AviUtlを使用して、画像の輪郭(縁)のみを切り抜く(抽出する)方法について紹介します。
具体的には以下のような感じです。
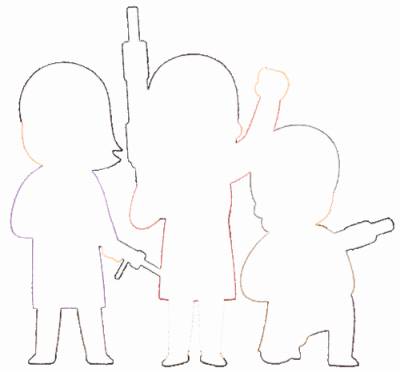
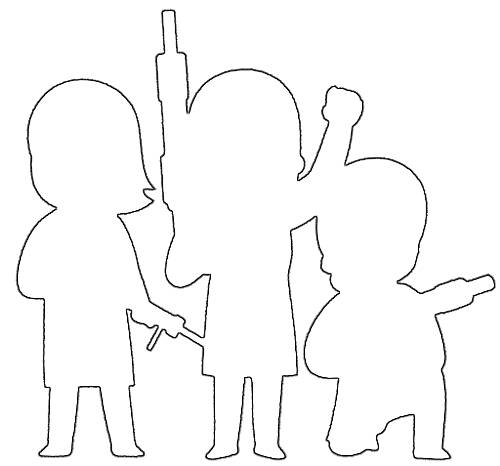
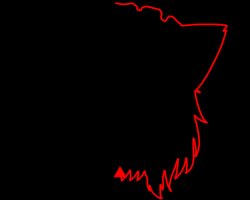
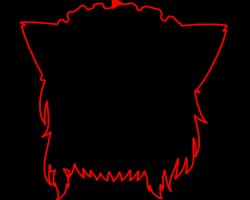
 |  |
| ▲こんな風な画像を | ▲こんな風に輪郭(縁)のみ切り抜く(抽出する)方法 |
元PNG画像はこちら
→エアガンで猿と戦う主婦のイラスト | 無料イラスト かわいいフリー素材集 いらすとや
