「動画が再生されるかどうか」はサムネイルでほぼ決まると言われています。
それくらいサムネイルは重要です。
というわけでこのページでは
AviUtlを使ってかっこいいサムネイルテキストを作るコツについて色々紹介したいと思います。
かっこいいサムネイルを作るコツいろいろ
ここでは例として
以下のタイトルかっこよくしていきたいと思います。
 |
| ▲初心者がよく使っているMSゴシックを使ったシンプルなもの。(お世辞にもかっこいいとは言えない) |
フォントを変える
フォントで8割くらい見た目が決まります。
なのでフォントはそれなりに見やすくてかっこいいものを選びましょう。
 |
上:最初 下:フォント変更(源柔ゴシックHeavy) |
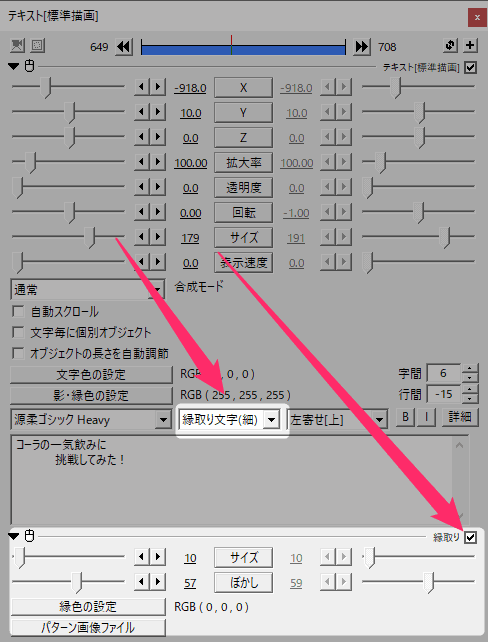
2重の縁取り
次に重要なのが縁取りです。
縁取りするだけで全然違ってきます。
 |
上:最初 下:フォント変更+縁取り |
助詞や助動詞を小さくする
助詞や助動詞を小さくすると
見栄えがよくなったりインパクトが出たりします。
 |
上:最初 下:フォント変更+縁取り+助詞と助動詞を小さく |
制御文字を使って
コーラ<s100>の<s>一気飲み<s100>に<s> 挑戦<s150>してみた!
という風に入力します。
参考:【AviUtl】字幕 → 助詞を小さくすると見栄えが変わるよ!みたいな話
強調したい部分の色を変える
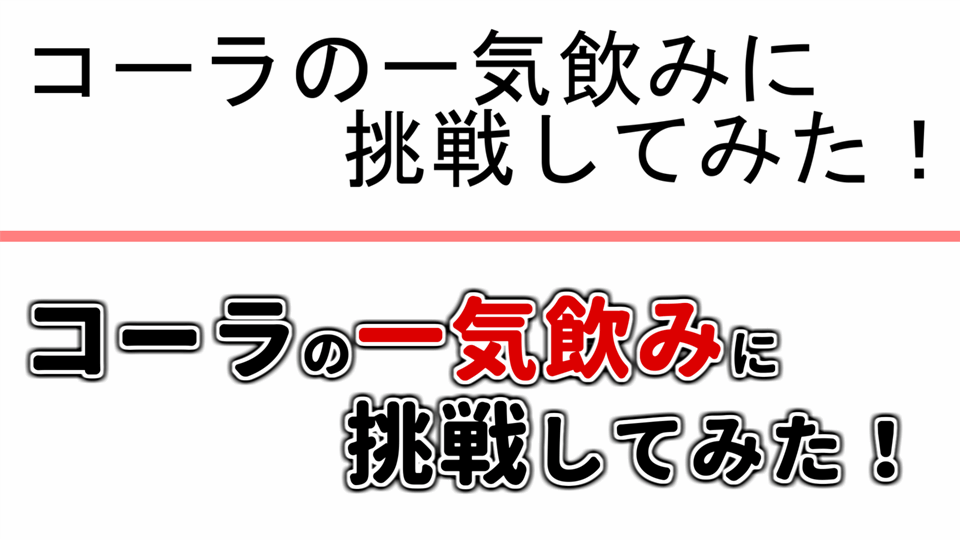
強調したい部分の色を変えると
「その動画の見どころは何なのか?」をひと目で伝えることができます。
 |
上:最初 下:フォント変更+縁取り+助詞と助動詞を小さく+一部だけ赤色にする |
制御文字を使って
コーラ<s100>の<s><#dd0000>一気飲み<#><s><s100>に <s>挑戦<s150>してみた!
