AviUtlスクリプト製作者「さつき」氏が公開しているスクリプト集の「ANM2」効果についてのまとめです。
「ANM2」系は、
- テキスト
- 画像
- 動画
- カスタムオブジェクト
などの様々なオブジェクトに適用できます。
導入方法については以下記事を参考にしてください。
各効果一覧
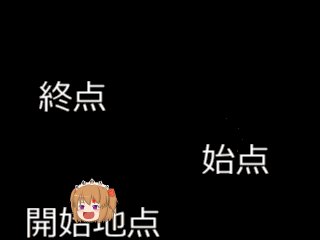
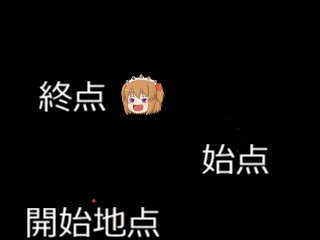
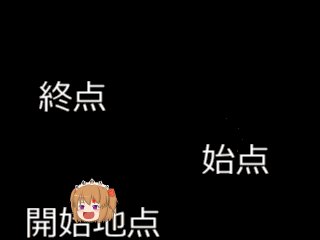
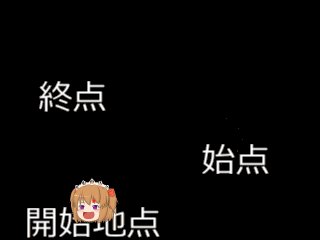
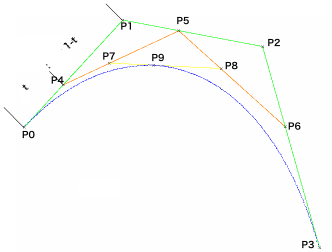
3次ベジェ曲線
元々の
- X
- Y
- Z
座標(開始地点)から、「始点」と「終点」を経由して、「ベジェ曲線」な動きを簡単に実現できる効果です。
「始点」「終点」には、それぞれ
- X
- Y
- Z
座標を設定できます。
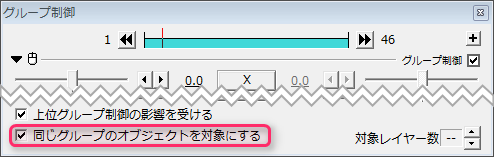
グループ制御もどき(親)、グループ制御もどき(子)
「グループ制御」の中で更に「グループ制御」が作れるようになる効果です。
ver 0.92以前(2013/7/15以前)は「同じグループのオブジェクトを対象にする」の項目が無かったので、重宝したのかもしれません。
今はもう使用する意味が無い気がします。
色ずれ分解
こんな感じ↓で、R,G,B要素にオブジェクトを分解する事ができる効果です。
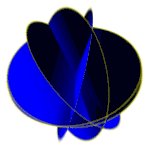
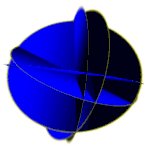
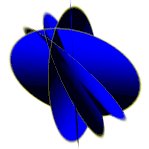
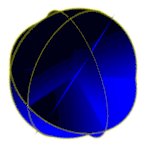
ランダム複数回転
オブジェクトを3D的に回転させる事ができる効果です。
画像でやると気持ち悪い感じになりますが、「図形」などに適用するとカッコよくなります。
 |   (元図形) (元図形)※「グラデーション(青と黒)」と「縁取り(黄色)」エフェクトを使用 ※「カメラ制御」を使用しないと、綺麗に表示されないので注意 |
| ▲「画像」に使用した例 | ▲「図形」の「円」に使用した例 |
円形並べ_レイヤーA、円形並べ_レイヤーB
複数のオブジェクトを円形に並べる事ができる効果です。

「基本効果」の「回転」と「グループ制御」オブジェクトを組み合わせれば、それぞれのオブジェクト自体も回転させたりも出来ます。
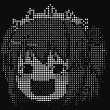
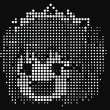
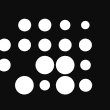
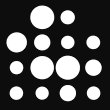
ハーフトーン風
オブジェクトを「ドット」表示にする事ができる効果です。

