AviUtl拡張編集プラグインの「基本効果」エフェクトの使い方ついて紹介します。
機能
基本効果エフェクトは、
設定ダイアログの基本パラメータ(座標・拡大率・透明度・回転など)を追加する事ができるエフェクトです。
機能的には、設定ダイアログのそれぞれの項目と”ほぼ”同じ効果です。
使い方
※基本的に全て、「グループ制御」と組み合わせる事で効果を発揮するものです。
座標
X,Y,Zを移動させる事ができる効果です。
「グループ制御」と組み合わせる事で、それぞれのオブジェクト基準で座標を移動できます。
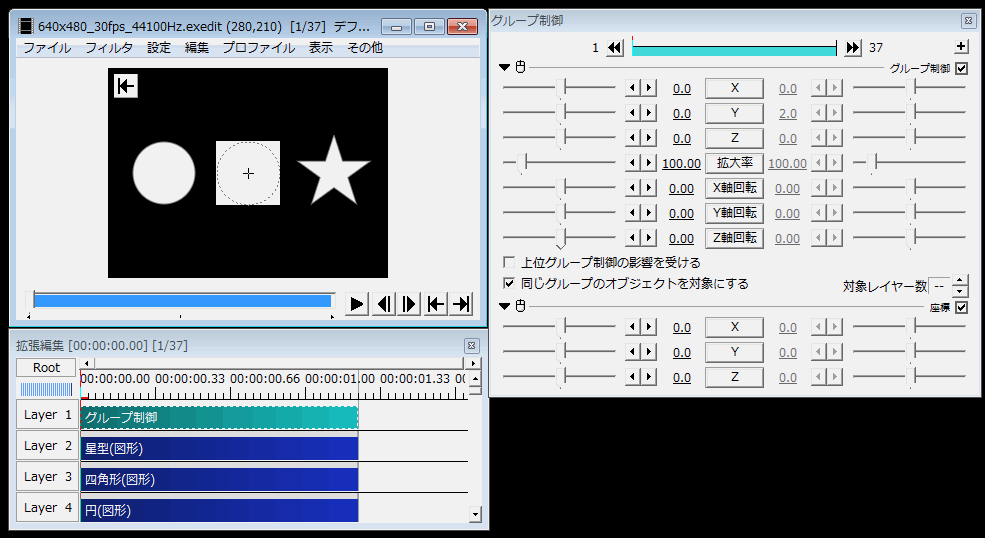
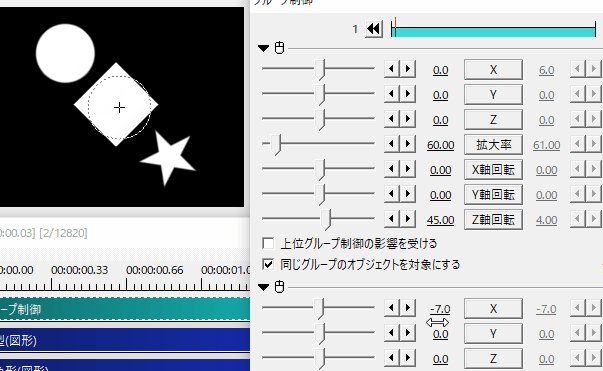
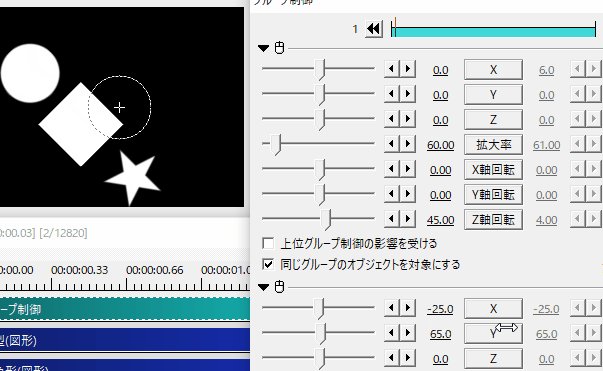
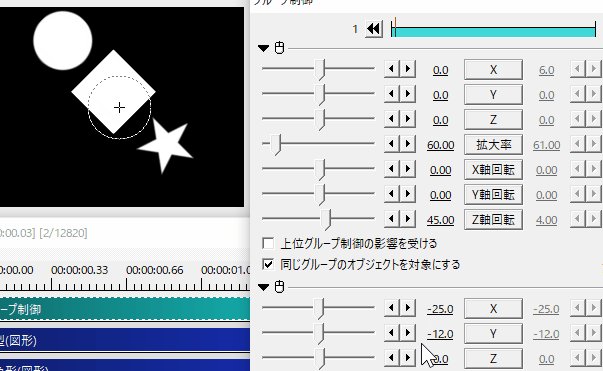
例えば、以下のようにグループ制御下に3つ図形を配置したとして、
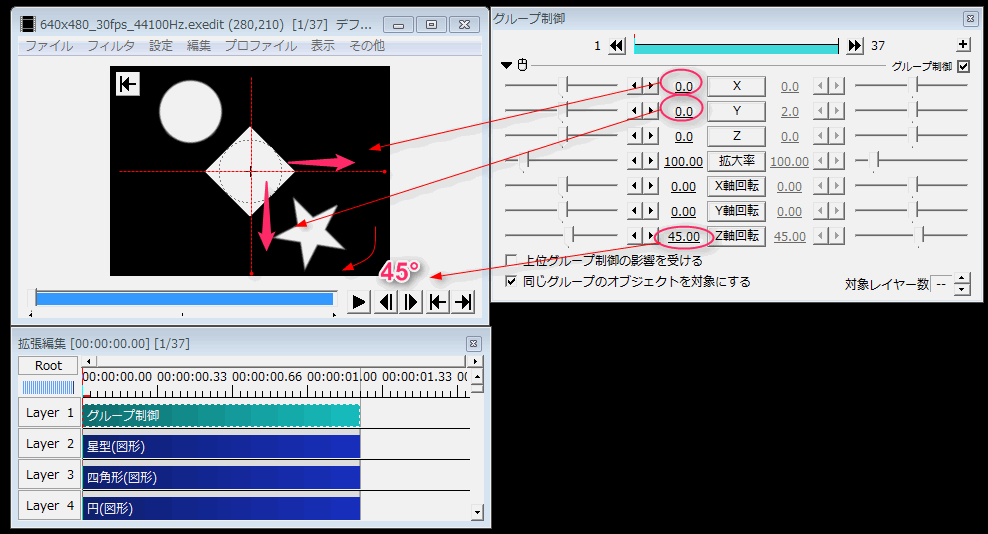
通常、「グループ制御」の「X」「Y」を動かすと、グループ制御基準でX,Y移動されますが、
(基本効果の)「座標」を使う事で、それぞれのオブジェクト基準(グループ制御の影響を受ける前の状態)で座標を移動できます。
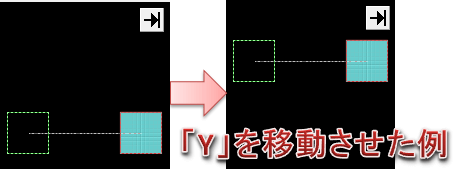
また、それ以外の使い方として、「X」を「直線移動」させつつ「Y」を「ランダム移動」させると言った事も可能です。(これについては普通に設定ダイアログだけでもできますが)
 |  |
| ▲普通に「X」を直線移動させた例 | ▲「X」を直線移動させつつ、「Y」に「ランダム移動」を(適当に)指定した例 |
あと、単純に「中間点を挿入した後の図形全体の座標位置」をずらす際にも使ったりします。
※これについては図形をCtrlを押しながらドラッグする事でも同じ事ができるので、特段使わなかったります
拡大率