という風に入力します。
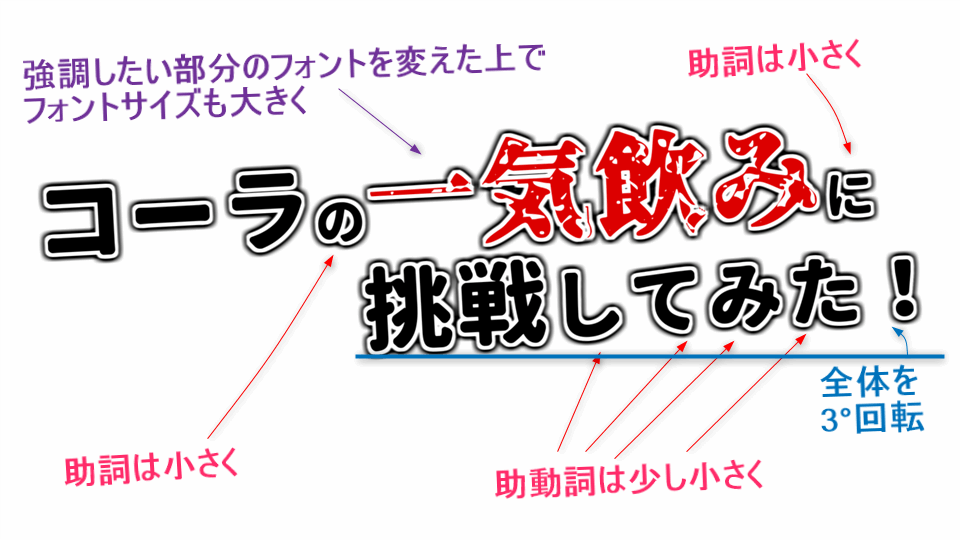
強調したい部分のフォントを変える
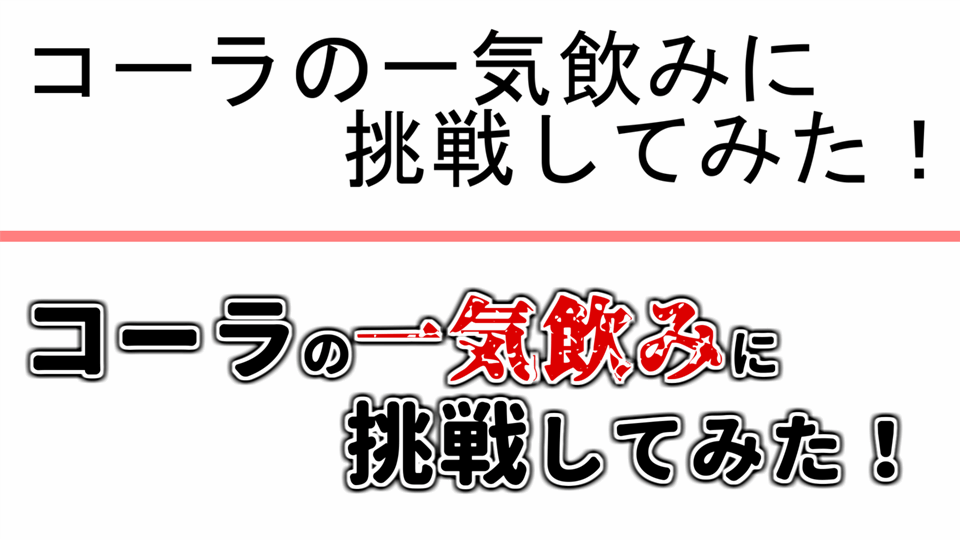
強調したい部分のフォントを変えると
「その動画の見どころは何なのか?」をひと目で伝えることができます。
 |
上:最初 下:フォント変更+縁取り+助詞と助動詞を小さく+一部だけ赤色にする+一部だけフォントを変える |
制御文字を使って
コーラ<s100>の<s,源界明朝><#dd0000>一気飲み<#><s><s100>に
