既存の動画ファイル(.mp4など)を、
gifファイルに変換するツールを紹介します。
最初に
最初に、以下の3つのファイルを準備する必要があります。
- FFmpeg:
- 動画をフレーム単位で画像に分解(変換)するソフト
(超有名なUNIX生まれのソフトです)
- 動画をフレーム単位で画像に分解(変換)するソフト
- Gifsicle for Windows:
- フレーム単位に分解した画像をgifとして繋ぎ合わせるソフト
- FFgif:(この記事で紹介するメインツール)
- 上記の2つのファイルを簡単に扱えるようにしたソフト(作者は香港人の方)
準備作業
以下、準備作業です。
- こちらのページより「FFgif.zip」というファイルをダウンロードする

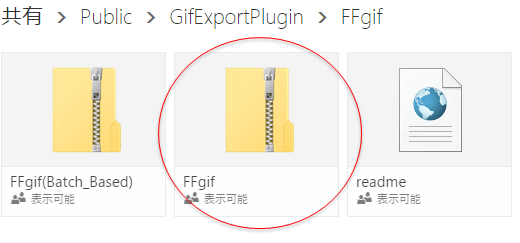
- ダウンロードした「FFgif.zip」を展開する
- こちらのページから「FFmpeg」というファイルをダウンロードする
- バージョンは最新のものを。
- 「Static」と書かれているファイル。
- 32bitOSの人は32bit版を、64bitOSの人は64bit版を。
- ダウンロードした「FFmpeg」ファイルを展開する
- ファイルを移動させる
- 4.で展開したフォルダの中にある「bin」フォルダの中にある「ffmpeg.exe」を、2.で展開したフォルダの中に入れる
- こちらのページから「Gifsicle for Windows」というファイルをダウンロードする
- 64bitOSの人は「gifsicle-1.87-win64.zip」を、
- 32bitOSの人は「gifsicle-1.87-win32.zip」をそれぞれダウンロードして下さい
- ダウンロードした「Gifsicle for Windows」ファイルを展開し、フォルダの中にある「gifsicle.exe」を、2.で展開したフォルダの中に入れる
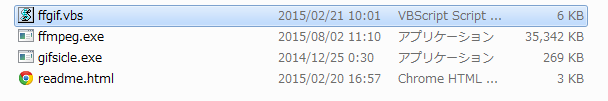
最終的なフォルダ構成としては以下のようになります。
これで準備作業は完了です。
使い方
使い方は至って簡単です。
「gifに変換したい動画ファイルを『ffgif.vbs』ファイルにドラッグ&ドロップする」
だけです。
変換設定
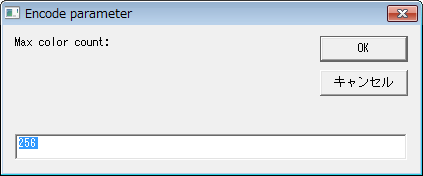
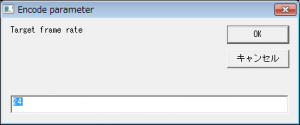
『ffgif.vbs』ファイルにドラッグ&ドロップすると
以下のような対話形式のGUI画面が開き、変換の際の設定を行う事ができます。
このソフトでは、解像度をリサイズする事はできないので、
元動画のサイズが非常に大きい場合は事前に元動画をリサイズしておきましょう。(リサイズしないと余裕で100MBとか超えちゃいます)
参考:動画をリサイズする方法【アスペクト比】
ちなみに、リサイズした元動画をAviUtlから直接gifで出力する方法もあります。
参考:gif動画を作成する方法【作り方】
①色数(MaxColor)
gif内で使用する「色数」を指定します。

色数は高ければ高いほど元動画と同じ画質になりますが、
ファイルサイズが大きくなります(最大256)
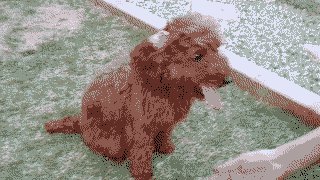
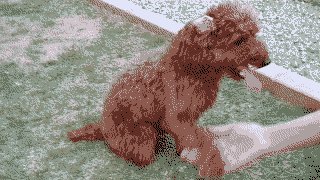
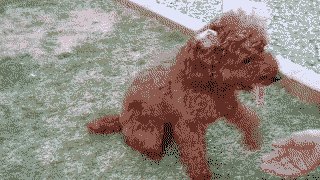
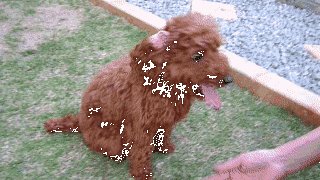
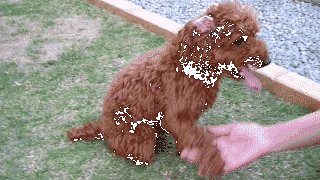
以下、「10」「20」「100」と指定したサンプルです。
 |  |  |
| ▲10色(615KB) | ▲50色(1.23MB) | ▲100色(1.55MB) |
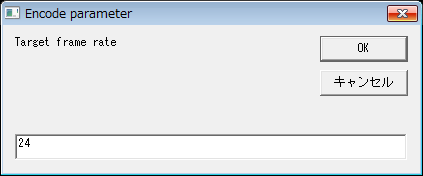
②フレームレート(framerate)
gif動画の「フレームレート」(fps)を指定します。

