AviUtlの「グループ制御」オブジェクトの使い方について紹介します。
グループ制御制御オブジェクトとは?
グループ制御は、複数のオブジェクトをまとめて操作する事ができるオブジェクトです。
例えば、
- 複数のオブジェクトをまとめて、移動・拡大縮小・回転・反転する
- 複数のオブジェクトにまとめてエフェクトを適用する
などが行えます。
追加方法
タイムライン上で
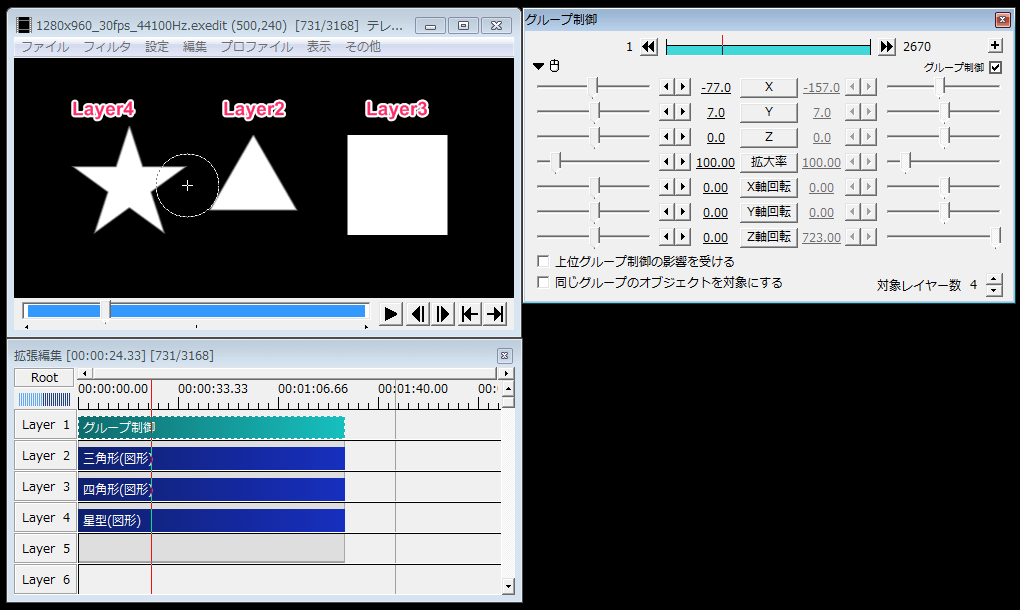
「右クリック」→「メディアオブジェクトの追加」→「グループ制御」から追加できます。(![]() )
)