<s>挑戦<s150>してみた!という風に入力します。
※この例では「源界明朝」というフォントを使っています
強調したい部分を大きくする
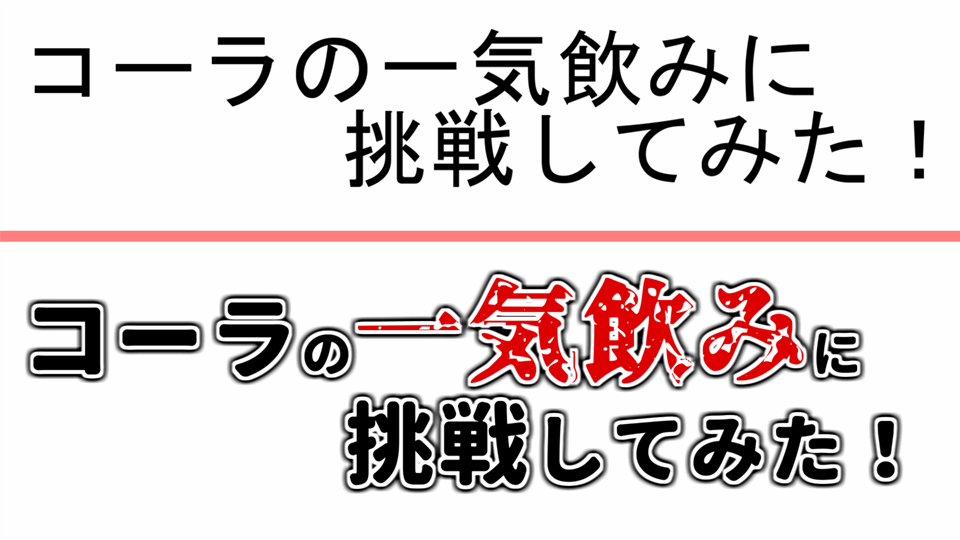
強調したい部分を更に大きくすると
「その動画の見どころは何なのか?」をひと目で伝えることができます。
 |
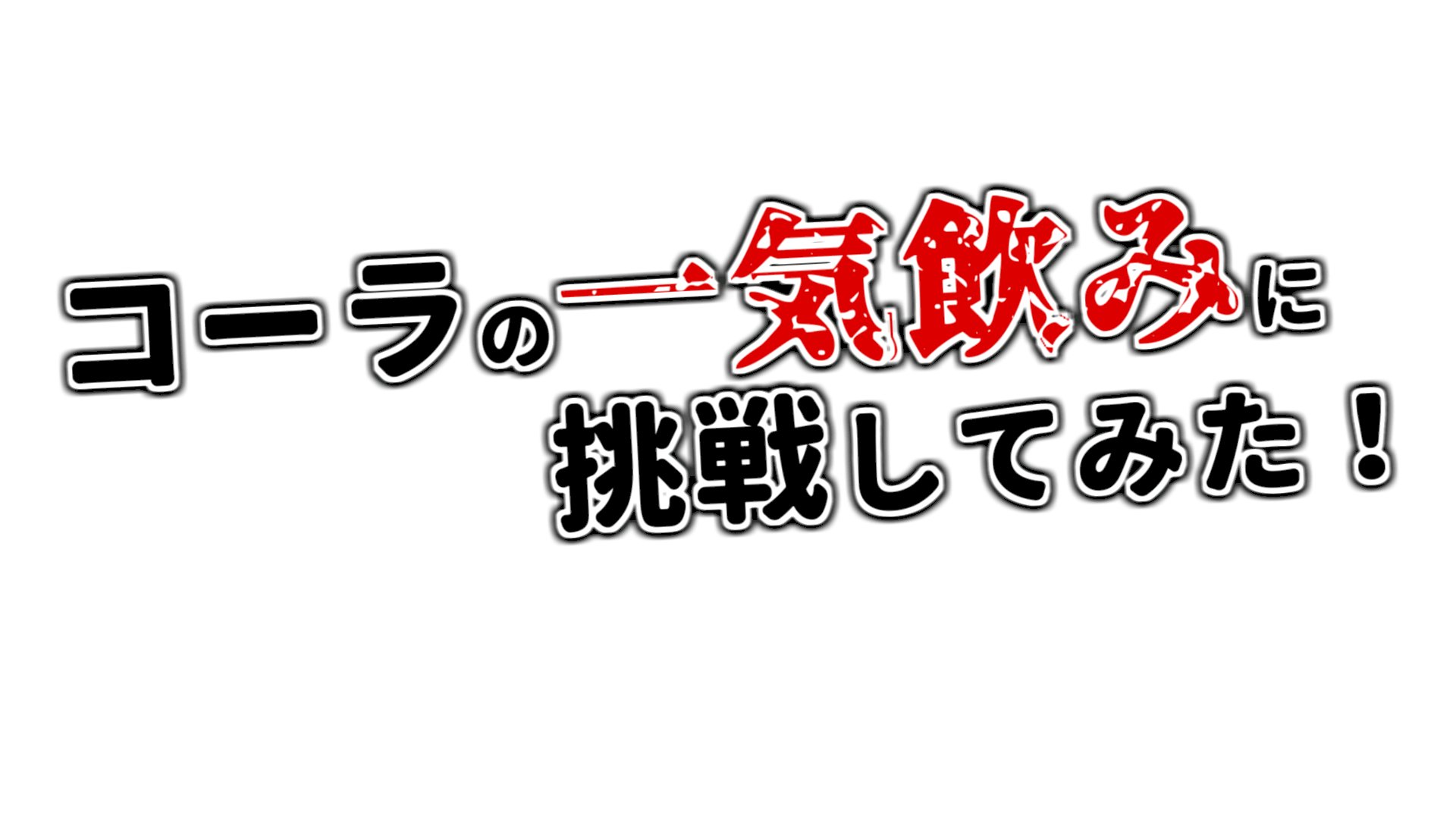
上:最初 下:フォント変更+縁取り+助詞と助動詞を小さく+一部だけ赤色にする+一部だけフォントを変える+一部だけ大きくする |
