AviUtl拡張編集プラグインの
光関係の「エフェクト」の使い方ついて紹介します。
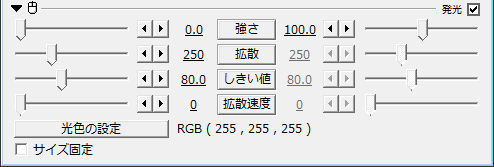
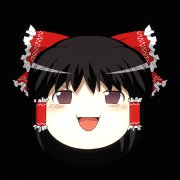
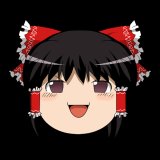
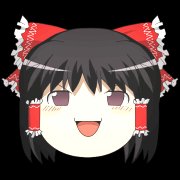
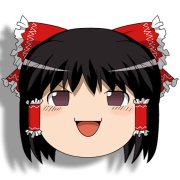
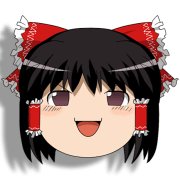
発光
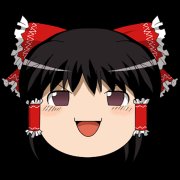
オブジェクトを光らせる事ができるエフェクトです。
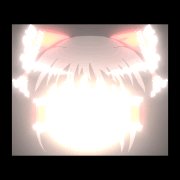
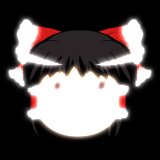
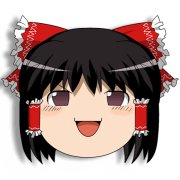
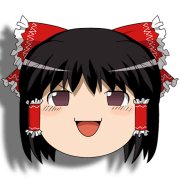
閃光
「発光」と「閃光」の違いは以下のとおりです。
- 発光:オブジェクト自身が光るエフェクト
- 閃光:オブジェクト自身が光を放つエフェクト
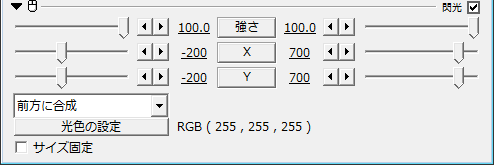
強さ、x、y
- 強さ:光の強さを設定(最大で100)
- x,y:閃光する方向を設定
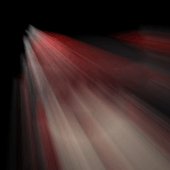
 |
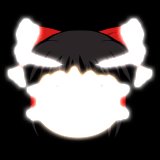
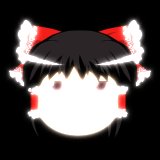
| ▲「強さ」:100、 「x,y」:-200→700 |
合成方法
光の合成方法を設定できます。
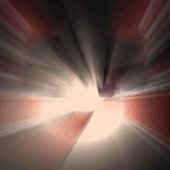
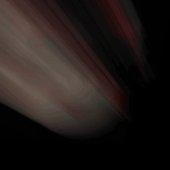
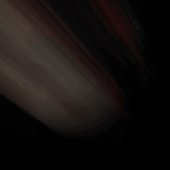
 |  |  |
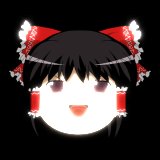
| ▲オブジェクトの上に閃光を合成する | ▲オブジェクトの下に閃光を合成する | ▲オブジェクト本体がかき消されて、閃光のみが表示される |
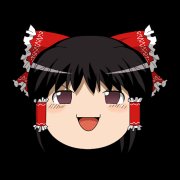
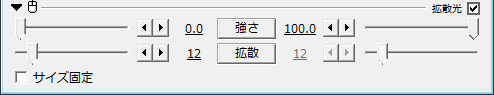
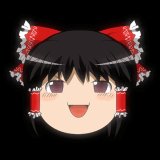
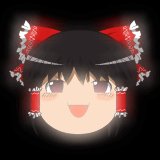
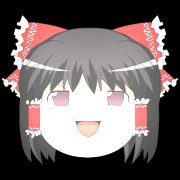
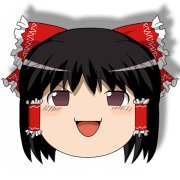
拡散光
オブジェクト全体をぼやけさせつつ、光らせる事ができるエフェクトです。
「発光」との違いは、「オブジェクト自体の色を残したまま光らせる事ができる」という点です。
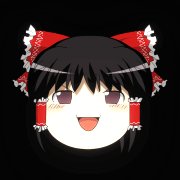
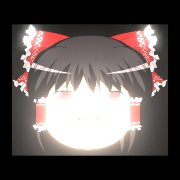
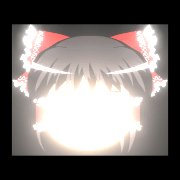
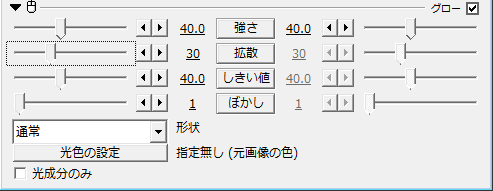
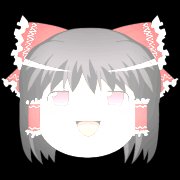
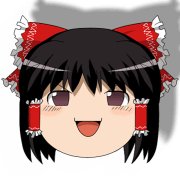
グロー
「発光」と同じくオブジェクトを光らせるエフェクトです。
「発光」と比べて光らせるパターンを選べたり、暗い色を侵食しないで発光させる事ができます。
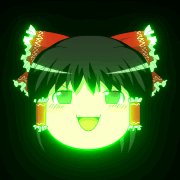
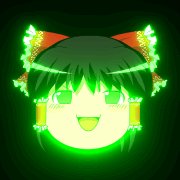
形状
 (わかりやすい様に光色を緑に変えています)
(わかりやすい様に光色を緑に変えています)
 |  |  |
| ▲通常 (普通の光り方) | ▲クロス(4本) (光が縦横4方向に放射する) | ▲クロス(4本斜め) (光が斜め4方向に放射する) |
 |  |  |
| ▲クロス(8本) (光が縦横・斜め8方向に放射する) | ▲ライン(横) (光が横方向に放射する) | ▲ライン(縦) (光が縦方向に放射する) |
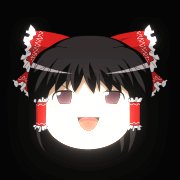
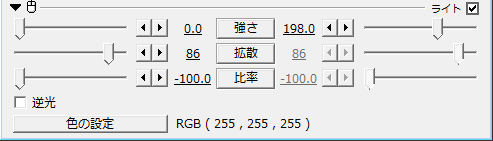
ライト
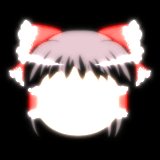
「発光」がオブジェクト自体が光るのに対し、
ライトはオブジェクト自体に光を当てているようなエフェクトです。
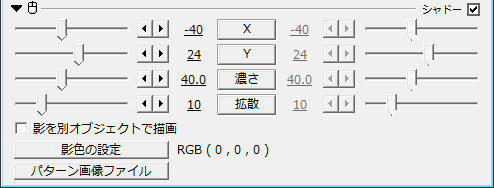
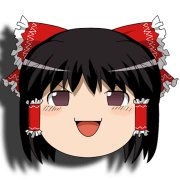
シャドー
オブジェクトに影を付けるエフェクトです。
このページの情報は以上です。




































コメント
これらのエフェクトを動画や画像の中にある特定の色のみ指定して光らせることは可能ですか?
また、光ったあとも数秒残光が残る感じにする事は可能ですか?
最後の画像の作り方を詳しく教えてください