オブジェクトの拡大率を変更できる効果です。

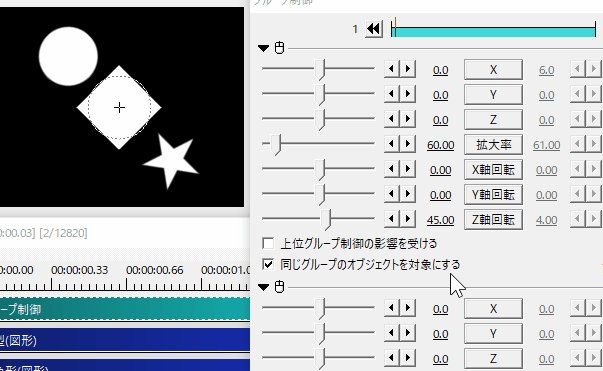
座標と同じく、「グループ制御」に使用する事で、グループ制御下にある各オブジェクトの中心を基準にして拡大・縮小できます。
あと、タイムライン上で「メディアオブジェクト」→「フィルタ効果の追加」から拡大率を追加して、「エフェクトを掛けたいオブジェクトと別々に中間点を挿入したい!」という場合にも使えると思います。
透明度
オブジェクトの透明度を変更できる効果です。
「グループ制御」オブジェクトなど、「透明度」パラメータが無いオブジェクトに追加して使用します。
回転
オブジェクトの回転を変更できる効果です。
「グループ制御」に使用する事で、グループ制御下にある各オブジェクトの中心を基準にして回転できます。
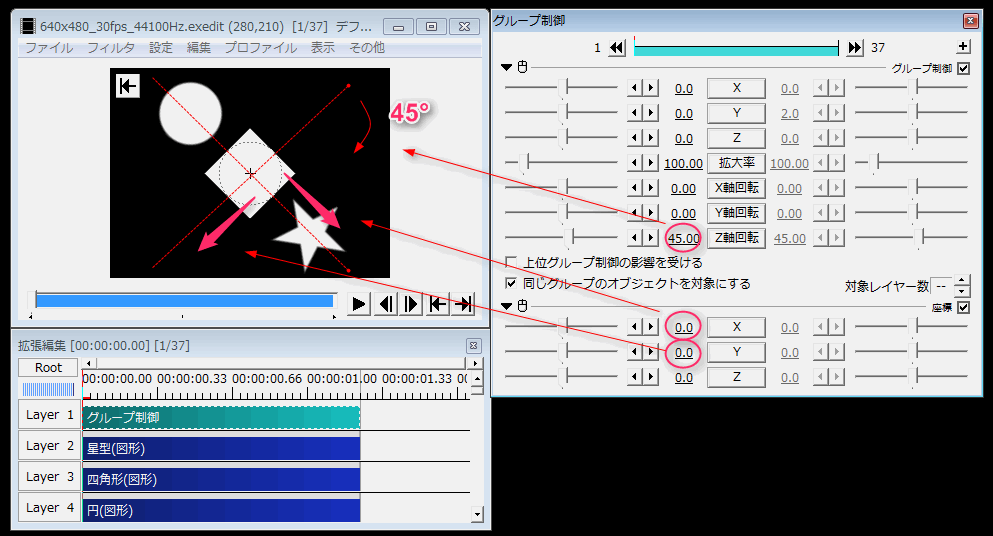
例えば、以下のような4つの「四角形」を「グループ制御」下に設置し、360度「Z軸回転」させると以下のようになります。
 |
| ▲Z軸回転0→360 |
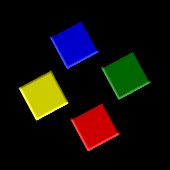
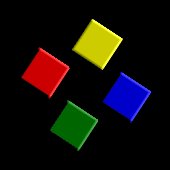
これを更に、それぞれのオブジェクトを中心にして「Z軸回転」させようとすると、それぞれのオブジェクトの「Z軸回転」の値をいちいち変更しなくてはなりません。
しかし、「グループ制御」に「回転」エフェクトを追加する事で、それぞれのオブジェクトを中心とした回転をさせる事ができます。
 |
| ▲全体をZ軸回転0→360させながら、それぞれのオブジェクト自体をZ軸回転 |
※ちなみにこんな感じで「複数のオブジェクトを円形に回転させる」のは、「さつき」氏が配布しているスクリプト集にある「円形並べ_レイヤー」という効果を使えば簡単に実装できます
領域拡張
オブジェクトのサイズを
- 上
- 下
- 左
- 右
それぞれの方向に「拡張」する事ができる効果です。
 |