制御文字を使って
コーラ<s100>の<s220,源界明朝><#dd0000>一気飲み<#><s><s100>に
<s>挑戦<s150>してみた!という風に入力します。
※この例では「源界明朝」というフォントを使っています
少し回転させる
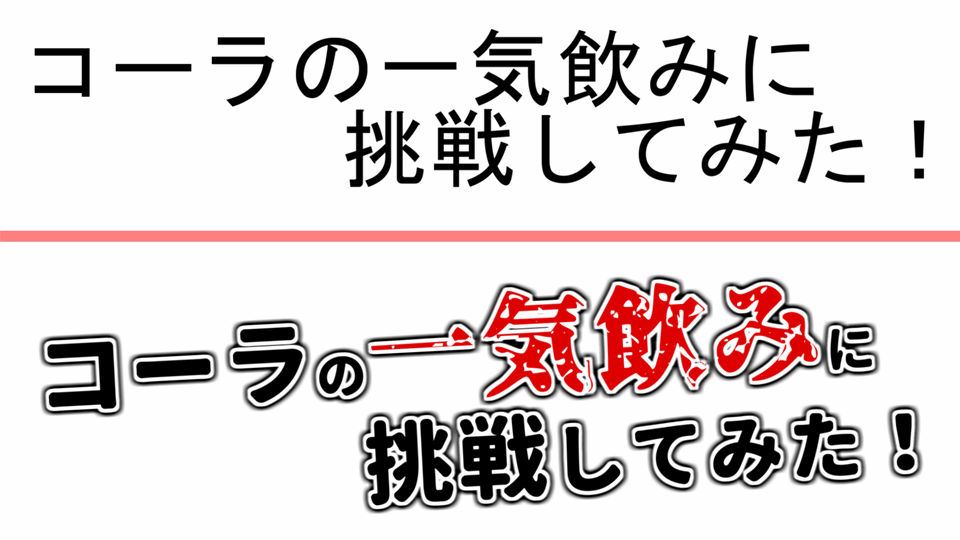
少しだけ回転させるっとオシャレになります。
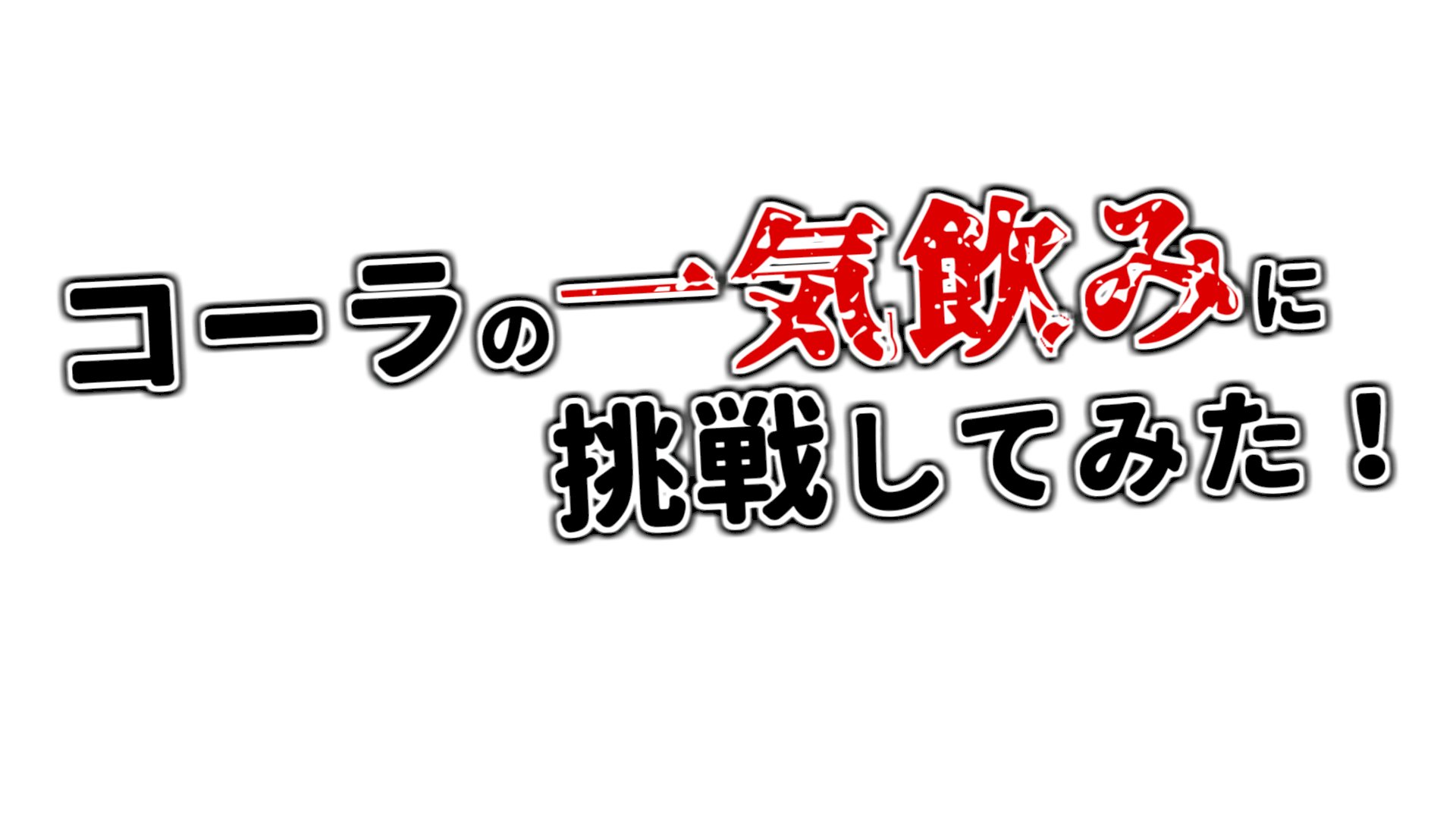
 |
