AviUtl拡張編集プラグインの「振動」エフェクトの使い方ついて紹介します。
機能

振動エフェクトは、(その名の通り)オブジェクトを振動させる事ができるエフェクトです。
「アニメーション効果」の「震える」効果と似ているようで微妙に違います。
 |  |
| ▲振動エフェクト | ▲「アニメーション効果」の「震える」 |
- 振動:
→オブジェクトが”座標”のみ変動する
- 「アニメーション効果」の「震える」:
→”座標”を変動させつつ、”回転”させる事もできる
つまり、「震える」の方が高機能です。
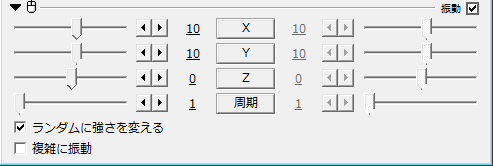
使い方
また、「X」「Y」を適当な値で「ランダム移動」させる事でも「振動」エフェクトと同じ効果を再現できます。
途中から振動させる方法
「途中から振動させたい!」
「途中で振動を停止させたい」
という場合は、タイムライン上で右クリック→「メディアオブジェクトの追加」→「フィルタ効果の追加」→「振動」を追加(![]() )する事で、オブジェクトの長さ分だけ振動させる事ができます。
)する事で、オブジェクトの長さ分だけ振動させる事ができます。
また、タイムライン上で右クリック→「フィルタオブジェクトの追加」→「振動」からでも追加(![]() )できます。
)できます。
(フィルタオブジェクトから追加したオブジェクトは上位レイヤー全てのオブジェクトに効果が適用されます)
「あらぶりながら接近してくる顔面」を作ってみる
くだらないですが、以下のような使い方です。
【AviUtl】あらぶりながら接近する顔面
このページの情報は以上です。













コメント