AviUtlを使用して、カラオケみたいにボーカル音声に合わせて、字幕(テロップ)の色を変化させる方法について紹介します。

例として、これ↑の作り方を紹介します↓。
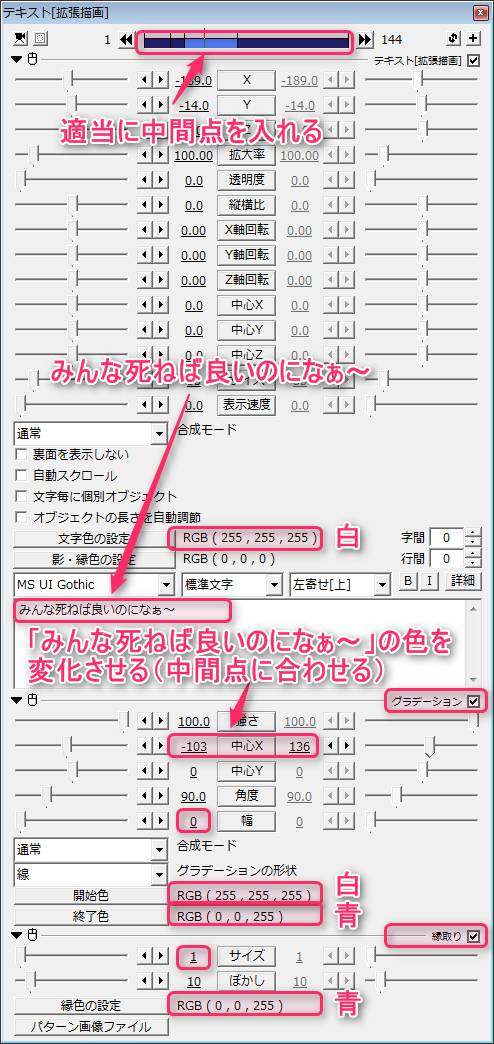
- 「テキスト」を追加する
- 「みんな死ねば良いのになぁ~」と入力する
- 「文字色」を「白」にする
- 「テキスト」に「グラデーション」を追加する
- 「幅」を「0」にする
- 「角度」を「90」にする
- 「開始色」を「白」にする
- 「終了色」を「青」にする
- 「中心X」を「直線移動」等で変化させる(中間点は適当に挿入しておく)
- 「テキスト」に「縁取り」を追加する
- 「サイズ」を「1」にする
- 「縁色」を「青」にする
これ↓が、↑gifの設定ダイアログです。
正直言って、このやり方は非常にメンドクサイです。1曲通して字幕を付けるとなったら1日くらい掛かってしまいそうな勢いです。
なので、本格的にこのような字幕を付けたいなら、
- 女医ハック
- 女医ハック AviUtlフィルタ
の2つを使用すれば、比較的楽に字幕を付けれます。
このページの情報は以上です。


コメント
実はカラオケ字幕用のスクリプトがあったりする。
手間はあまり変わらないが手段は複数あるに越したことはないため、是非紹介して頂きたい。
https://www.nicovideo.jp/watch/sm31876801