AviUtlスクリプト製作者「さつき」氏が公開しているスクリプト集の「FIGURE」効果についてのまとめです。
「FIGURE」は「カスタムオブジェクト」で使用できる効果です。
導入方法については以下記事を参考にしてください。
各効果一覧
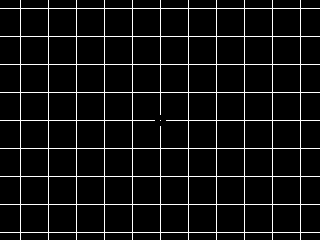
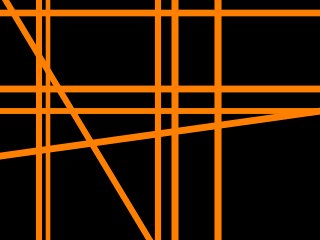
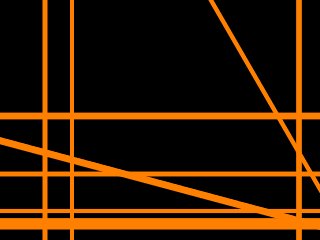
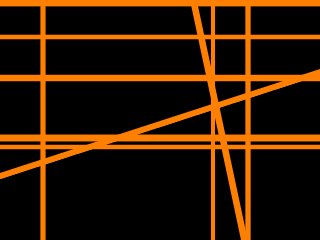
グリッド
グリッド線を追加できる効果です。
AviUtlには、グリッド線を表示したまま動画をエンコードする機能がないので、「グリッド線付きで動画を出力したい!」という場合にも使用できます。
以下の様な感じです。
- 関連効果
- グリッド(白水氏)
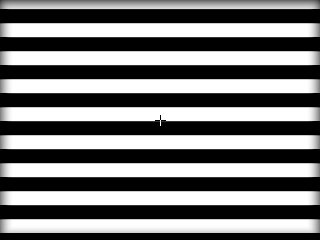
セピアノイズ
セピア色のノイズ効果です。
【AviUtl】色ずれエフェクト_サンプル
- 関連効果
- 色ずれ(本家)
- ノイズ(本家)
- 拡張色調補正フィルター(本家)
動画にオーバーレイ合成すると、レトロ映画っぽい感じになります。
 |  |
| ▲元映像 | ▲オーバーレイ合成 |
「拡張色調補正」フィルタとかも組み合わせると良い感じになります。
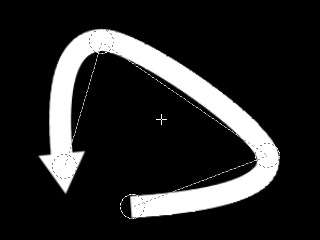
曲線矢印
曲線の矢印を作れる効果です。
スナップ点をドラッグで変更できます。

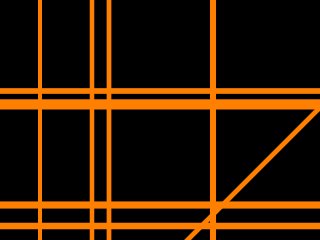
多角形ライン
多角形を作れる効果です。
「辺数」を変更することで、対角に線を引く事ができます。
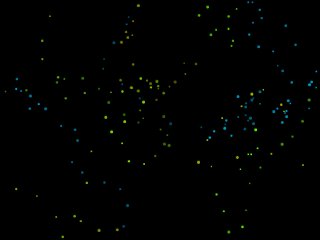
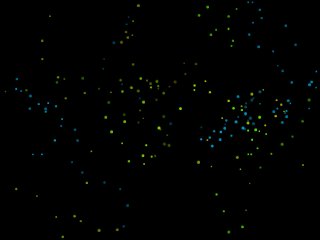
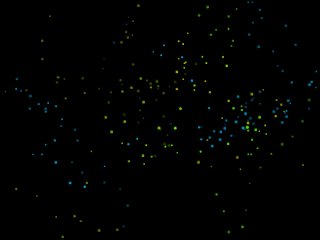
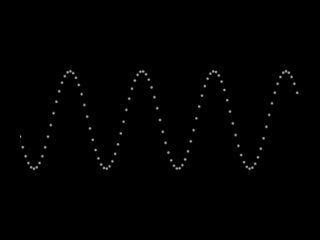
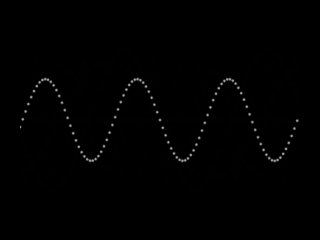
ランダム歩行
指定した図形を歩行するような動きをさせる事ができます。

