ニコニコユーザーでもある「金の髭」氏が公開しているAviUtlスクリプトのまとめです。
導入
以下のページの説明欄にあるURLからダウンロード出来ます。
中に入っている「.anm」ファイルをAviUtlの「script」フォルダに移動させれば導入は完了です。
フォルダ構成AviUtl └
script ├
@GH3Dリピート.anm ├
@GHスケール.anm ├
@GHデバッグ用.anm ├
@GH円軌道配置.anm ├
@GH各種調整用.anm ├
@GH球状配置2.anm ├
@GH多角形配置.anm ├
@GH多角柱マッピング.anm └
@GH螺旋配置.anm
効果一覧
- 全て順不同です
- 以下の効果の説明は省いています
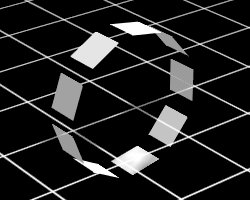
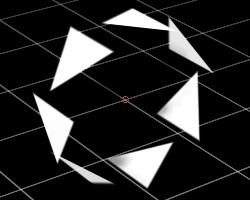
円軌道配置
オブジェクトを円軌道上に回転させたりできる効果です。
 |  |
| ▲向き:0 | ▲向き:1 |
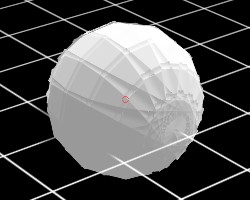
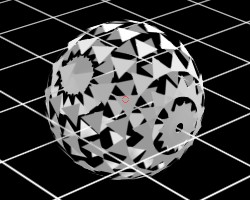
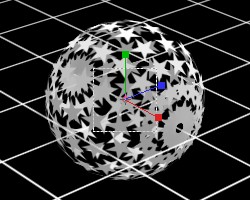
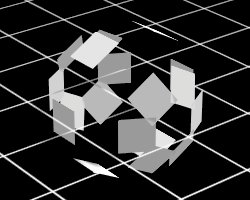
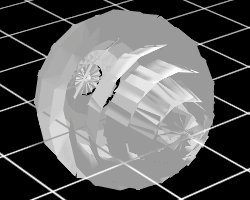
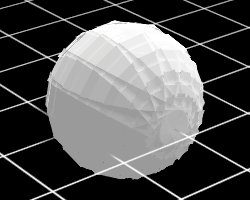
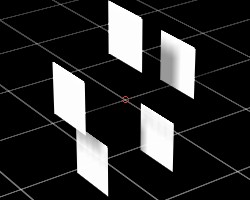
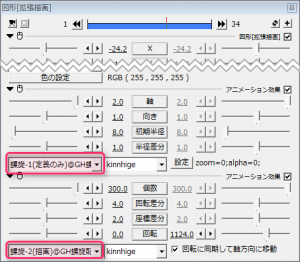
球状配置2
球状にオブジェクトを配置できる効果です。
 |  |  |
| ▲「四角形」に適用した例 | ▲「三角形」に適用した例 | ▲「星形」に適用した例 |
- 経線頂点:
- 経線上のオブジェクトの数
- 緯線頂点:
- 緯線上のオブジェクトの数
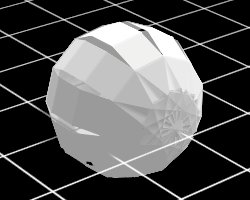
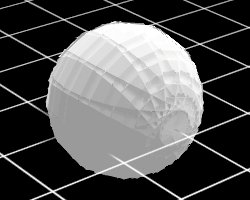
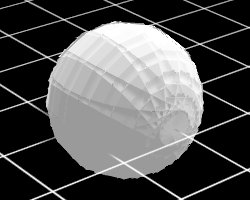
 |  |  |
| ▲経線頂点:0→20 | ▲緯線頂点:0→20 | ▲経線頂点、緯線頂点:0→20 |
