」のファイルサイズを上回っていた場合、「19x12px」の方が1ピクセル当りの「表せる色情報」は上という事になります。ですが「解像度」は下になります。
ここで言う所の色情報というのは「顔の肌色」とか「目の色」とか「髪の色」とかです。
現実世界に存在する物体の色は、厳密に言えば∞階調なので、それを超厳密にデジタルデータとして再現出来るということです。
ですが、人間の目は色情報に疎いので、YUVでは優先的に色情報(UV)を削って画像を圧縮するのです。
※詳しくはさっきのpdfを見てください
http://www.eizo.co.jp/products/tech/files/2010/WP10-009.pdf
たまごさんへ。
横槍すいません。
色々とごっちゃになっている気がします。
> するとAの画像をBの画像の大きさに合わせた際にBよりも画質が劣る、という点が分からないです。
画像を表示する際に100%以外の表示にすると、表示ソフトの拡大/縮小アルゴリズムによって画像処理が行われます。
これは画像ファイルがどう圧縮されているかとは別問題です。
(バイリニアとかバイキュービックとかで検索してみてください)
通常、拡大/縮小を経た画像は元画像よりも劣化します。
また、jpgの場合、同じ解像度の元データを同じ色空間で同じファイルサイズになるように変換してとしても、jpgファイルを作成したソフトウェアによって画質…というか元画像からの劣化度は変化します。
(フリーソフト等で作ったjpgとPhotoshop等の高額なフォトレタッチ専用ソフトでは結構な差が出ます)
ソフトウェアメーカの工夫ですね。
jpgやmpgの圧縮のアルゴリズムについて知りたい場合は「離散コサイン変換」「DCT」などで検索をしてみてください。
管理者さんへ。
wmv9を「wmv形式でしか扱えない」としていますが、間違いですよ。
コンテナ形式はaviなどを利用可能です。
>>wmv9を「wmv形式でしか扱えない」としていますが、間違いですよ。
間違いでした。
ご指摘ありがとうございます。
返事遅れました。
Akiさんご説明ありがとうございます。なるほど、ソフトによって画質に差が出るのなら、ファイルサイズが大きい方の画質が悪い場合もあるという事が分かった気がします。(縮小した場合も劣化するのは初めて知りました。知識になります)
関連の質問になりますが、動画ですが、同じコーデック・同じビットレート・解像度の高低が異なる動画を同じぐらいに拡大した場合、これも解像度が低い動画の方が画質的に劣化しますか?
コーデック比較表の見方の問題ですが
「”同じビットレートで比較した場合どれくらい違うか“を、完全に私の独断で”超大雑把”に決めたものです。」
が「ファイルサイズ目安」にも適用されるように見えますが そんなはずはないですね。右端だけ条件が違う
(注意書きが有るなら見落としてるので申し訳ないですが)
ファイルサイズ目安は「同じくらいの画質にエンコしたら(出来たら)」という条件だと思いますし
その時はビットレートがぜんぜん違うはず
ぶっちゃけ「ビットレート目安」と書いたほうが分かりやすい(同じビットレートという条件じゃないことが自明なので)
具体例だともっとわかりやすいかな
h264 600kbps h265 300kbps (この間に画質差があるけど実用的な目安だから)utvideo 20Mbps 無圧縮 100Mbps
それっぽいでしょ
ご指摘ありがとうございます。
”ビットレート基準”ではなくて、”非圧縮動画基準”でした。。
「どのように書けば分かりやすいか」を色々考えて書いてる内に意味不明な事を書いてしまっていました・・。
修正させて頂きましたm(_ _)m
※具体的なビットレートを書くのは、”ある程度分かっている人”からすると分かりやすいと思うのですが、動画初心者の人からすると混乱するだけな気がしたので敢えて書かない事にしていますm(_ _)m
[…] 参考:動画コーデックの種類と違い(H.264・VP9・MPEG・Xvid・DivX・WMV等)【比較】 […]
「AV1が登場したせいで、H.265が主役になることは今後なくなりました。」とありますが、現時点ではAV1はエンコードに非常に時間がかかるうえ、再生もハードウェア支援がないので非常に重いです。
当面は速度画質のバランス的にH.265が主役となるのではないのでしょうか。
AviutlでAV1エンコードが利用できるようになるのはまだ当分先になるのでしょうか。(入力用のプラグインはすでに作ってくださった方がいらっしゃるみたいですね。)
かといって、今の重さだとAWSやGoogleColab上でAOMのエンコーダー( https://aomedia.googlesource.com/aom/ )を動かすほかないようにも思えますが……。
民生品として実用可能な範囲に落ち着くまでは、研究者のおもちゃって感じなんでしょうかね?