有名なAviUtlスクリプト作者たちが公開している、
「3D音声波形」スクリプトの紹介です。
導入方法
以下ページよりダウンロード出来ます。
導入方法は、展開して中に入っているファイルを、scriptフォルダに移動させるだけです。
効果一覧
作者は以下の5人です。(敬称略)
このページで紹介しているスクリプトは全て「音声波形」効果です。
なので、音声を流さないと動かないので注意です。
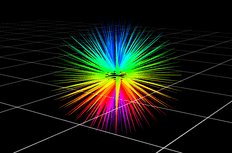
トゲトゲ@禿げガル
トゲトゲな音声波形です。
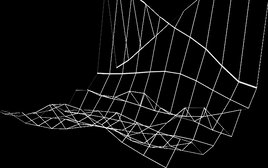
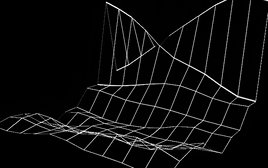
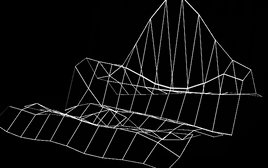
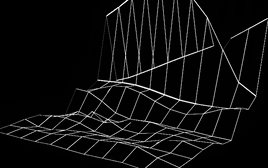
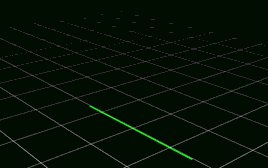
ワイヤー@白水
ワイヤー状の線が上下します。
- 関連効果:
- 波(3D)(テツ氏)
音声同期立方体@白水
立方体が変形します。
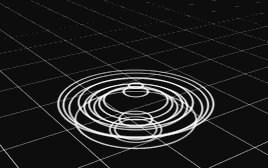
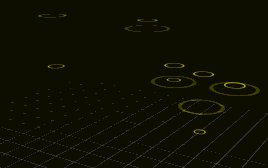
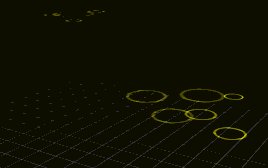
広がる輪@白水
複数の輪っかが平面に広がります
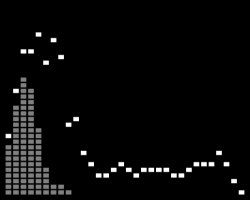
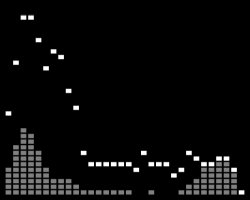
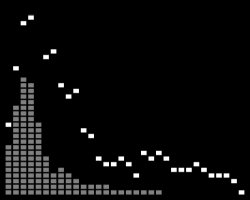
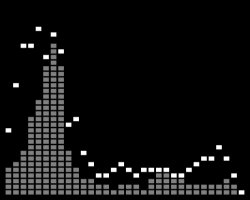
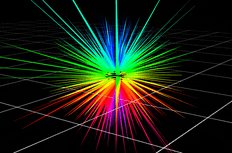
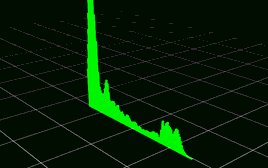
スティック波形@テツ
普通な音声波形です。
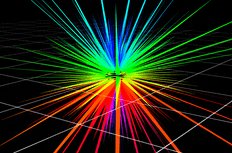
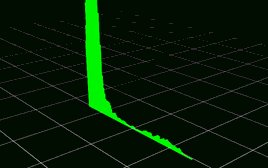
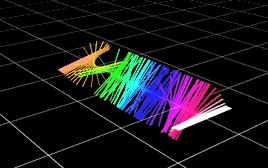
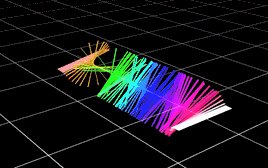
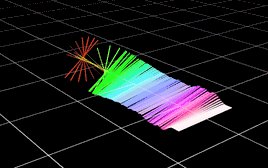
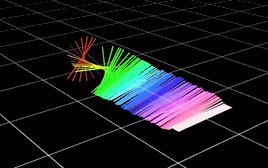
カラフルスティック@テツ
すだれみたいな形の音声波形です。
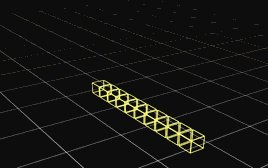
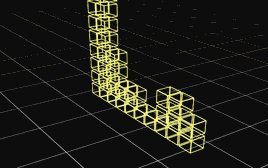
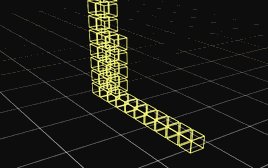