軸回転と組み合わせると面白い感じになります。
 |
| ▲Y軸回転:0→180 |
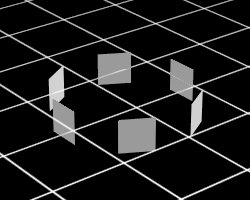
多角形配置
指定した多角形上に、指定したオブジェクトを並べる事ができる効果です。
左2つの画像みたいに指定した図形上にオブジェクトを配置できます。
また、右2つの画像みたいに「多角形配置したオブジェクト」を更にコピーできます。
 |  |  |  |
▲「五角形」上に「四角形」を配置 (向き:0) | ▲「七角形」上に「三角形」を配置 (向き:2) | ▲←の画像の 繰り返し:3 | ▲←の画像の 縦方向に並べる:ON |
- X差,Y差,Z差:
- ある多角形ピースから見た、「繰り返し軸のプラス方向にあるピース」の相対X,Y,Z座標
- 半径差:
- ある多角形ピースから見た、「繰り返し軸のプラス方向にあるピース」の相対半径差
 |  |  |  |
| ▲X差:+ | ▲Y差:+ | ▲Z差:+ | ▲半径差:+ |
設定ダイアログの「X軸回転」などを回転させると、各オブジェクトを中心にして回転させたりも出来ます。
 |  |
| ▲「多角形配置-2(描画)」の回転:0→360 | ▲X軸回転:0→360 |
最後に色々組み合わせた感じのサンプルgifです。
 | ・適用オブジェクト:円図形 ・「縁取り」適用 ・隙間:-70→0→-70 ・回転:0→360 ・X軸回転:0→360 ・半径差:0→50→0 ・Y差:0→30→0 ・縦向き |
 | ・適用オブジェクト:四角形 ・「X差」「Y差」「Z差」 「半径差」「半径調整」「回転」全て適当 ・横向き |
この記事では、分かりやすいように全て「図形」に適用していますが、
- 動画
- 画像
- テキスト
- シーンカスタムオブジェクト
などにも適用できます。
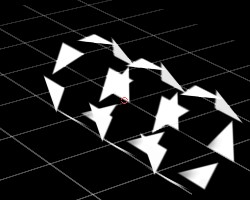
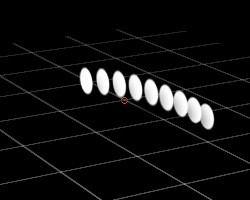
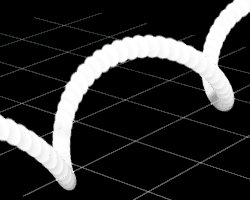
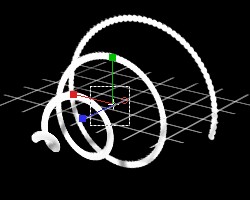
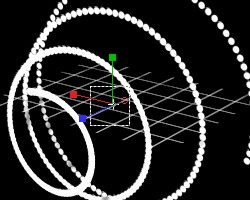
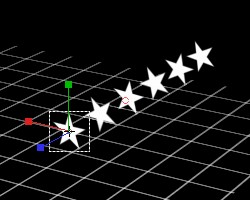
螺旋
