AviUtl拡張編集プラグインの
「オブジェクト分割」エフェクトの使い方ついて紹介します。
機能
「オブジェクト分割」は、
指定した数分だけオブジェクトを等間隔に分割できるエフェクトです。
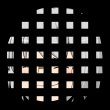
 |  |
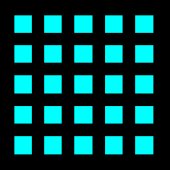
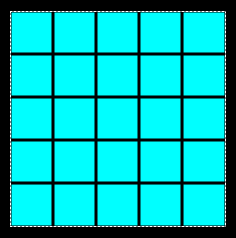
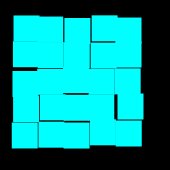
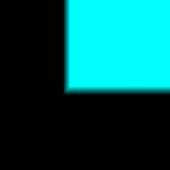
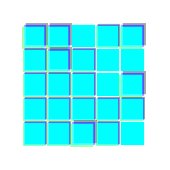
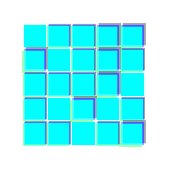
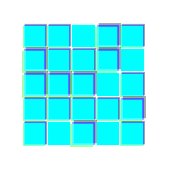
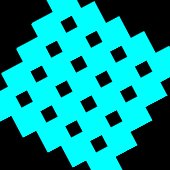
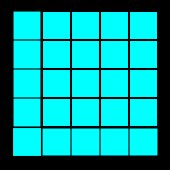
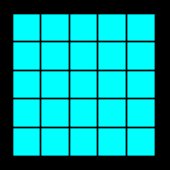
| ▲オブジェクト分割なし | ▲「四角形」を
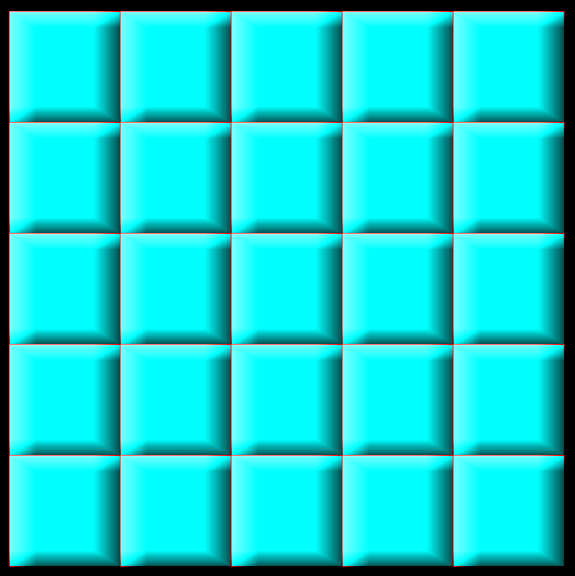
で分割した例 |
このように、
指定した数分だけ、オブジェクトを等間隔に分割できます。
オブジェクト分割を使用したときの拡大・縮小の挙動
オブジェクト分割を使用した場合、
拡大・縮小する際の挙動が、以下のように異なります。
- 「設定ダイアログ」→「サイズ」:
→”オブジェクト全体のサイズ”を意味するようになる※1
- 「アニメーション効果」→「座標の拡大・縮小(個別オブジェクト)」:
→”分割した1つ1つオブジェクトの拡大率(分割する前のオブジェクトの中心基準で拡大・縮小される)”を意味するようになる
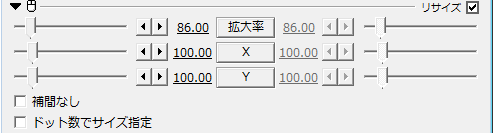
「画像」や「動画」などのオブジェクトには、「サイズ」の項目がないため、全体のサイズが変更できませんが、
「オブジェクト分割」エフェクトの前に「アニメーション効果」→「基本効果」→「リサイズ」を追加して拡大率を変更することで、オブジェクト全体のサイズを変更できるようになります。
参考:基本効果エフェクトの使い方【リサイズ・拡大率・透明度・ローテーション等】
使い方
使い方は、
エフェクトの一覧から「オブジェクト分割」を追加するだけです。
- オブジェクト分割した後に、その他のエフェクトをかけたい場合:
→オブジェクト分割を一番上にもってくる
- その他のエフェクトをかけた後に、オブジェクト分割を適用したい場合:
→オブジェクト分割を一番下にもってくる
「エフェクトの順番についてよく分からない!」という人は以下ページの「右クリックメニュー」の項目を参考にしてみて下さい。
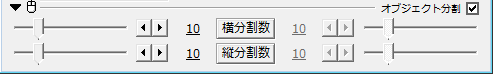
横分割・縦分割
以下のパラメータに応じて、分割されるオブジェクトの数が変化します。
- 横分割数
- 縦分割数
