AviUtlで、
有志のプラグインを使用して、SVG画像(ベクター画像)を読み込む方法の紹介します。
ベクター画像とは?(ラスター画像との違い)
違いをそれぞれ一言で表すと、以下の通りです。
- ベクター画像:線で表す
主な拡張子・・・.ai/.svg/.eps/.pdf・・・etc
- ラスター画像:点で表す
主な拡張子・・・.jpg/.bmp/.png/.gif/.tiff・・・etc
.svgファイルはウェブブラウザにも対応しています
・svg画像サンプル:https://aviutl.info/wp-content/uploads/rasuta-.svg
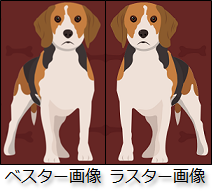
例えば、以下の様な「左にベクター、右にラスター」な画像があります。
これを拡大すると、以下のようになります。
 |
拡大しても劣化しないのが・・・ベクター画像(左) です。 |
ラスター・ベクターの変換
.ai/.svg/.epsなどについては、
変換ツール(Adobe Illustratorなど)・サイトを使えば相互変換が可能です。
導入方法
※プラグインの作者は「@MaverickTse」氏です。
- こちらのサイトより本体ファイルをダウンロードする

- ファイルを展開する
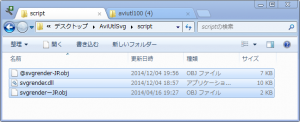
- 展開したフォルダの中にある以下のファイルをAviUtlフォルダに移動する
以上で終了です。
使い方
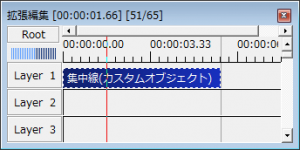
- タイムライン上で「右クリック」→「メディアオブジェクトの追加」→「カスタムオブジェクト」を追加する

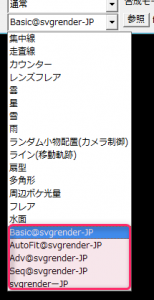
- 追加した効果を選択する

※基本的に拡大方法とかが違うだけで、どれもほぼ同じ効果だと思います- Basic@svgrender-JP
- AutoFit@svgrender-JP
- Adv@svgrender-JP
- Seq@svgrender-JP
- svgrender-JP
- 連番のsvgファイルを読み込める
- 連番の名前は
- ○○01.svg
- ○○02.svg
- ○○03.svg
- という感じで、ファイル名に連番する数字が含まれていればOK
- .objファイルから挿入するフレームの間隔も変更できる
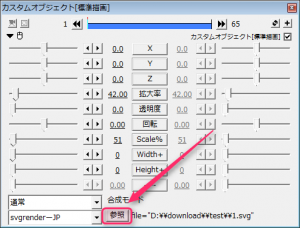
- 「参照」からsvgファイルを指定する

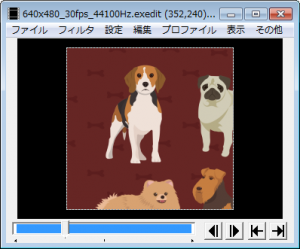
※読み込むファイル名は「半角英数字」のみ限定(全角はダメ) - 読み込み完了

補足
各項目の意味については、作者が作ったサンプル画像を見ると分かりやすいかもしれません。
- AviUtlでSVG連番入力 / InahoshinHK さんのイラスト – ニコニコ静画 (イラスト)
- AviUtlでSVG[応用1] / InahoshinHK さんのイラスト – ニコニコ静画 (イラスト)
- AviUtlでSVG[応用2: 巨大背景] / InahoshinHK さんのイラスト – ニコニコ静画 (イラスト)
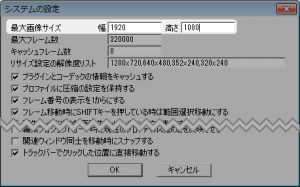
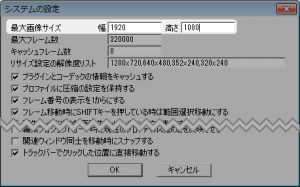
拡大できる最大サイズは、「ファイル」→「環境設定」→「システムの設定」で設定している「最大画像サイズ」の大きさに依存します。(例えば、「最大画像サイズ」が1920×1080と設定していた場合、1920×1080までしか拡大できない)


このページの情報は以上です。





コメント
DLリンクが404エラーになっています。
修正お願いしますm(__)m
コメントありがとうございます。修正させていただきました。
「ベスター画像」と表記されている場所があります。
修正お願いします