AviUtlでショートカットキーを設定する方法について紹介します。
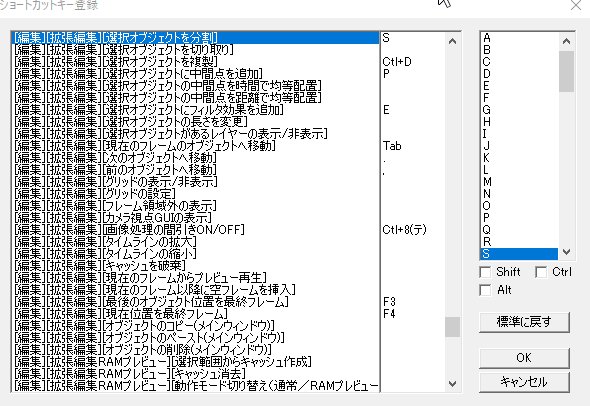
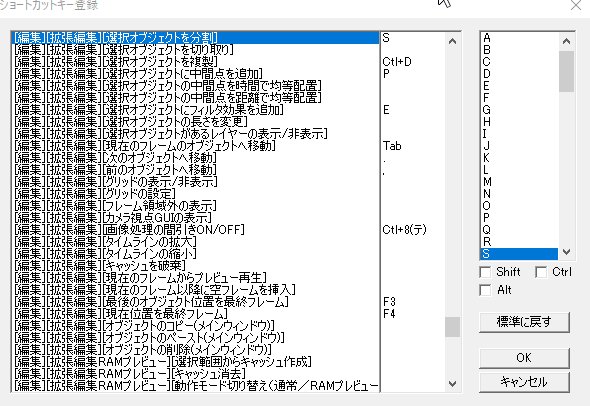
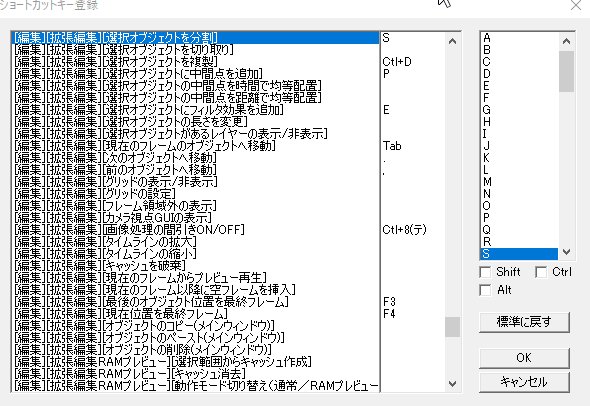
ショートカットキーの設定画面
ショートカットキーの設定画面は、
「ファイル」→「環境設定」→「ショートカットキーの設定」から開けます。
ショートカットキーの設定手順
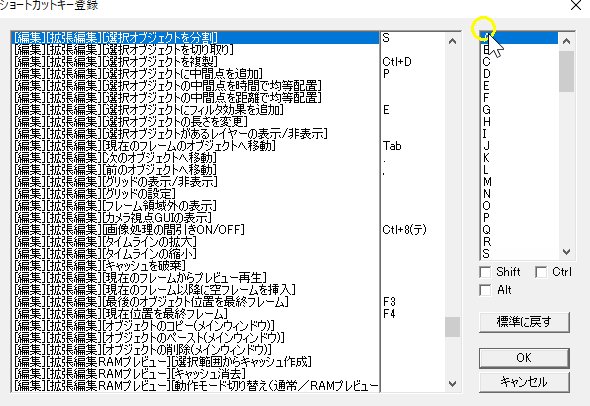
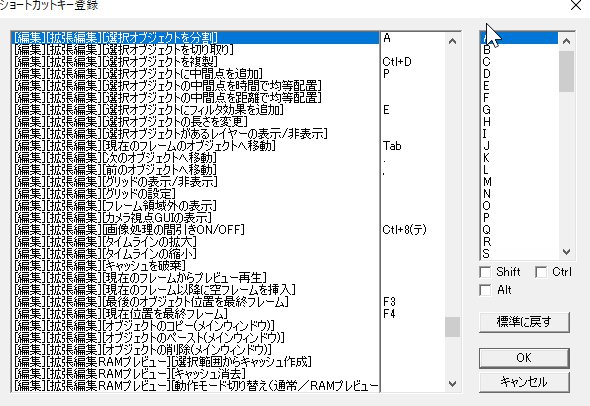
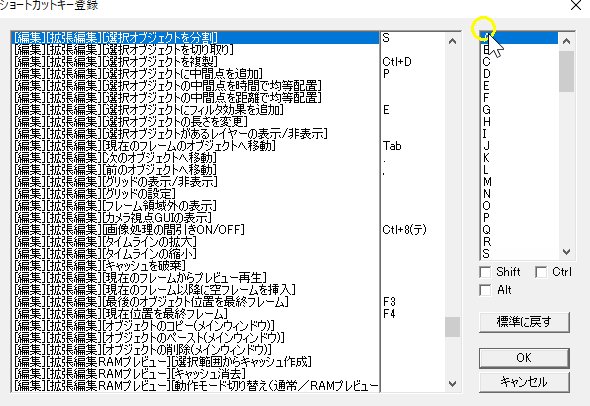
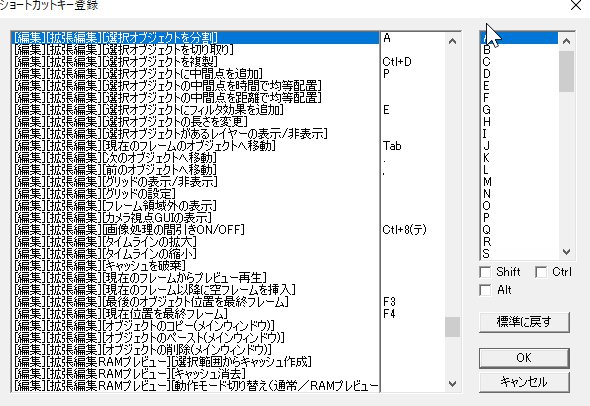
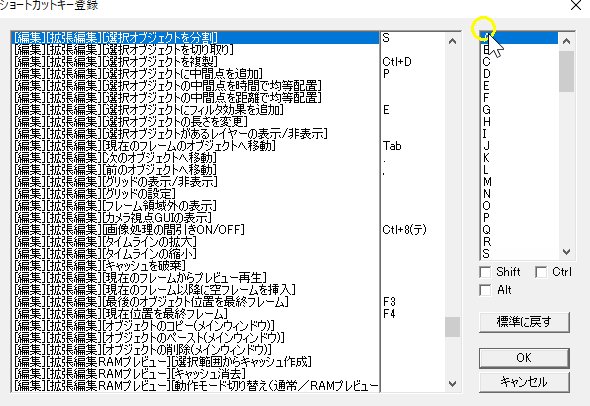
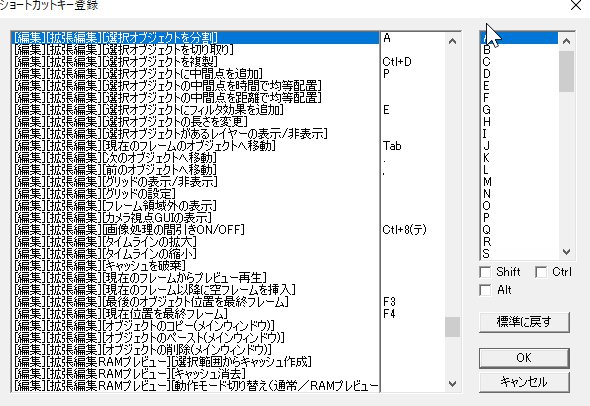
