AviUtl拡張編集プラグインの「登場・退場」関係の「エフェクト」の使い方ついて紹介します。
関連:【AviUtl】登場・退場系アニメーション効果の使い方
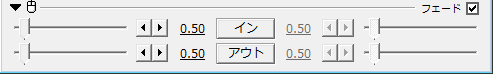
フェード
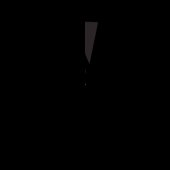
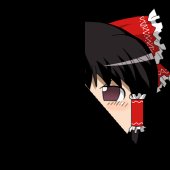
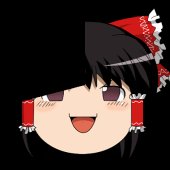
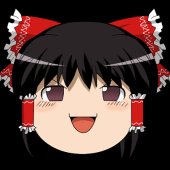
フェードは、「徐々に現れて段々消える」という効果を設定できるエフェクトです。
使用例
フェードはどんなオブジェクトとも相性バツグンなので、何に使用しても合うと思います。
 |
| ▲テキストにフェードを適用 |
画面全体を変えたい場合は「シーンチェンジ」の
- クロスフェード
- フェードアウトイン
などを使用しても同様の効果が得られます。
ワイプ
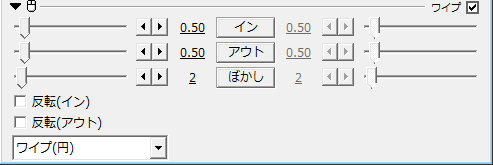
ワイプは、オブジェクトを様々な形状で登場・退場させる事ができるエフェクトです。
ぼかし
ワイプ枠の境界をぼかす設定ができます。
 |  |
| ▲ぼかし0 | ▲ぼかし60 |
反転(イン)・反転(アウト)
ワイプする向きを設定できます。
 |  |
| ▲どちらも反転ON | ▲どちらも反転OFF(デフォ) |
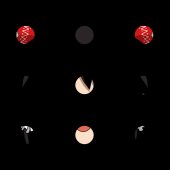
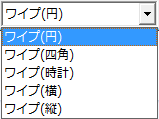
ワイプ形状
ワイプする形状を設定できます。
 |  |  |  |  |
| ▲ワイプ(円) | ▲ワイプ(四角) | ▲ワイプ(時計) | ▲ワイプ(横) | ▲ワイプ(縦) |
使用例
「オブジェクト分割」エフェクトなどと組み合わせたりしても面白いかもしれません。
 |
| ▲縦分割数:3 横分割数:3 |
SFCの「スーパーマリオワールド」のゴール後の演出にも「ワイプ(円)」みたいなのが使われていたりしますが、こんな感じで動いてるオブジェクトに合わせてワイプさせるというのは「ワイプ」エフェクトではできません。
こういう演出をするには、「マスク」エフェクトで「マスクの種類」を「円」にして、ワイプしたいオブジェクトに中心を合わせて「サイズ」を小さくしていけば実現できます。(中間点を使うのは必須です)
参考:トリミングエフェクト(クリッピング・斜めクリッピング・マスク)の使い方【フィルター】
それか「上のオブジェクトでクリッピング」機能を使って「円」図形を挿入して、同じようにワイプしたいオブジェクトに中心を合わせて「サイズ」を小さくしていく方法でも可能です。
外部スクリプトによる登場・退場効果
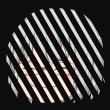
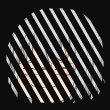
 |  |  |  |  |  |  |
| ▲TVオンオフ@ANM2 | ▲砂状2 | ▲斜めブラインド@ANM1 | ▲キラキラ@ANM1 | ▲伸縮登場@ANM1 | ▲モザイクマスク@ANM1 | ▲分割登場-スライス@ANM1 |
参考:KENくん氏のスクリプトの使い方【砂状・にょきにょき・3Dライン】
参考:さつき氏のスクリプトの使い方(2/6)【@ANM1効果一覧】
参考:さつき氏のスクリプトの使い方(3/6)【@ANM2効果一覧】
このページの情報は以上です。








コメント