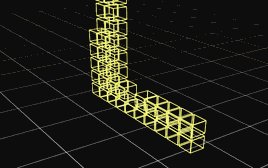
ワイヤー立方体@テツ
ワイヤー状の立方体が音声に合わせて積み上がります。
リング波形@テツ
水平にリングが連なります。
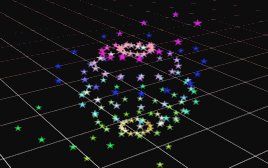
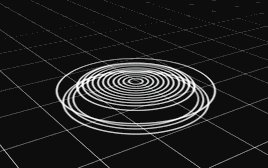
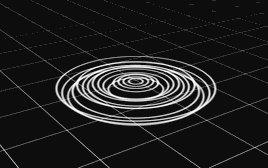
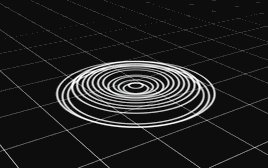
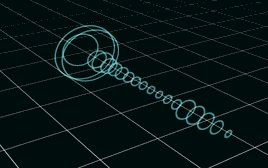
同心リング@テツ
同心円状にリングが上下します。
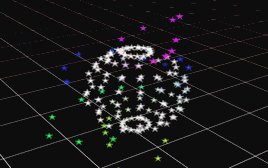
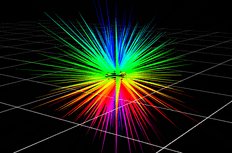
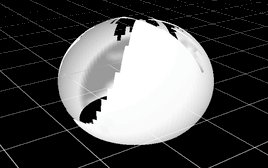
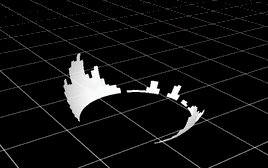
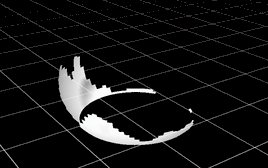
球面波形@テツ
球面に波形が描画されます。
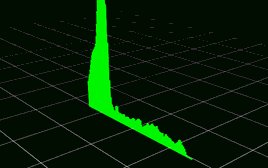
ウェイブ@テツ
波のように描画されます。
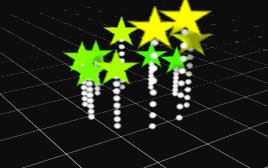
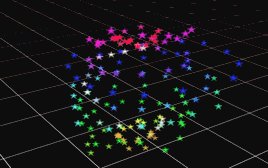
親子音声@ティム
指定した「子」と「親」図形が、音声に合わせて上下します。
 |
| ▲子:円図形 親:星図形 |
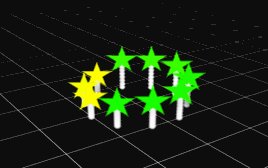
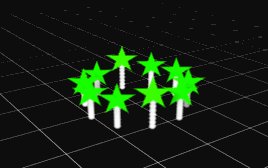
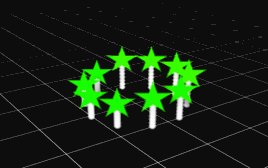
フラワーロック@ティム
タカラトミーの玩具である「フラワーロック」のオマージュです。
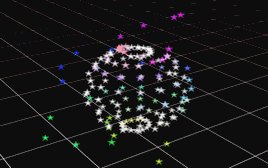
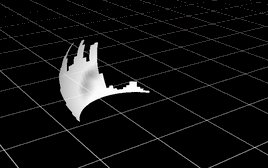
球・円筒波形@野生の木屋P
球面の法線方向に図形が伸びます。
 |
| ▲星図形 |
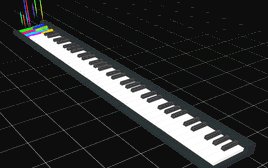
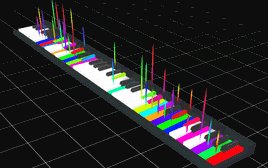
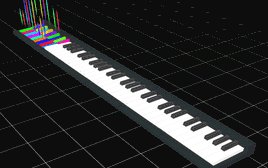
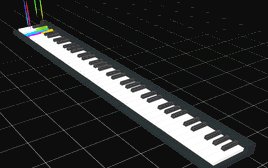
鍵盤@野生の木屋P
音声に合わせて、鍵盤自体が上下し、上下する鍵盤上にラインが表示されます。
関連スクリプト
【AviUtl】さつき氏のスクリプトまとめ(5/6)【@音声効果一覧】
【AviUtl】白水氏のスクリプトまとめ③【カスタムオブジェクト】
このページの情報は以上です。














コメント