以下のような手順で、ショートカットキーを変更できます。
 |
|
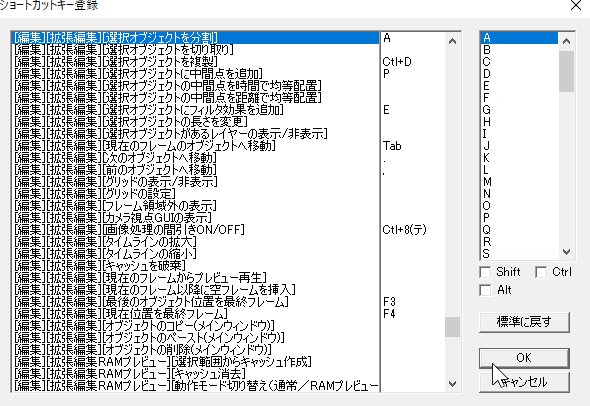
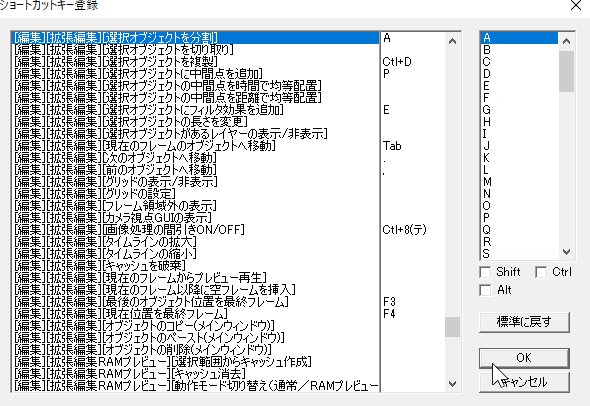
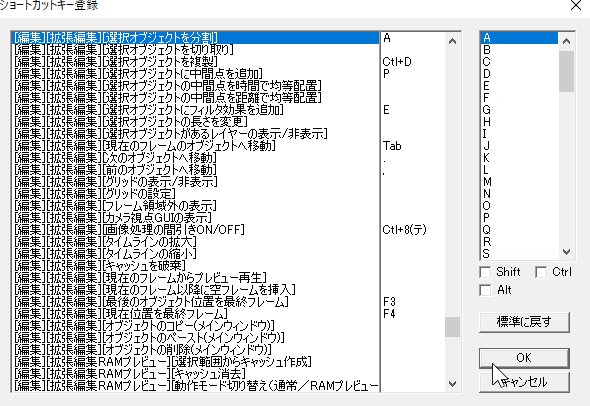
また、「変更したショートカットをすべて元に戻したい!」という場合は、「標準に戻す」というボタンを押せば、すべて元に戻せます。
このページの情報は以上です。
 本体機能講座
本体機能講座AviUtlでショートカットキーを設定する方法について紹介します。
ショートカットキーの設定画面は、
「ファイル」→「環境設定」→「ショートカットキーの設定」から開けます。
以下のような手順で、ショートカットキーを変更できます。
 |
|
また、「変更したショートカットをすべて元に戻したい!」という場合は、「標準に戻す」というボタンを押せば、すべて元に戻せます。
このページの情報は以上です。
コメント