AviUtlを使用して、動画に画像を合成する方法を紹介します。
タイムラインから画像を合成する方法
大まかな流れは、以下の動画を参考にしてみて下さい。
【AviUtl】動画に画像を合成する方法
この記事では、↑の動画の内容をテキストで紹介したいと思います↓。
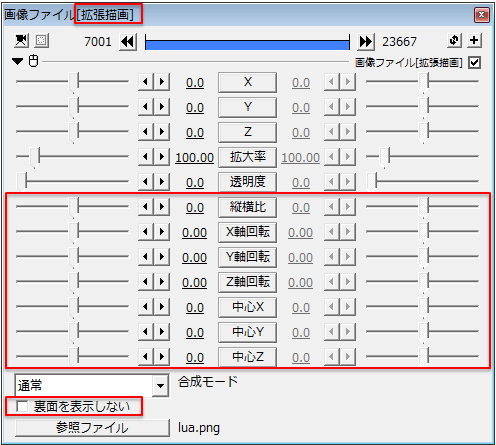
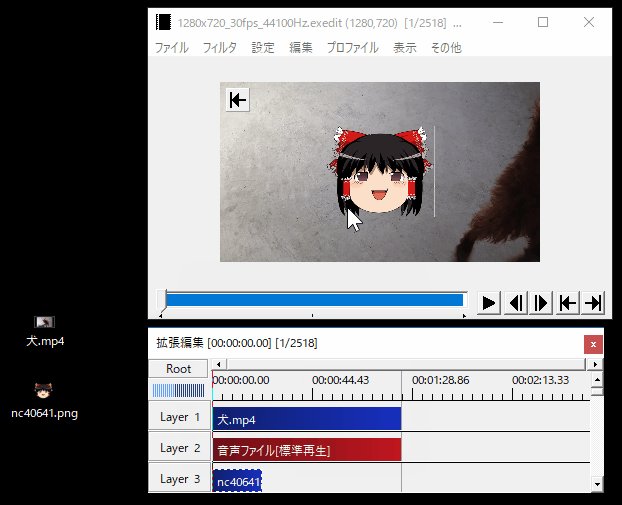
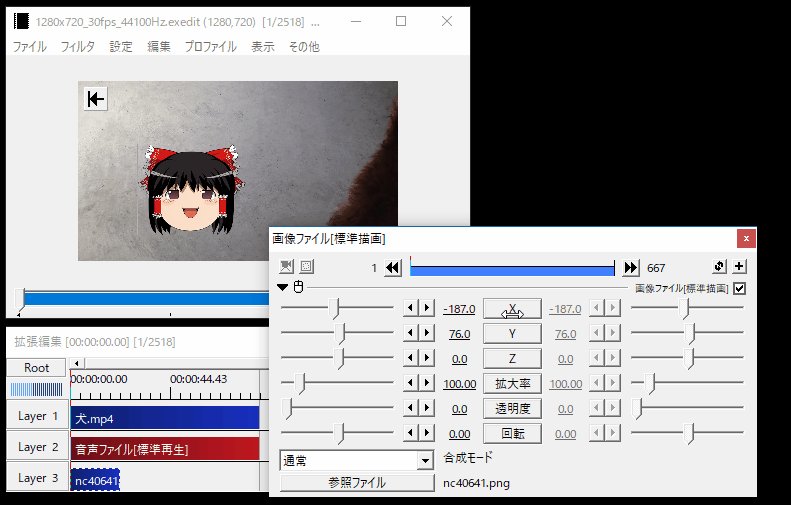
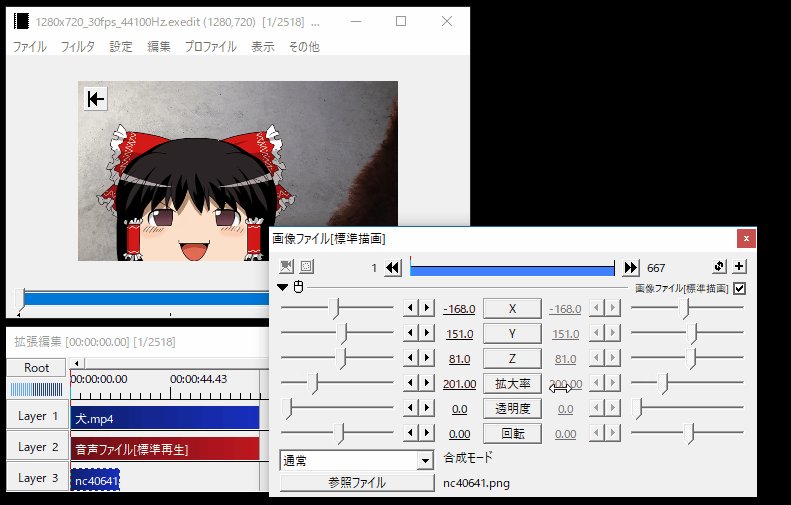
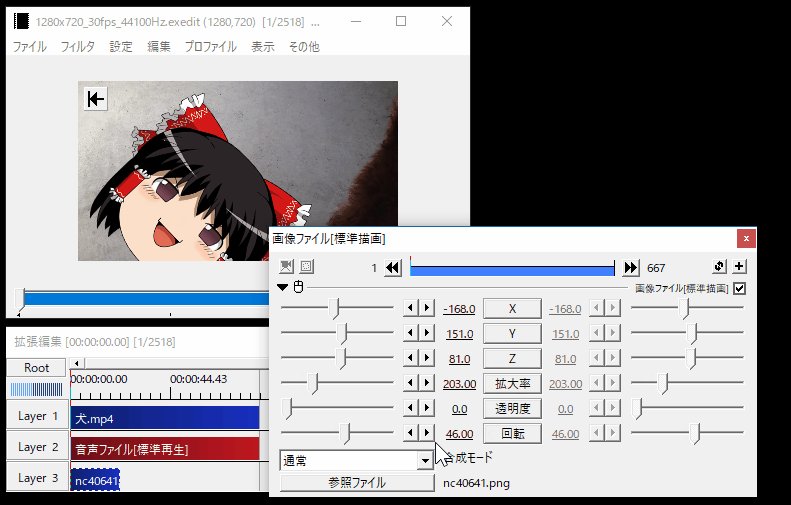
タイムラインの画像オブジェクトをダブルクリックして、設定ダイアログウィンドウを出します。(図2)
そして、自由に数値をいじって、挿入した画像を編集します。
「ここまで読んでも理解できない!」という人は、AviUtlの基本が分かっていないという事なので、
以下のページをご覧ください。
⇒AviUtl初心者が最初に読むべきページ【導入から使い方まで】
エフェクトを使って合成する方法