上:最初 下:フォント変更+縁取り+助詞と助動詞を小さく+一部だけ赤色にする+一部だけフォントを変える+一部だけ大きくする+少しだけ回転 |
ここまでやると最初よりかなりマシですよね。
サムネイルに使えそうなサンプル
他にもサムネイルに使えそうなエフェクトとかを紹介します。
Trackingライン
テツ氏のTrackingラインを使った例です。
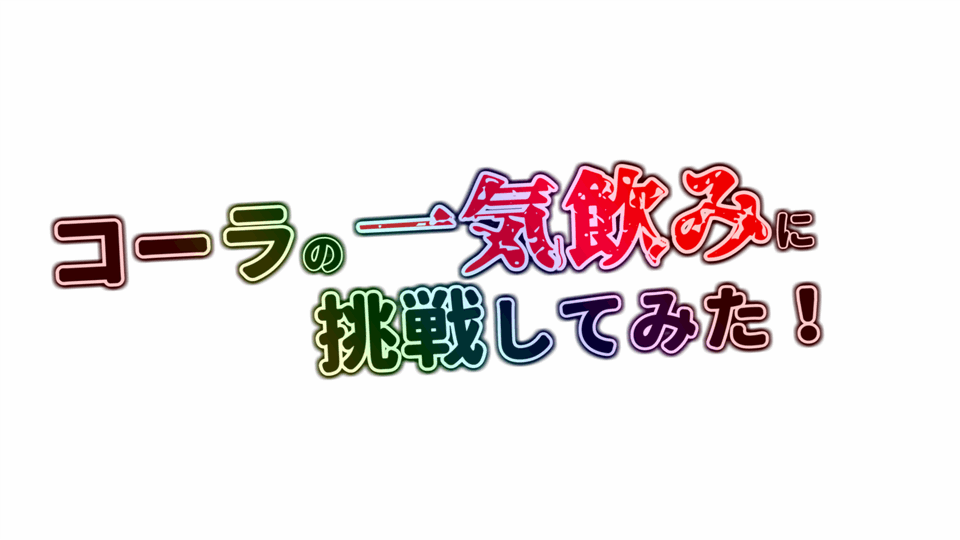
虹色グラデーション
ティム氏の虹色グラデーションを使った例です。
まとめ
というわけで色々紹介したわけですが
とりあえず最初に紹介した
- フォントを変える
- 2重の縁取り
- 助詞や助動詞を小さくする
- 強調したい部分の色を変える
- 強調したい部分のフォントを変える
- 強調したい部分を大きくする
- 少し回転させる
という7つを抑えれば、そこそこクオリティの高いサムネイルを作ることができると思います。
また、ここで紹介したエフェクト以外にもAviUtlには数え切れないほどのエフェクトがあるので、発想や工夫次第でもっと人を惹き付けるサムネイルを作れると思うので、ぜひ色々試行錯誤してみてください。
このページの情報は以上です。






コメント