AviUtl拡張編集プラグインのエフェクトの1つである、
「アニメーション効果」の「ランダム配置」の使い方ついて紹介します。
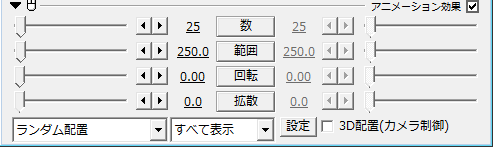
ランダム配置
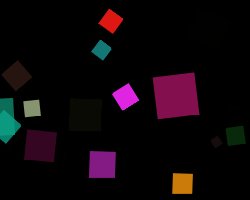
オブジェクトをランダムに配置します。
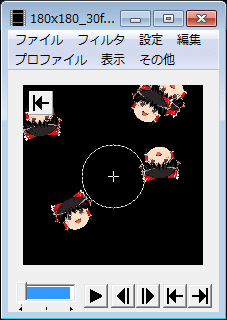
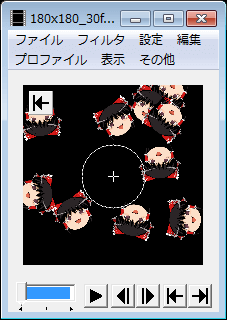
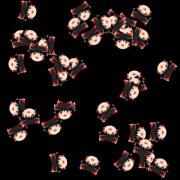
数
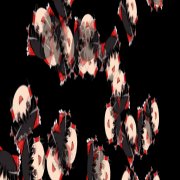
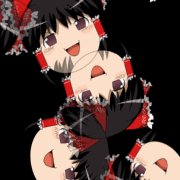
ランダムに配置するオブジェクトの数を指定できます。
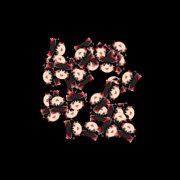
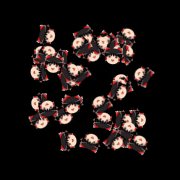
 |  |
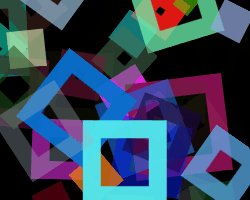
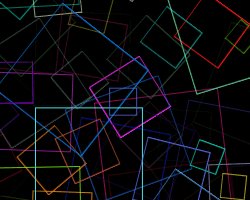
| ▲数:5 | ▲数:10 |
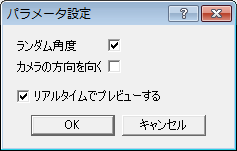
設定
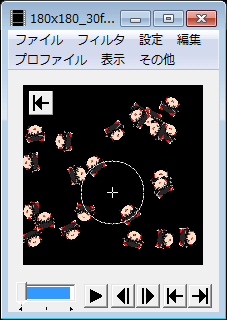
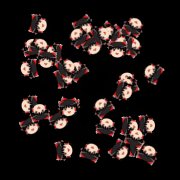
ランダム角度
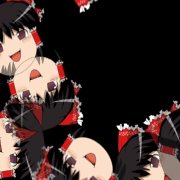
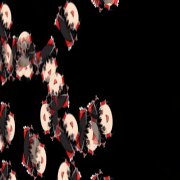
配置されたオブジェクトの角度を全てランダムにします。
 |  |
| ▲ランダム角度:ON | ▲ランダム角度:OFF |
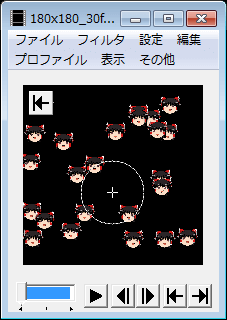
カメラ方向を向く
どの角度から見ても常にカメラの方を向くようになります。
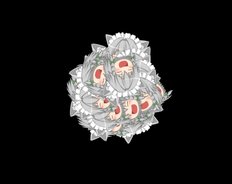
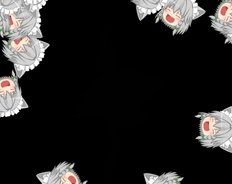
 |  |
| ▲カメラ方向を向く:ON 常にコチラを正面になるように角度が自動的に変わる | ▲カメラ方向を向く:OFF |
サンプル
カメラ制御を使ってカメラを移動させたサンプルです。
| ・3D配置:ON ・ランダム角度:OFF ・カメラ方向を向く:ON |
| ・3D配置:ON ・ランダム角度:OFF ・カメラ方向を向く:OFF |
| ・3D配置:ON ・ランダム角度:ON ・カメラ方向を向く:ON |
関連スクリプト
このページの情報は以上です。










コメント