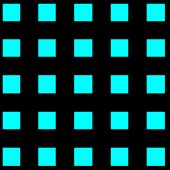
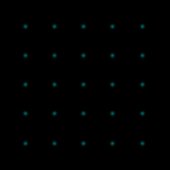
 |  |
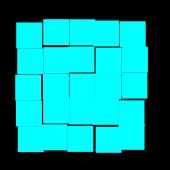
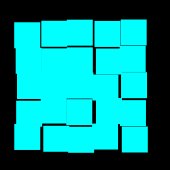
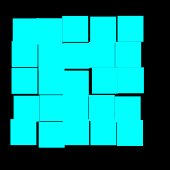
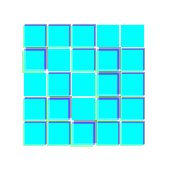
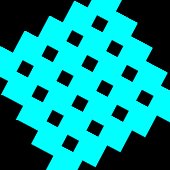
| ▲オブジェクト分割なし | ▲「縦分割数:5、横分割数:5」で分割した例 |
使用例
このエフェクトは、他のエフェクト効果と組み合わせる事で真価を発揮します。
なので、使用例を紹介したいと思います。
使用例①:振動
「振動」エフェクトを使用した例です。
 |  |
| ▲オブジェクト分割:ON | ▲オブジェクト分割:OFF |
オブジェクト分割した全てのオブジェクトを
それぞれに振動させる事ができます。
使用例②:縁取り・凸エッジ
以下の設定で、「縁取り」「凸エッジ」を適用した例です↓。
- 縁取り・・・縁取り色:赤色
- 凸エッジ・・・デフォルト設定
 |  |
| ▲オブジェクト分割:ON | ▲オブジェクト分割:OFF |
このように、
分割した1つ1つのオブジェクトに立体感を出しつつ縁取ることができます。
使用例③:z軸回転させる
単に「Z軸回転」させる例です。
回転させるだけでも全く違った効果になる事が分かります。(X,Y軸回転でもそれぞれ違った効果になります)
 |  |
| ▲オブジェクト分割:ON | ▲オブジェクト分割:OFF |
また、「グループ制御」下にオブジェクトを設置して全体的にZ軸回転させながら、
個々のオブジェクト自体もZ軸回転させたりも出来ます↓。
「縦横比」などを変更してみても面白いです。
使用例④:アニメーション効果(画面外から登場)
「アニメーション効果」の「画面外から登場」を使用した例です↓。
 |  |
| ▲オブジェクト分割:ON | ▲オブジェクト分割:OFF |
このように「登場系」の「アニメーション効果」などと併用した場合、全く変わったエフェクト効果にできます。
使用例⑤:ワイプ(四角)
「ワイプ」エフェクトの「ワイプ(四角)」を使用した例です↓。(先ほどのZ軸回転も応用しています)
 |  |
| ▲オブジェクト分割:ON | ▲オブジェクト分割:OFF |
使用例⑥:色ずれ
「色ずれ」エフェクトを以下の設定で適用した例です。
- 「角度」:45で固定
- 「ずれ幅」:0~3でランダム移動」
 |  |
| ▲オブジェクト分割:ON | ▲オブジェクト分割:OFF |
参考:色関係エフェクト(色ずれ・単色化・グラデーション・拡張色・特定色域変換)の使い方【フィルター】
色ずれは文字に使用されがちですが、
図形に使用してみても案外面白いです。
オブジェクト分割=重い
オブジェクト分割する事でエフェクトをかける対象が極端に増える事になるので、
AviUtlの動作は重くなりがちになります。気をつけましょう。
このページの情報は以上です。









コメント