元動画と同じ滑らかさにしたいなら元動画に合わせてください。
- 24fps以上なら、人間は違和感なく動画を見れるらしいです
- 24fps以下になると、人間はカクカクした印象を受けるようです
ちなみにgifは「フレーム間予測」という圧縮方法が使えないので、
フレームレートを半分にすると、単純にファイル容量も半分になります。
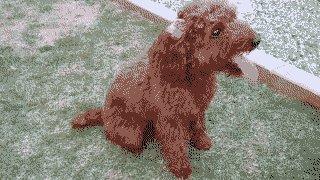
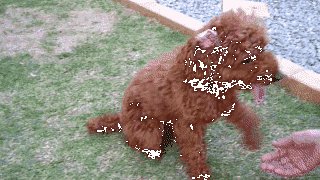
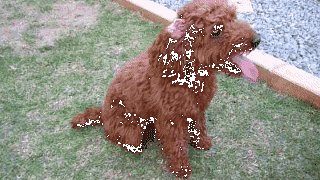
以下、「30fps」「15fps」「10fps」と指定したサンプルです。
 |  |  |
| ▲30fps(1.6MB) | ▲15fps(800KB) | ▲10fps(550KB) |
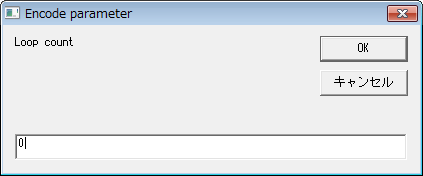
③ループ回数(loop count)
gifのループ回数を指定します。
 |
|
④ディザ(dither method)
gif動画の「ディザ」について指定します。
ディザについてはこちらの記事でサンプルなどを載せています。
これら5種類は、gifをかなり拡大しないと違いを見つける事が出来ないレベルです。
なので、どれを使っても良いかもしれません。
参考として、
「80色」「24fps」で設定し、先ほどから使用している犬のgifを作った際のファイルサイズは以下のようになりました。
[0]:bayer(ordered): 1.52MB
[1]:heckbert:1.47MB
[2]:floyd_steinberg:1.48MB
[3]:sierra2:1.45MB
[4]:sirra-lite:1.48MB
※どれも大して変わらない
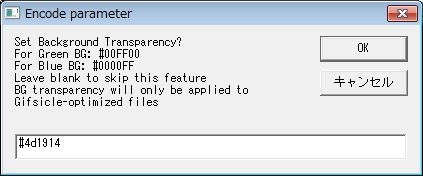
⑤透明化(Transparency)
指定した色を「透明化」する設定。
色はRGB方式(16進数)で指定します。
以下、「#4d1914」(濃い茶色)を指定したgifです。
 |
| ▲#4d1914部分の色だけが透過される |
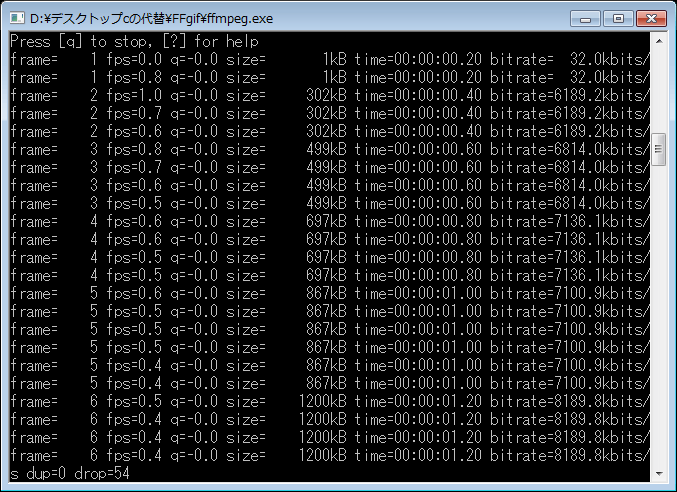
gif変換の流れ
上記の変換設定を入力し終えると、gifへの変換が開始されます。
変換が終わると、
- 「○○.gif」
- 「○○_optimized.gif」
という2つのファイルが作成されます。
「○○.gif」を更に圧縮したのが「○○_optimized.gif」のようです。
また、上述の「透明化」の設定は「○○_optimized.gif」にしか適用されないようです。
このページの情報は以上です。







コメント