ドット自体を大きくしたり、色を変えたりも出来ます。
ドットを「四角形」にしたり、「星形」にしたりも出来ます。
- 関連効果
- ハーフトーン(ティム氏)
ハチの巣
オブジェクトをハチの巣の形に設置する事ができる効果です。
背景を「黄色」っぽいグラデーションにして、「図形」の「六角形」にすれば、ハチの巣っぽくなります。
 |  |
| ▲画像 | ▲図形 |
※「画像ループ2」効果で「XY軸段違い」にチェックを入れて、「X間隔」と「Y間隔」を調整すれば全く同じことが出来ます。
移動トレース
オブジェクトを移動させると、そのオブジェクトのコピーが追従する効果です。
追従するコピーの数、間隔なども設定できます。
 |  |
| ▲OFF | ▲ON |
- 関連効果
- モーションブラー(本家)
カクカクさん
「移動」や「回転」の動きを、カクカクに出来ます。
「指定した時間毎に動きが更新される」みたいな感じです。
先ほどの「移動トレース」の例で使用した動きに適用すると以下の様な感じになります。
 |  |
| ▲OFF | ▲ON |
TVオンオフ
ブラウン管TVをON・OFFしたような感じの効果です。
これに「ノイズ」エフェクトを使用してテレビのノイズっぽいのを作って組み合わせると、もっとブラウン管TVっぽくなります。
Youtube上ではかなり汚く見えますが、実際はもっと「綺麗なノイズ」なります。
ノイズ系はムダにビットレートを使用するので、720pでのビットレートだと全然足りないので・・。
(このノイズ動画↑の元動画のビットレートを確認してみたら190Mbpsもあったのですが、Youtubeの720pだとビットレートは5Mbpsくらいまで落とされるらしいので、「そりゃ画質汚くなるよね」という話です)
ランダム配置表裏(A)、ランダム配置表裏(B)
表裏が違う画像を「ランダム配置」できる効果です。
こういうの↓が出来ます。
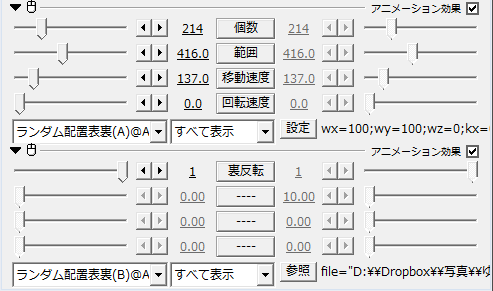
こんな感じ↓で「ランダム配置表裏(A)」と「ランダム配置表裏(B)」を並べて使います。
パーティクル表裏(A)、パーティクル表裏(B)
表裏が違う画像を「パーティクル出力」できる効果です。
こういうの↓が出来ます。
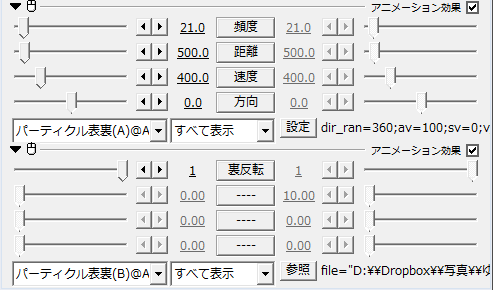
こんな感じ↓で「ランダム配置表裏(A)」と「ランダム配置表裏(B)」を並べて使います。
ドット絵立体化
ドット絵画像を立体化っぽくできる効果です。
ドット絵画像に限らず、何でも立体化できるようですが、非常に重い効果なので、小さい画像にのみ使用した方が良いと思います。
 |  |
| ▲OFF | ▲ON |
- 関連効果:
- 立方体ドット化(テツ氏)
画像ループMOV_A、画像ループMOV_B
こんな感じ↓で、 1つの動画ファイルを「画像ループ2」のように複数配置し、それぞれ別の再生位置から再生する事ができる効果です。
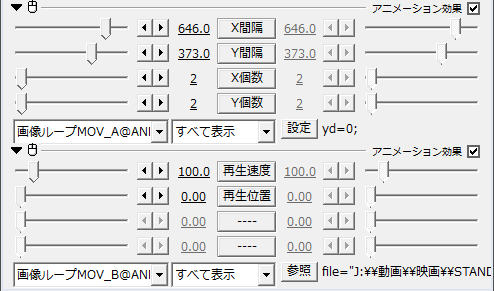
こんな感じ↓で「画像ループMOV_A」と「画像ループMOV_B」を並べて使います。
このページの情報は以上です。






























コメント