設定ダイアログの項目
以下、解説です。
 |
|
具体的な使い方
具体的な使い方を紹介します。
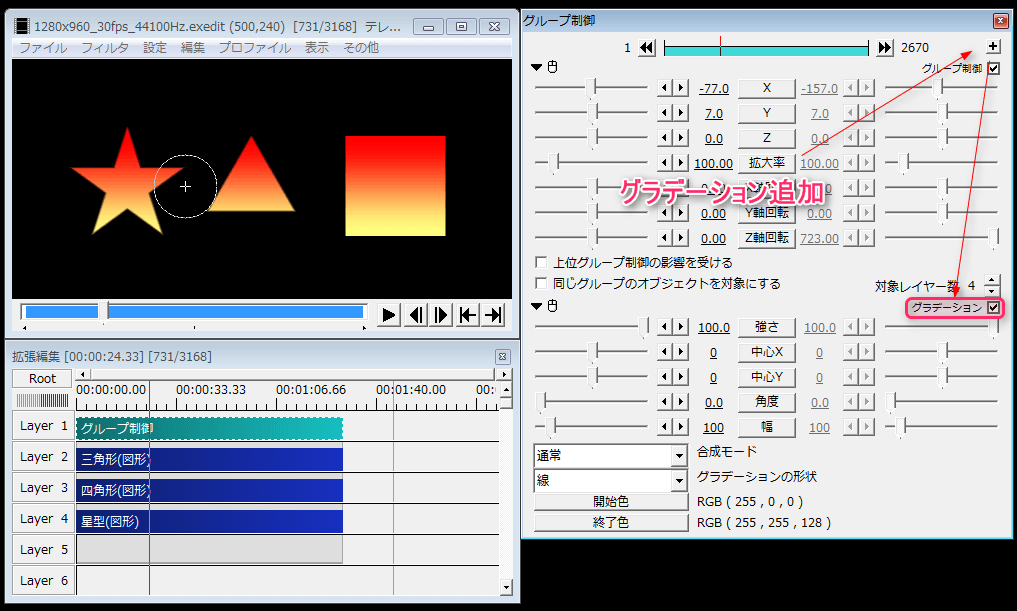
Layer1のグループ制御に「グラデーション」を適用すると、
グループ制御下にあるオブジェクト全てにグラデーションが適用されます。(図2)
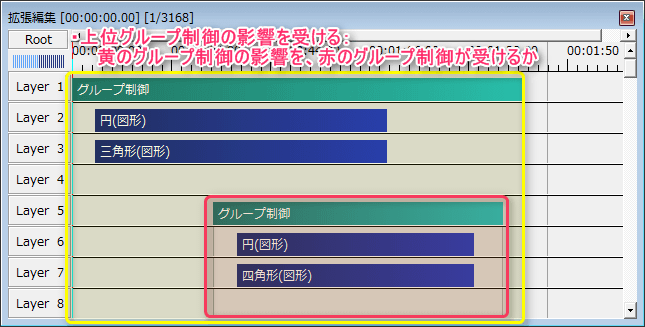
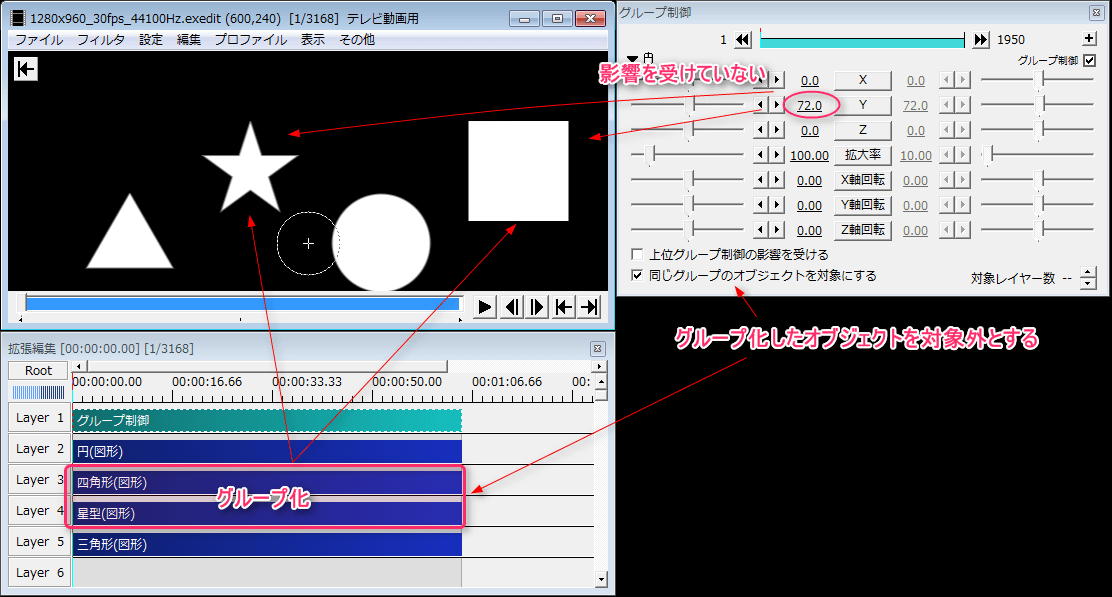
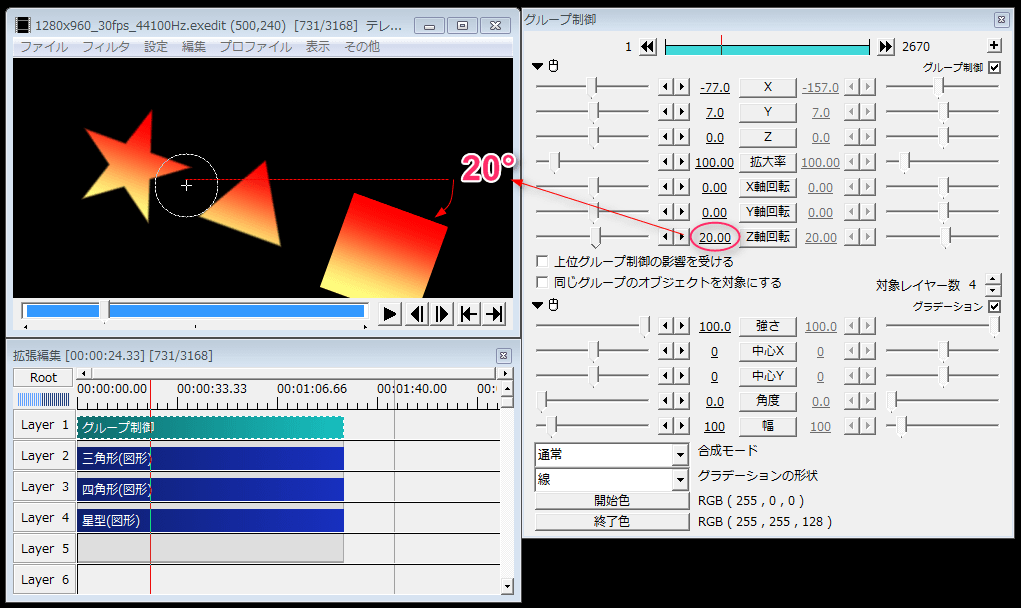