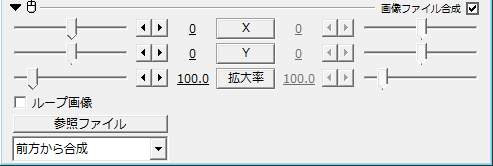
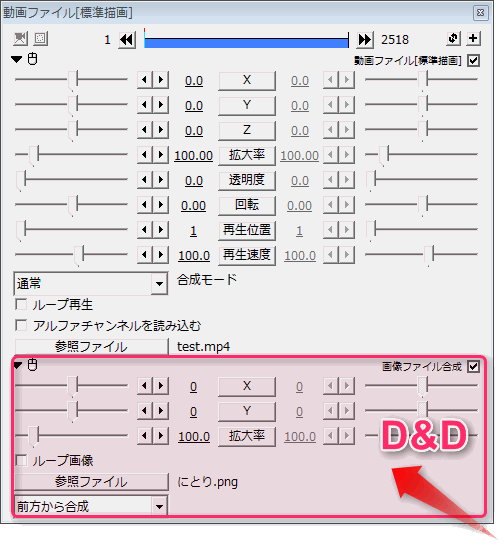
設定ダイアログ右上の「+マーク」(![]() )→「画像ファイル合成」からも合成できます。
)→「画像ファイル合成」からも合成できます。
(同じように「動画ファイル合成」を選べば動画も合成できます)
エフェクト(フィルター)から画像を合成するメリットは以下です。
- 画像ファイルなどをたくさん合成する場合、タイムラインをスッキリさせることができる
- 「画像ファイル合成」エフェクトを何個も追加する事で、際限なく画像を合成できる
- 「画像ループ」エフェクトの簡易バージョン的な機能も備わっている
合成する画像を選択したい場合は、
という風にやれば、合成したい画像を選択できます。
関連ページ
このページの情報は以上です。






コメント
画像で動画を作りたいのですが、方法が分かりません。
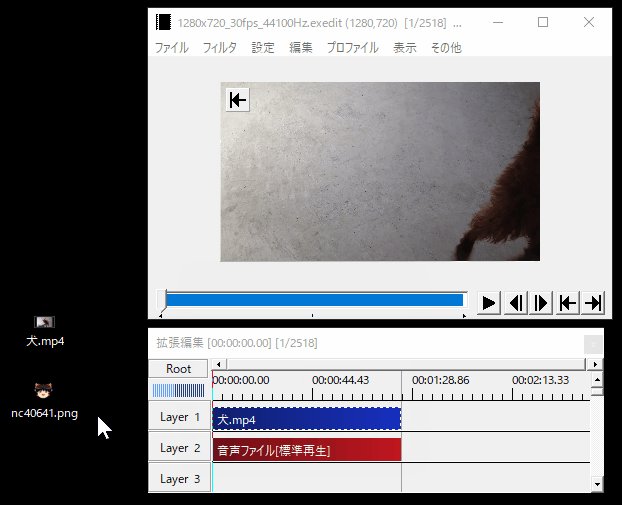
タイムラインに画像をドラッグ&ドロップして、オブジェクトを引き延ばすだけです。
タイムラインに画像をドラッグしても真っ黒のままなのですがどうすれば反映されますか?