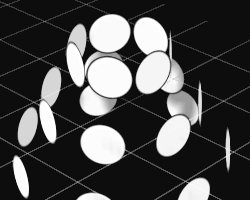
オブジェクトを螺旋状に配置する事ができる効果です。
- 個数:
- 配置するオブジェクトの数
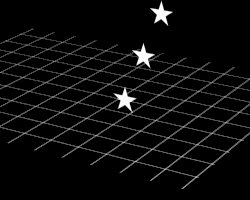
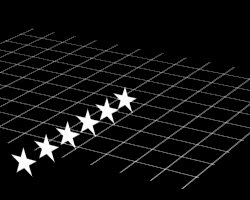
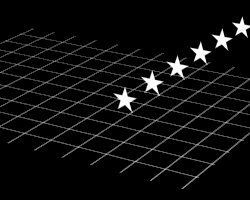
 |  |
| ▲円図形(個数:9) | ▲円図形(個数:0→100) |
- 回転差分:
- オブジェクト1つごとの回転の変化量
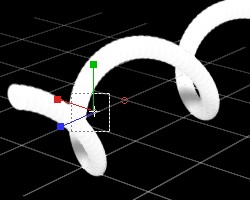
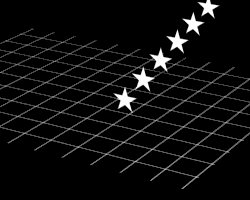
 |  |  |
| ▲回転差分:2 | ▲回転差分:3 | ▲回転差分:17 |
- 座標差分:
- オブジェクト間の隙間
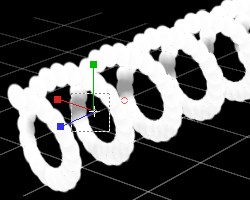
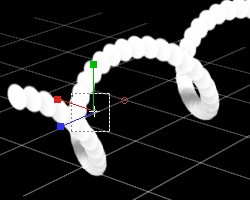
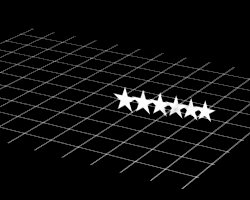
 |  |  |
| ▲座標差分:2 | ▲座標差分:24 | ▲座標差分:40 |
- 回転:
- オブジェクトが螺旋状に回転する
- 回転に同期して軸方向に移動:
- 回転方向にオブジェクトが移動する
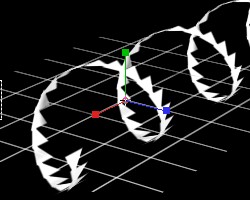
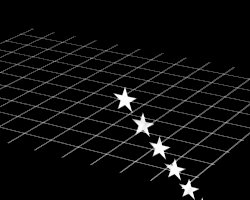
 |  |
| ▲回転:0→360 | ▲回転に同期して軸方向に移動:ON |
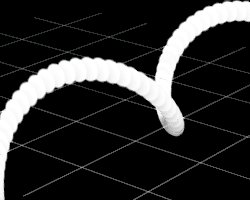
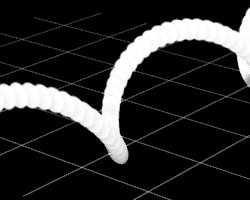
- 半径差分:
- オブジェクト1つごとに半径の変化量をピクセル数
- 初期半径:
- 螺旋の始まりの半径
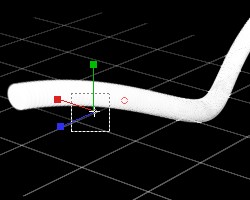
 |  |
| ▲半径差分:1 | ▲半径差分:100 |
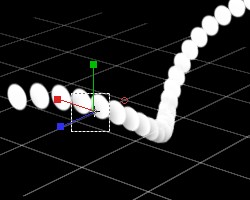
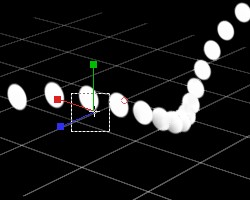