通常、(図3)のようにグループ制御のパラメータをいじると、グループ制御下全体が1つのオブジェクトとしてパラメータが変更されますが、
「基本効果」の
- 回転
- 拡大率
- 座標
など使用すれば、オブジェクト毎のパラメータを弄れます。
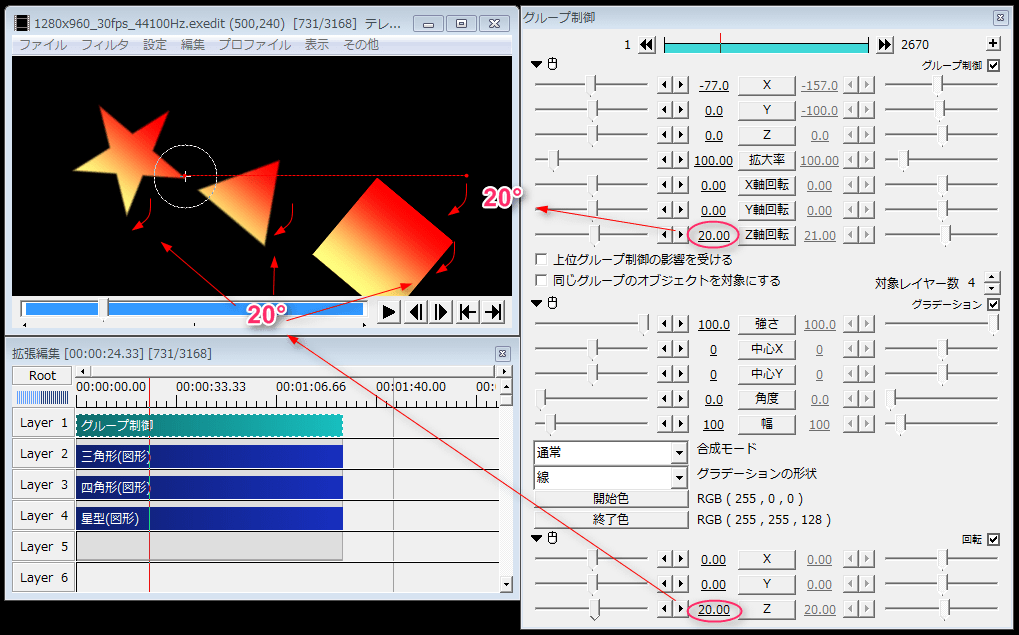
例えば、「回転」を追加して、「Z」をいじるとオブジェクト単位でZ軸回転できます。(図4)
グループ制御の大体の使い方は以上のような感じです。
このページは以上です。
関連:時間制御
関連:カメラ制御








コメント