| ▲右に拡張した例 |
領域拡張は、他のエフェクトと組み合わせる事で効力を発揮します。
使用例①:画像ループ
「画像ループ」エフェクトを組み合わせると
それぞれのオブジェクトとオブジェクトの間に「隙間」を生む事ができます。
 |  |
| ▲普通に「画像ループ」させた例 | ▲先ほどの「右に拡張した例」を「画像ループ」させた例 |
画像ループの「隙間」については、
「さつき」氏が公開しているスクリプト集の「画像ループ2」を使用すれば、わざわざ「領域拡張」を使用せずとも実現できます。
使用例②:波紋・グラデーション
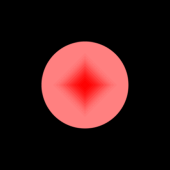
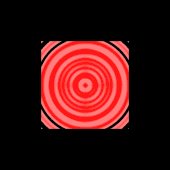
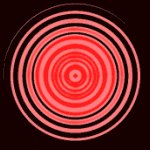
例えば、
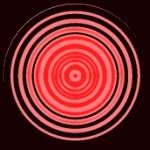
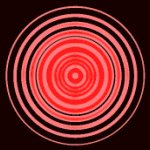
左のような「グラデーション」を掛けた図形に、右のように「波紋」を掛けてみます。
 |  |
| ▲四角形にグラデーションをかけた図形 | ▲←の図形に波紋を掛けたgif |
通常、エフェクト効果はオブジェクトのサイズ内に収まってしまうので、オブジェクトのサイズ以上にエフェクト効果を波及するものに関しては全てを表現しきれません。
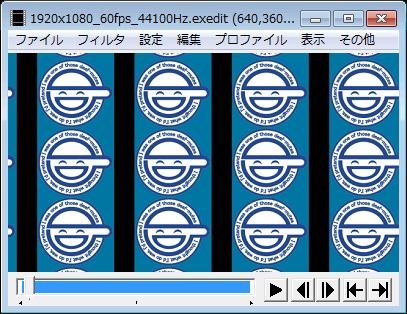
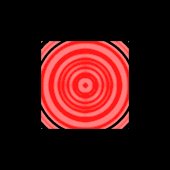
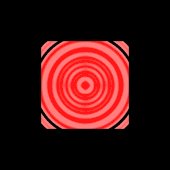
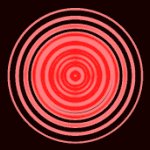
このような場合に「領域拡張」を使用する事で、以下のように全てを表現し切る事ができます。(エフェクトの順番としては「領域拡張」→「波紋」の順番となります)
 |
| ▲領域拡張した例 |