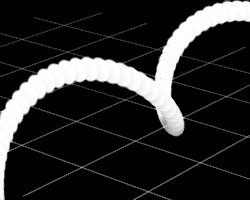
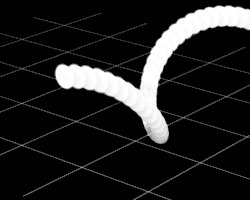
- 向き:
- 螺旋を構成するオブジェクトの向き
- 0: 面の向きを指定しない
- 1: 表面を円の外側に向ける(軸がZの場合は上側を円の外側に向ける)
- 2: 表側を円の内側に向ける(軸がZの場合は上側を円の内側に向ける)
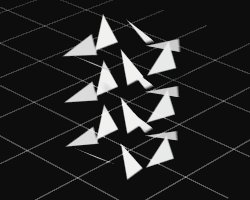
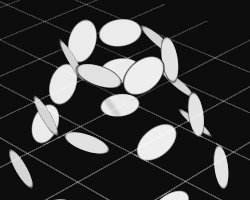
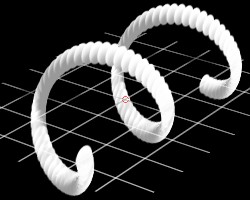
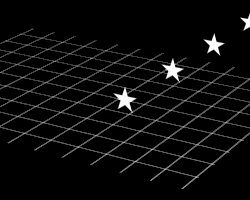
 |  |  |
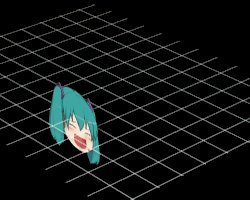
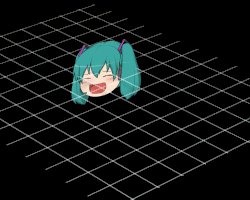
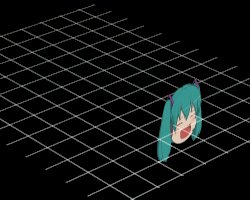
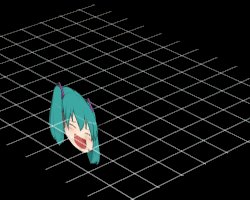
| ▲向き:0 | ▲向き:1 | ▲向き:2 |
- 軸:
- 螺旋の中心軸
- 0: X軸
- 1: Y軸
- 2: Z軸
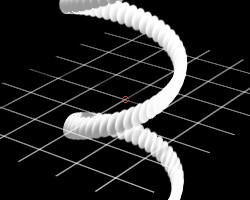
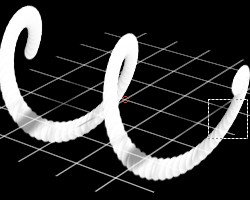
 |  |  |
| ▲軸:0 | ▲軸:1 | ▲軸:2 |
「多角形配置」と同じく、分かりやすいように全て「円図形」に適用して説明しましたが、
- 動画
- 画像
- テキスト
- シーンカスタムオブジェクト
などにも適用できます。
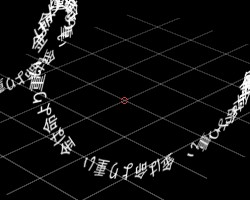
TA個別螺旋
「螺旋」のテキストバージョンです。
「文字毎に個別オブジェクト」にチェックを付けて使用します。
※パラメータは「螺旋」と全て同じなので説明は省略します。
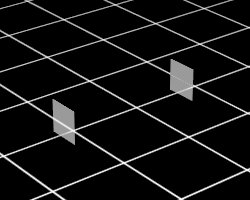
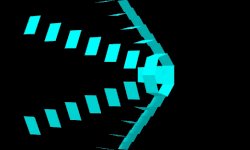
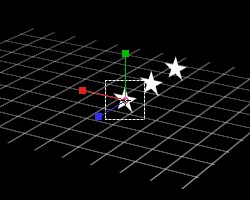
3Dリピート
指定したオブジェクトをX,Y,Z方向に画像ループさせて、拡大率・透明度・間隔・回転率なども変更できる効果です。
