AviUtlにおける「時間制御」オブジェクトの使い方について紹介します。
時間制御オブジェクトとは?
時間制御オブジェクトは、以下のことが行えるオブジェクトです。
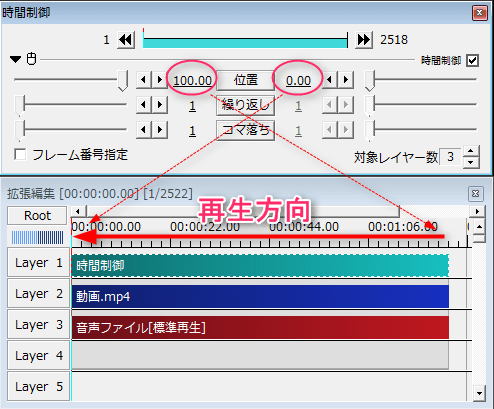
- 配置した区間内の逆再生
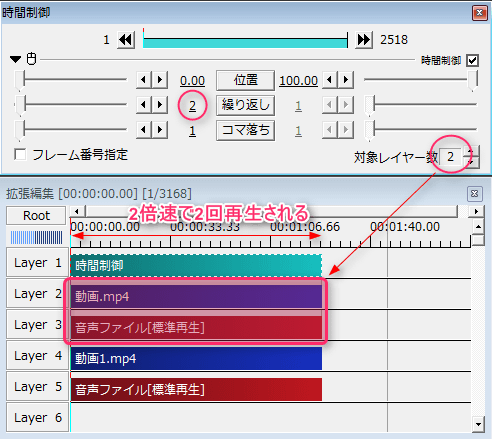
- 配置した区間内の繰り返し再生
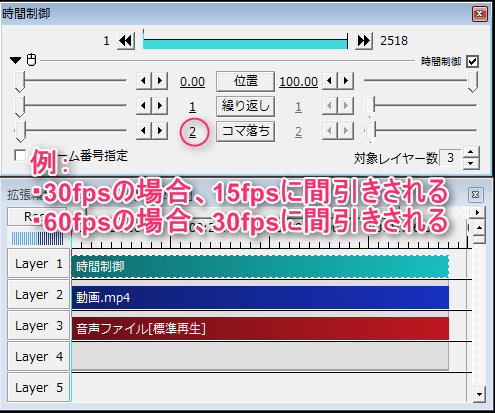
- 配置した区間内のコマ落ち再生
追加方法
タイムライン上で
「右クリック」→「メディアオブジェクトの追加」→「時間制御」から追加できます。(![]() )
)
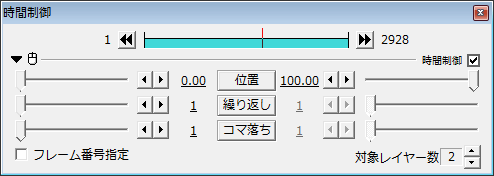
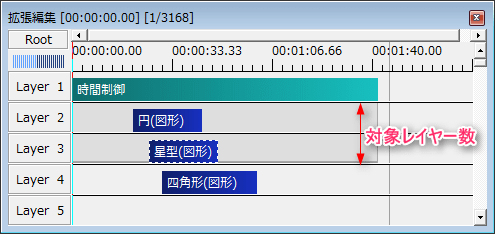
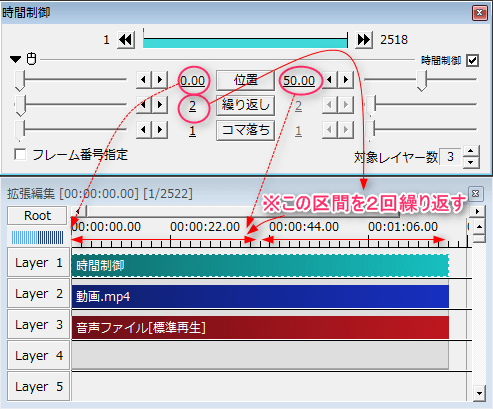
設定ダイアログの項目について
設定ダイアログの各項目の解説です。
 |
|
具体的な使い方
具体例を示して、使い方を紹介します。
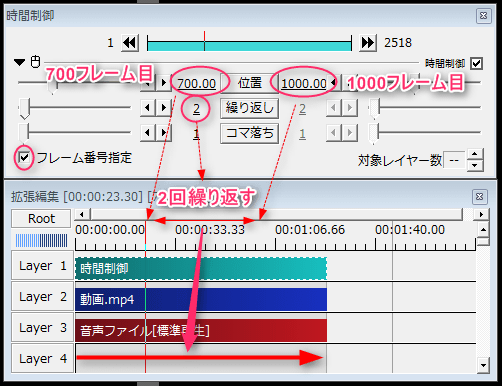
- 「フレーム番号指定」にチェックを入れる
- 「位置」を「700」→「1000」と指定する
- 「繰り返し」を「2」と指定する
このようにすると、700フレーム目から1000フレーム目までが2回再生されるようにできます。(図5)
このページは以上で終了です。
関連:カメラ制御
関連:グループ制御







コメント