AviUtlの
- 標準描画
- 拡張描画
の2つの違いについて紹介します。
標準描画とは?拡張描画とは?
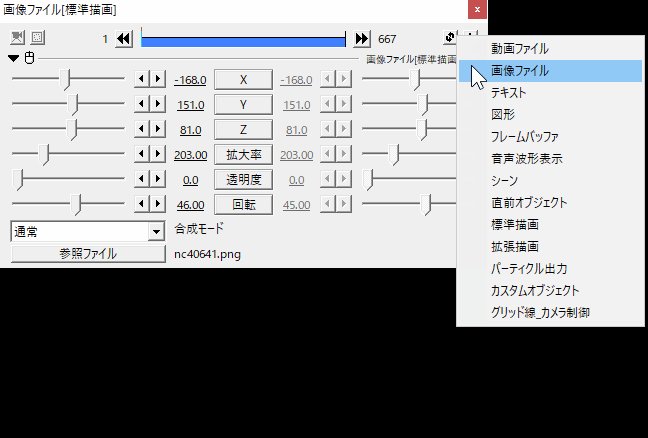
- 標準描画
- 拡張描画
の2つを切り替えることができます。
 |
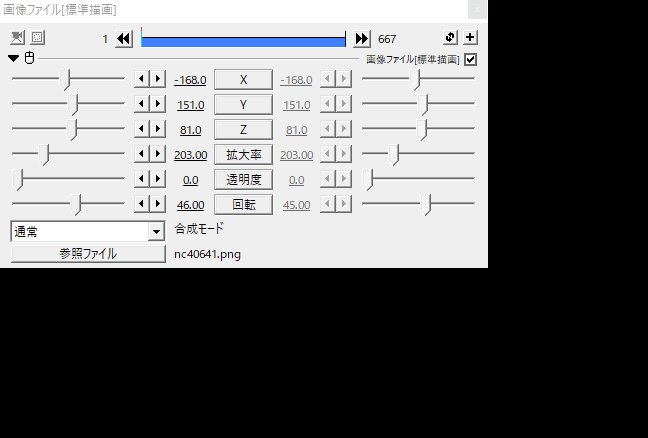
| ▲タイムラインからオブジェクトを挿入すると、デフォルトでは「標準描画」になっています。 |
ザックリ違いを言うと、
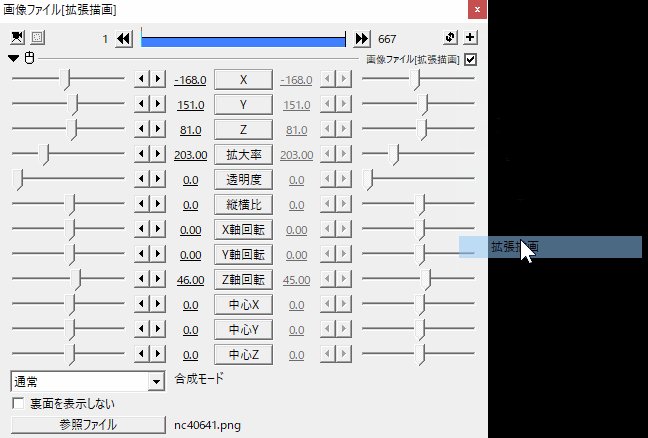
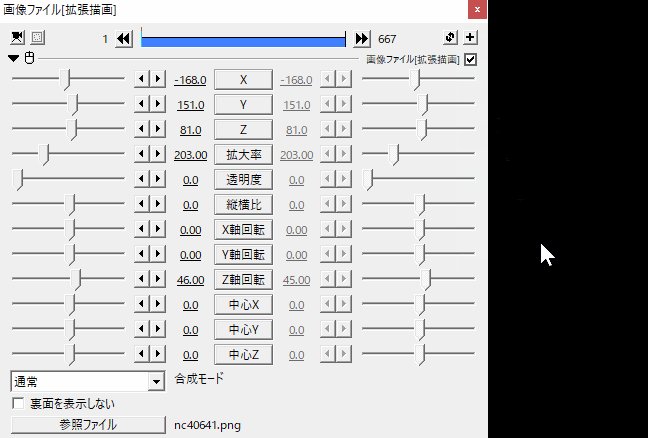
- 標準描画 → 拡張描画に変更すると・・・
→設定できる項目が増える
- 拡張描画 → 標準描画に変更すると・・・
→設定できる項目が減る
という感じです。
標準描画と拡張描画の違い
以下、具体的な違いです。
| 標準描画 | 拡張描画 | |
|---|---|---|
| 設定できる項目は? | 少ない | 多い (○軸回転、中心○などが追加される) |
| カメラ制御の対象? | ✕ (非対象) | ○ (対象) |
つまり、
拡張描画は標準描画の上位互換のような存在
ということです。
標準描画で出来ないことはあっても、拡張描画で出来ないことはありません。
このページの情報は以上です。

コメント