- X差,Y差,Z差:
- 相対的なX,Y,Z座標
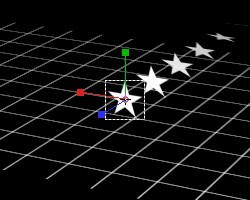
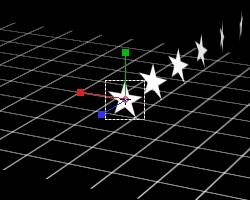
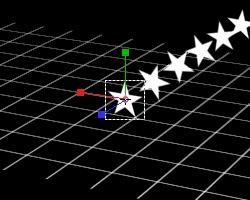
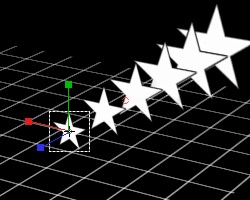
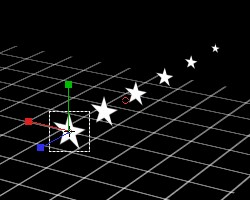
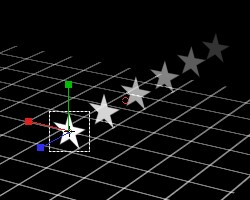
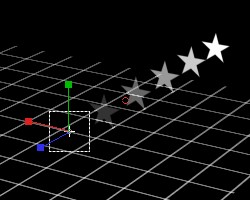
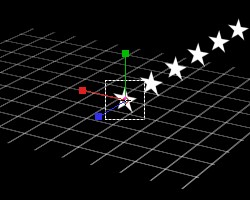
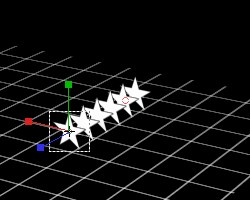
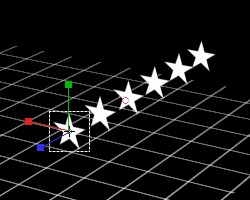
 |  |  |
| ▲X差:-100→100 | ▲Y差:-100→100 | ▲Z差:-100→100 |
- X回転差,Y回転差,Z回転差:
- 相対的なX,Y,Z回転
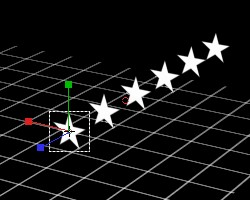
 |  |  |
| ▲X回転差:15 | ▲Y回転差:15 | ▲Z回転差:15 |
- 拡縮差:
- 相対的な拡大・縮小の差
 |  |  |
| ▲拡縮差:0 | ▲拡縮差:35 | ▲拡縮差:-15 |
- 基本透度:
- 基準位置のオブジェクトの透明度
- 不透明差:
- 相対的な不透明度差
 |  |
| ▲基本透度:100 不透明差:-15 | ▲基本透度:0 不透明差:35 |
- 繰り返し:
- コピーする数
 |  |
| ▲繰り返し:3 | ▲繰り返し:6 |
- 間隔:
- コピーしたオブジェクトの間隔(この場合、「Z差」を変更するのと同じ効果)
 |  |
| ▲間隔:50 | ▲間隔:130 |
- 捻り:
- 繰り返し描画時の相対的なZ軸回転(この値と「Z回転差」の値との和が、相対的なZ軸回転となる)
 |  |
| ▲捻り:0 | ▲捻り:30 |
- 回転:
- 回転させる角度
 |
| ▲回転:0→360 |
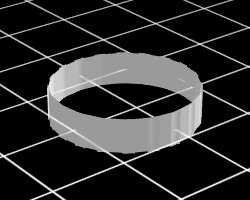
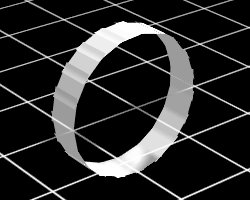
