AviUtlでは、PNG画像を、
- シーンチェンジ
- ワイプ(エフェクト)
の素材として追加できます。
例えば、
- 有志が配布しているシーンチェンジ用のモノクロPNG画像
- 自分でモノクロ化した画像
などを自作のシーンチェンジ・ワイプ素材として使用したり出来ます。
その方法について紹介します。
シーンチェンジ・ワイプの種類を追加する方法
AviUtlフォルダの中に「transition」というフォルダを作って、その中にPNG画像を入れるだけです。
以下のような感じです。
フォルダ構成AviUtl ├
exedit.auf └
transition←新規作成する ├
○.png ←こんな感じで追加していく ├
○.png ←こんな感じで追加していく ├
○.png ←こんな感じで追加していく └
○.png ←こんな感じで追加していく
これで、
「シーンチェンジ」「ワイプ」エフェクトの種類を追加できます。
使い方
使用できるのは「シーンチェンジ」と「ワイプ」エフェクトのみです。
どちらも左下のリストボックスの中に、
「transition」フォルダに移動したPNG画像が追加されているので、普通に使用するだけです。
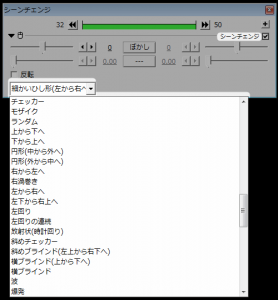
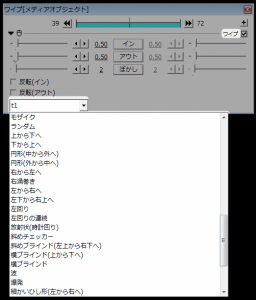
 |  |
| ▲シーンチェンジ | ▲ワイプ |
「シーンチェンジ」「ワイプ」の使い方が分からない場合は、以下ページを参考にしてみて下さい。
参考:シーンチェンジの使い方と種類
参考:ワイプの使い方
使用例
以下、使用例です。
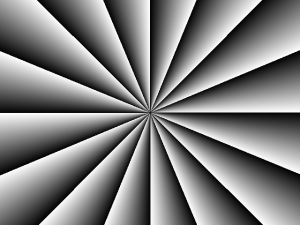
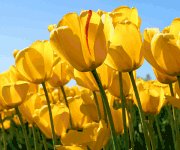
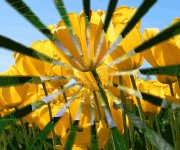
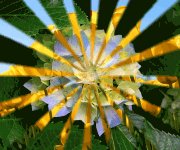
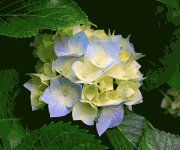
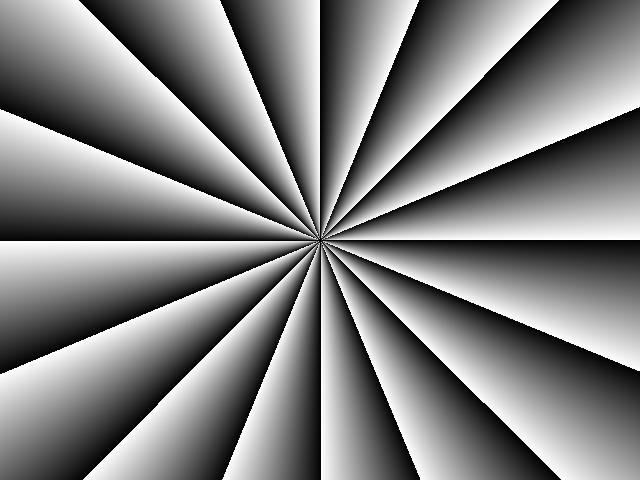
 |  |
| ▲モノクロPNG画像 | ▲←のモノクロPNG画像をシーンチェンジとして使用した例 |
このように、
モノクロPNG画像の白黒の濃淡に従って、「黒→白」へとシーンチェンジさせる事ができます。
また、「ワイプ」「シーンチェンジ」共に、「反転」にチェックを入れる事で「白→黒」へと反転させる事が可能です。
 |
| ▲「反転」ON |
トランジション素材
トランジションのモノクロPNG素材については以下ページを参考にしてみて下さい。
- 【AviUtl】おすすめtransition用モノクロPNG素材まとめ(1/4)
- 【AviUtl】おすすめtransition用モノクロPNG素材まとめ(2/4)
- 【AviUtl】おすすめtransition用モノクロPNG素材まとめ(3/4)
- 【AviUtl】おすすめtransition用モノクロPNG素材まとめ(4/4)
このページの情報は以上です。


コメント
どうも追加されないようです。
transitionフォルダにPNG画像を入れましたが、シーンチェンジに変化はありませんでした。
AviUtl自体を何度となく再起動しましたがダメで。今はトランジションに対応しておられないのでしょうか。
原因が分かりました。
transitionフォルダは、aviutlフォルダ直下に作るのではなく、さらに下のPluginsフォルダの中に作ることで、正常動作しました。
ページの対応が早い……! とても早すぎる情報反映に脱帽です。
transitionフォルダの中に沢山の画像を入れてしまうと後ろの方の効果が表示されなくなってしまうのですが、あまり使わない効果を削除するしかないでしょうか?