AviUtlでカウンターを作る方法について紹介します。
カウンターとは?
↑のように、
- 数値がどんどん減っていく
- 数値がどんどん増加していく
みたいなヤツです。
1.カスタムオブジェクト(カウンター)で作る方法
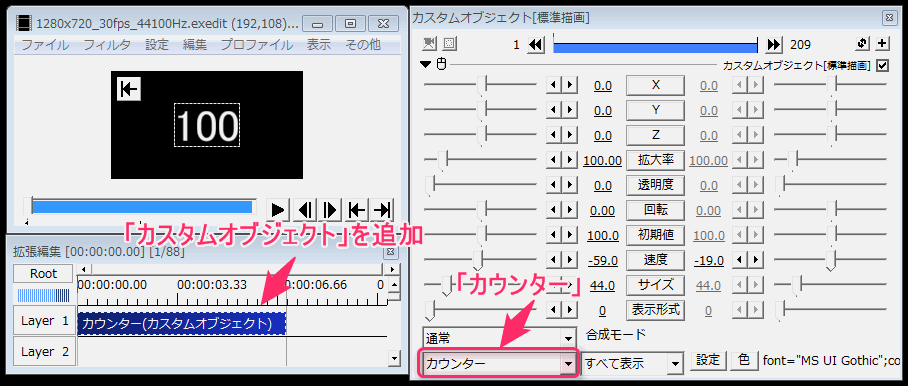
タイムラインで「右クリック」→「メディアオブジェクトの追加」→「カスタムオブジェクト」を追加して、「カウンター」を選択すれば作れます。
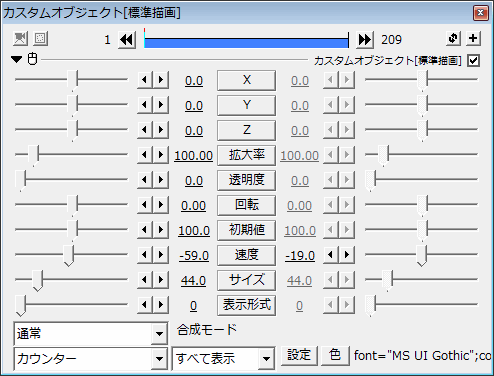
パラメータ
パラメータについて簡単に解説します。
初期値
カウントの初期値を設定できます。
単位は[秒]です。
速度
カウントする速度を設定しますできます。
- +:カウントアップ
- ー:カウントダウン
例えば
- 「1」とすれば、1秒で「1」カウントアップします。
- 「-1」とすれば、1秒で「1」カウントダウンします。
という感じです。
2.有志のスクリプトで作る方法
①メーター(さつき氏)

参考:【AviUtl】さつき氏のスクリプトまとめ(4/6)【@FIGURE効果一覧】
②ティムさん風スクリプト(rikky氏)


参考:【AviUtl】rikky氏のスクリプトまとめ③【図形・カメラ効果・カスタムオブジェクト系効果】
3.スクリプトで自作する方法
スクリプトを使用すれば、完全に自分の好みのカウンターを作る事が可能です。
AviUtlのスクリプトはLua言語なので、スクリプトを使いたいならLua言語を勉強する必要があります。(あとAviUtl独自の変数も使う必要あります)
例①:2秒飛ばしでカウントダウン
例えば、
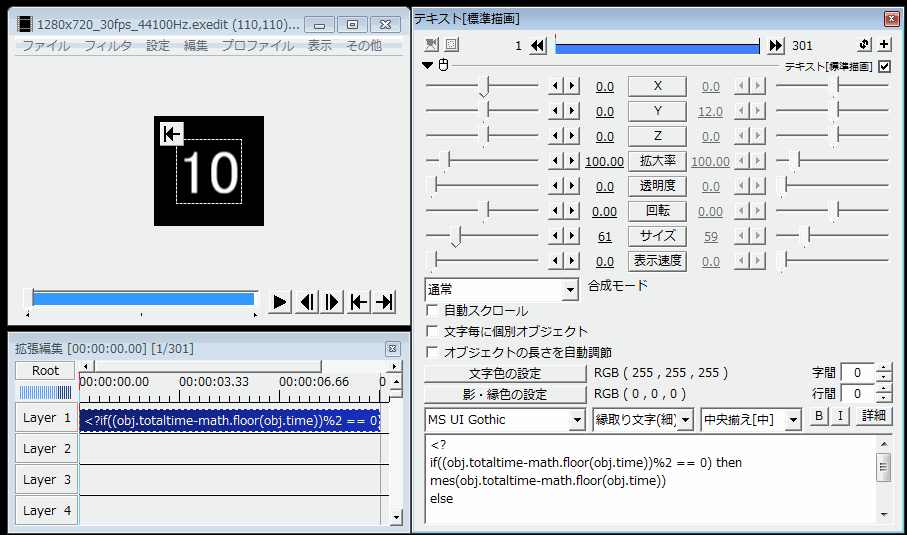
<? if((obj.totaltime-math.floor(obj.time))%2 == 0) then mes(obj.totaltime-math.floor(obj.time)) else mes(obj.totaltime-math.floor(obj.time)-1) end ?>
みたいにテキストオブジェクトに入力してやれば、2秒毎にカウントダウンするカウンターが作れます。(自分の好きな間隔でカウントさせれる)
 |  |
| ▲2秒毎にカウントダウン | ▲こんな感じで記入する |
●変数について補足
obj.time:オブジェクトの開始フレームからの経過秒数
obj.totaltime:オブジェクトの開始フレームから終了フレームまでの総秒数
math.floor:小数点以下切り捨て
例②:図形でカウントダウンする
数字ではなくて、自分の好みを図形を自作して、それをカウントダウンに使用する事も出来ます。
エフェクトとして「スクリプト制御」を追加して、
obj.effect("クリッピング","右",obj.time*300)みたいに記述してやれば、時間経過に伴って減少するメーターみたいなのを作れたりもします。
 |
| ▲メーター的なもの |
このページの情報は以上です。








コメント
>タイムラインで「右クリック」→「カスタムオブジェクト」を追加して、
>「カウンター」を選択すれば作れます。
タイムラインで「右クリック」→「メディアオブジェクトの追加」→「カスタムオブジェクト」を追加して~
と書いたほうが初心者の方にも更に分かり易く読めるかもしれません。
ご指摘ありがとうございます。修正しました。
パラメータの設定のところが「カウントする速度を設定しますできます。」
になってますよ