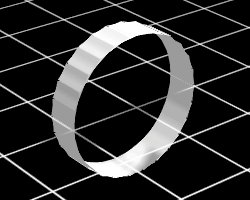
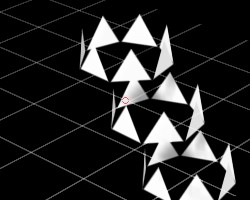
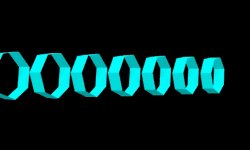
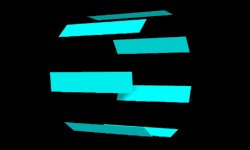
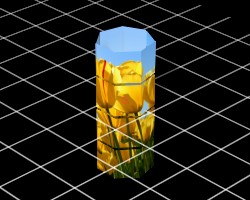
多角柱マッピング
読み込んだオブジェクトを、多角柱の表面に貼り付けるような形で描画できる効果です。
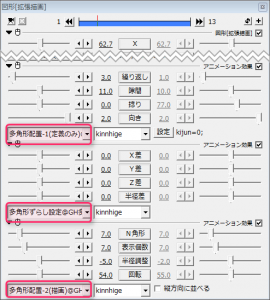
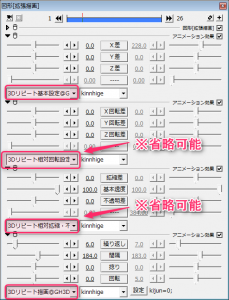
使用するには、
- 「多角柱マッピング基本設定」
- 「多角柱テキスト設定」(「テキスト」に適用する際に使用、それ以外では省略してOK)
- 「多角柱図形設定」(「図形」に適用する際に使用、それ以外では省略してOK)
- 「多角柱輪切り設定」(省略可能)
- 「多角柱輪切りずらし設定」(省略可能)
- 「多角柱マッピング(縦)」 or 「多角柱マッピング(横)」
という感じで、基本2セット、フル機能を使いたいなら5つセットで使用します。(2.と3.はどちらか一方だけ)
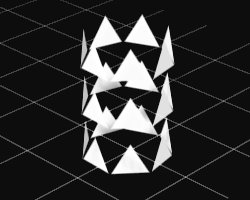
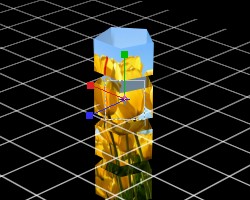
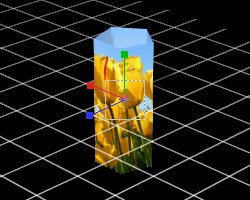
- 輪切り数:
- 多角柱を何分割するか
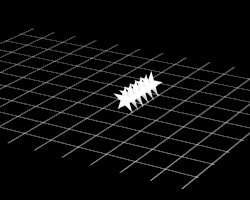
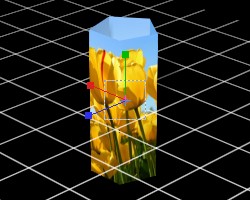
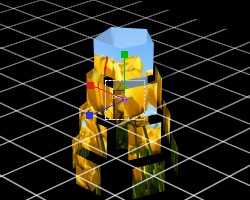
 |  |
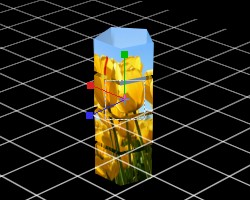
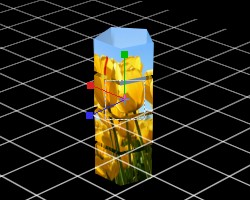
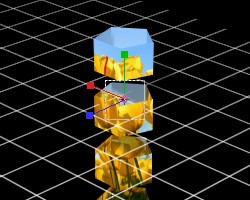
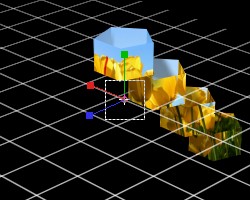
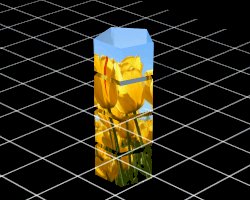