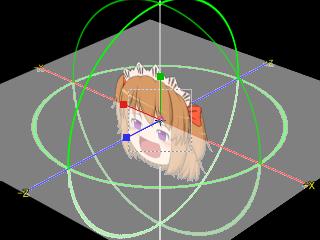
カメラ補助線
カメラの補助線的なのを表示できる効果です。
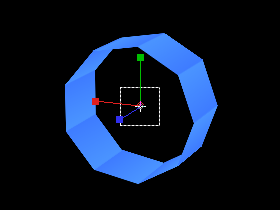
立体図形(正多角形)-カメラ
正多角形が作れる効果です。
「カメラ制御」を使用する必要があります。
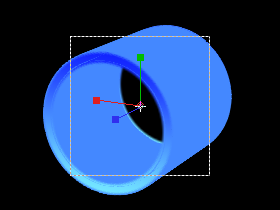
立体図形(円)-カメラ
円柱が作れる効果です。「カメラ制御」を使用する必要があります。
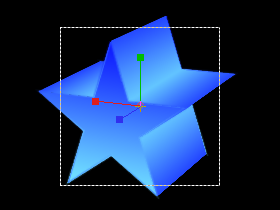
立体図形(星)-カメラ
3D的な星図形を作れる効果です。
「カメラ制御」を使用する必要があります。
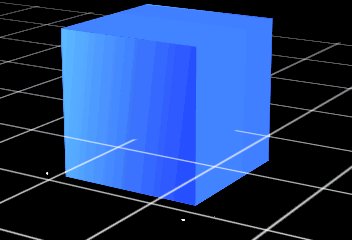
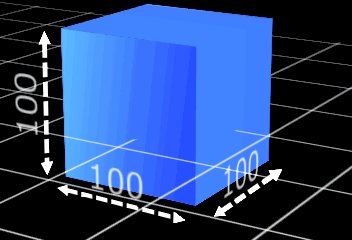
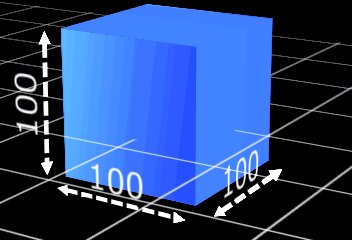
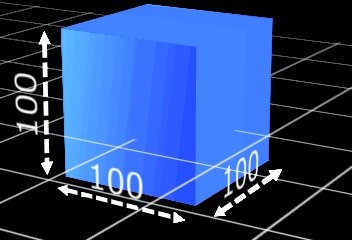
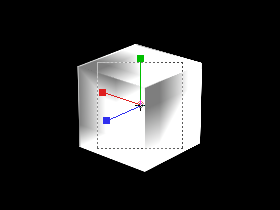
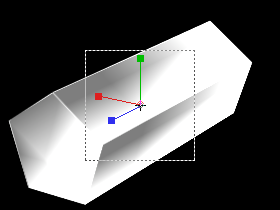
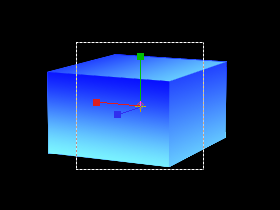
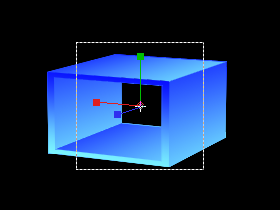
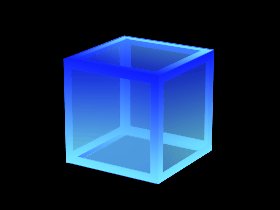
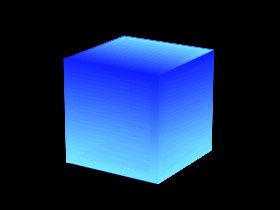
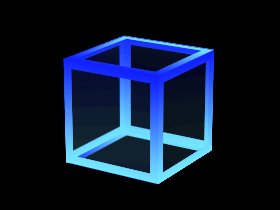
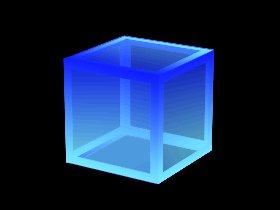
立体図形(長方形)-カメラ
直方体を作れる効果です。
「カメラ制御」を使用する必要があります。
このページの情報は以上です。









































コメント