参考:設定ダイアログの使い方【拡張編集】(フィルターの順序についても書いています)
参考:歪み系エフェクト(ラスター・波紋・極座標変換・ディスプレイメントマップ・ミラー)の使い方【フィルター】
参考:色関係エフェクト(色調補正・色ずれ・単色化・グラデーション・拡張色・特定色域変換・縁取り)の使い方【フィルター】
リサイズ
オブジェクトのサイズをリサイズできます。
「拡大率」と似たような効果です。(厳密には違いますが)
「拡大率」と「リサイズ」の違いについては以下のサイトが参考になります。
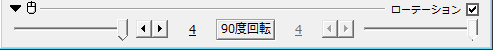
ローテーション
オブジェクトを90度毎に回転(ローテーション)させる事ができます。
- 0度
- 90度
- 180度
- 270度
- 360度
と決まった角度で回転させる際に使うと便利です。
 |  |  |  |  |
| ▲0:そのまま | ▲1:90度回転 | ▲2:180度回転 | ▲3:270度回転 | ▲4:360度回転(そのまま) |
「ランダム移動」で変化させると以下の様な動きになります。
きもちわるいです。
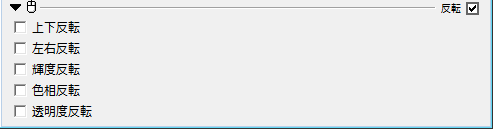
反転
色々な”反転”を行う事ができます。
 |
|
「輝度反転」と「色相反転」を組み合わせると、「ガーンッ!」的な表現にできます。(ネガポジ反転)
「透明度反転」は
・透明部分以外→透明になる
・透明部分→紫色になる
という感じになります。
 |  |  |  |  |
| ▲上下反転 | ▲左右反転 | ▲輝度反転 | ▲色相反転 | ▲透明度反転 |
(使用したファイル)
反転エフェクトに限っては、オブジェクトにエフェクトとして追加するより、
タイムライン上で「右クリック」→「メディアオブジェクトの追加」→「フィルタ効果の追加」→「基本効果」→「反転」で追加した方が何かと便利です。(任意の区間だけを反転させれるので)
このページの情報は以上です。











コメント