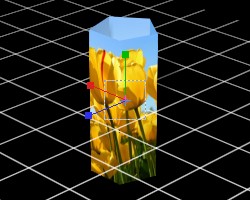
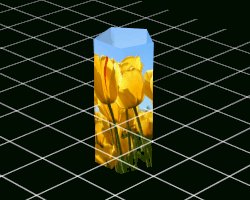
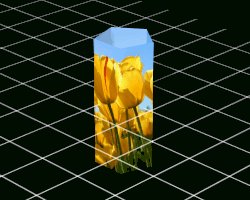
| ▲輪切り数:2 | ▲輪切り数:4 |
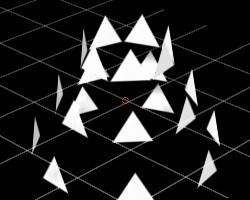
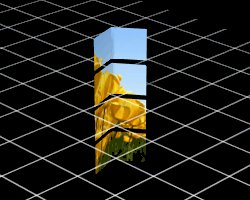
- 隙間:
- 輪切りしたオブジェクトの間隔
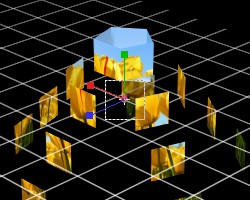
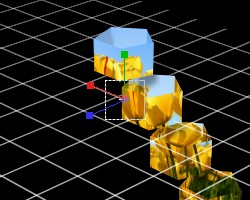
 |  |  |
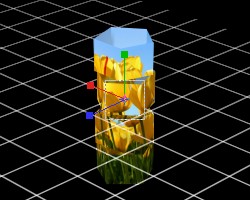
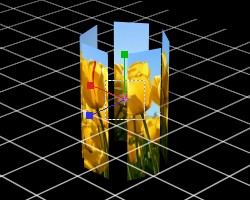
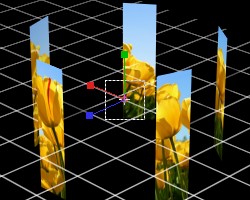
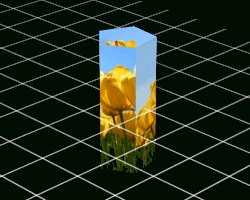
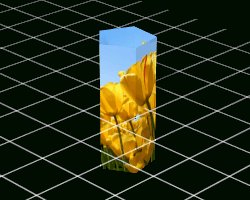
| ▲隙間:0 | ▲隙間:10 | ▲隙間:50 |
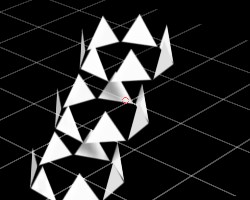
- 捻り:
- ねじり量
 |  |
| ▲捻り:0 | ▲捻り:30 |
- 半径差:
- オブジェクト1つごとに半径の変化量(ピクセル数で指定)
 |  |  |
| ▲半径差:0 | ▲半径差:20 | ▲半径差:70 |
- X差,Y差,Z差:
- ある多角柱ピースから見た、「軸のプラス方向にあるピース」の相対X、Y、Z座標
 |  |  |
| ▲X差:40 | ▲Y差:40 | ▲Z差:70 |
- 分割数:
- ○角柱にするか
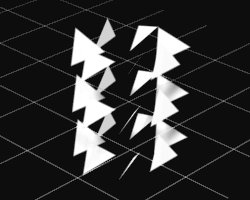
 |  |  |
| ▲分割数:3 | ▲分割数:5 | ▲分割数:7 |
- 表示個数:
- 多角柱の面の表示個数を指定(分割数=表示個数で全て表示される)
 |
| ▲表示個数:0→5 |
- 半径調整:
- 多角柱の外接円の半径を指定
 |  |  |
| ▲半径調整:0 | ▲半径調整:30 | ▲半径調整:150 |
- 回転:
- 回転させる角度
 |
| ▲回転:0→360 |
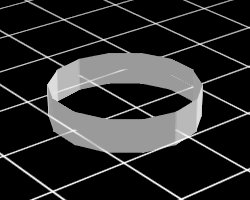
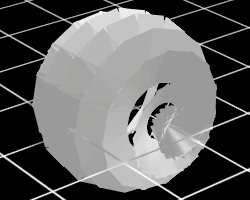
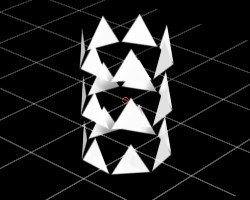
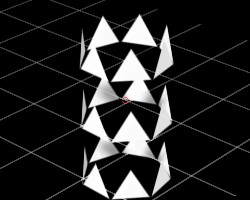
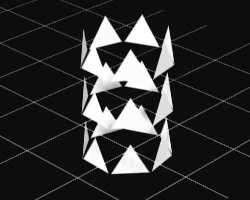
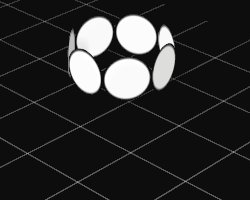
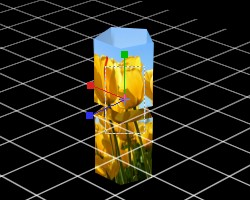
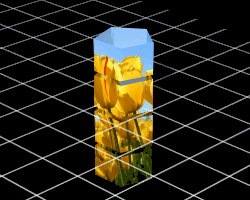
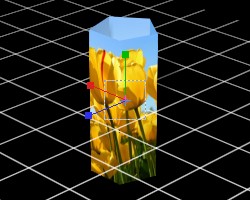
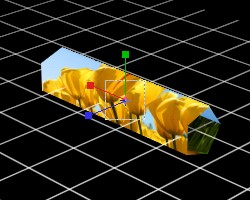
「多角柱マッピング(縦)を適用した場合は縦向きな多角柱、「多角柱マッピング(横)を適用した場合は横向きな多角柱になります。
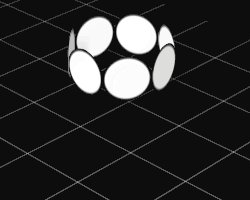
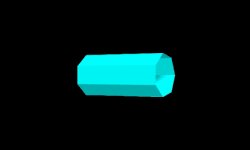
 |  |
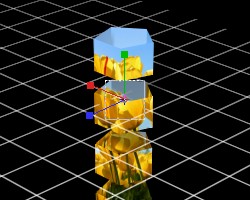
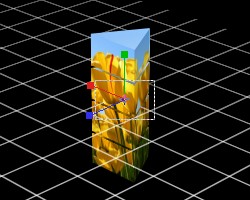
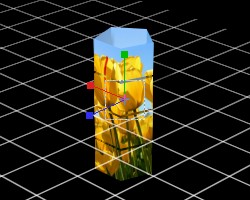
| ▲多角柱マッピング(縦) | ▲多角柱マッピング(横) |
このページの情報は以上です。








コメント
金の髭氏のスクリプトをダウンロードしようとURLに飛びましたが、「プライバシーが保護されない」とエラー表示が出て、許可しても同じでサイトに入ることができません。配布は終了してしまったのでしょうか。又、終了していない場合どのようにすればダウンロードできるのか教えていただきたいです。お願いします。
どのブラウザから開いているから分からないのでアレなのですが、例えばchromeなら「プライバシーが保護されない」のページの左下に「詳細設定」みたいなリンクがあるのでそのボタンを押すと、エラー表示を無視してサイトに入ることができると思います。
https://matsuri.5ch.net/test/read.cgi/morningcoffee/1576657175/