注意
この方法で上手く切り抜ける(抽出できる)のは、透明度付きのPNG画像のみです。
JPEGでも切り抜けますが、少し汚くなります。
画像の輪郭(縁)のみを切り抜く方法
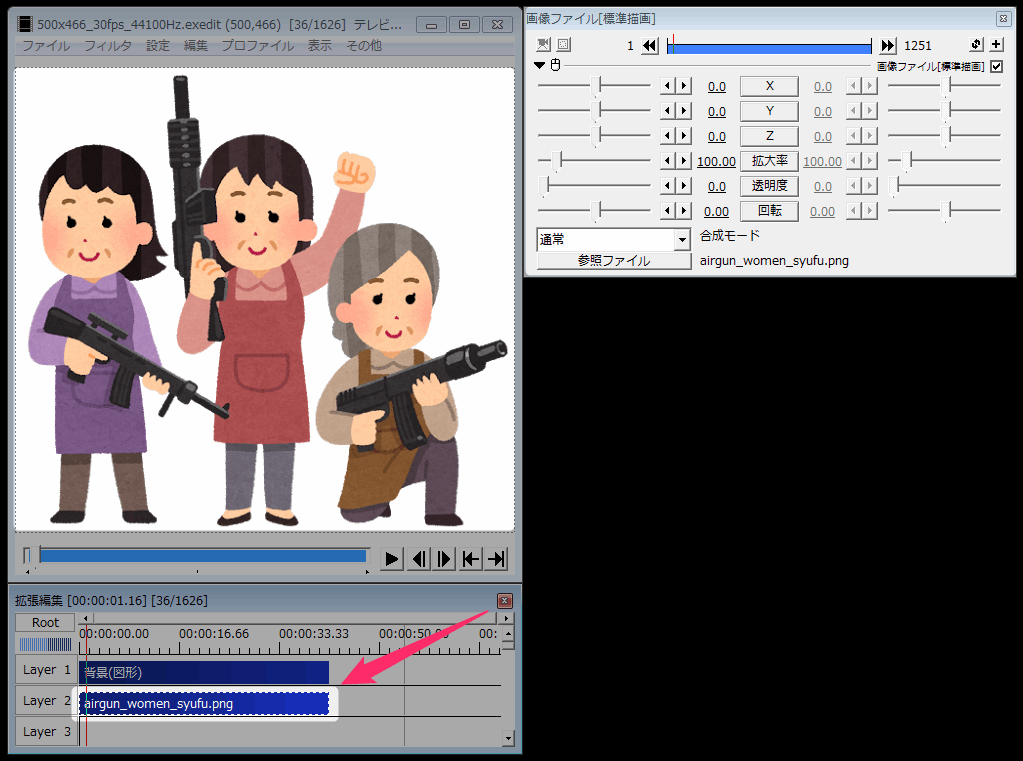
以下のようにします。(図2)
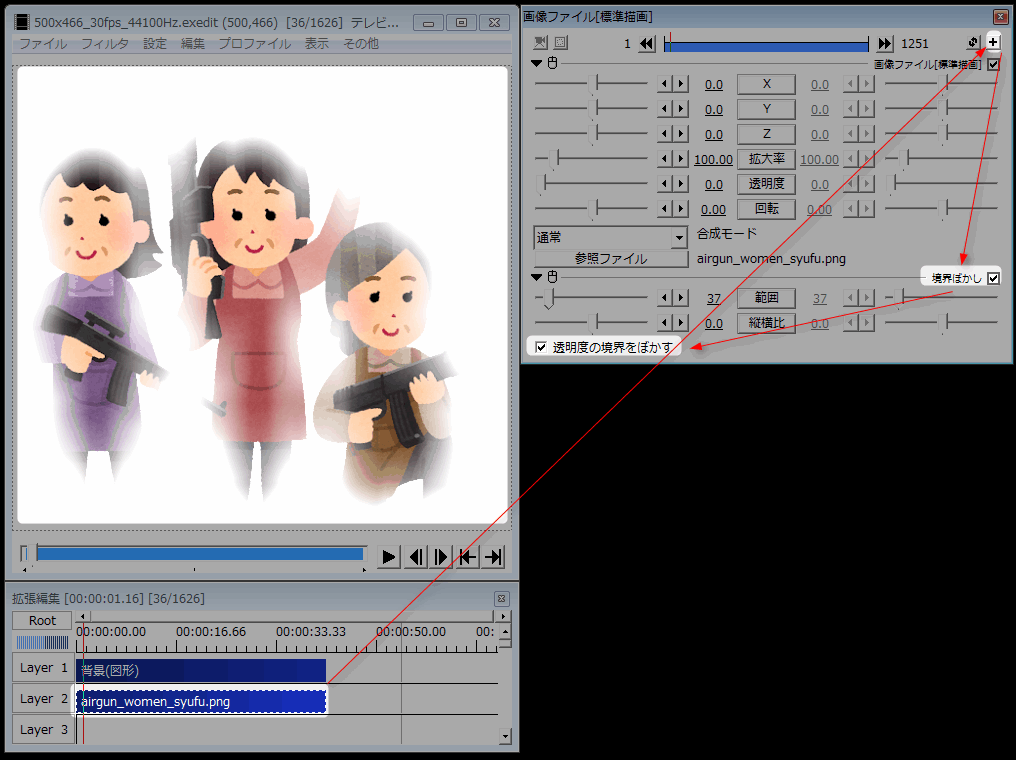
- 画像に「境界ぼかし」エフェクトを追加する
- 「透明度の境界をぼかす」にチェックを付ける
以下のようにします。(図3)
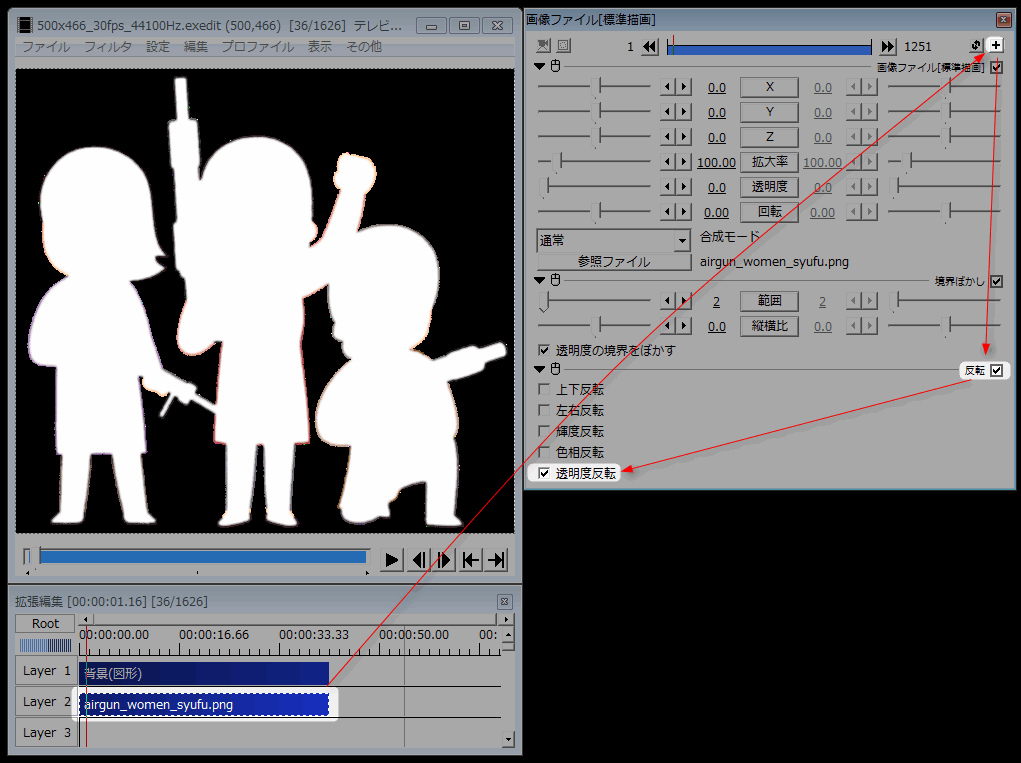
- 画像に「反転」エフェクトを追加する
- 「透明度反転」にチェックを付ける
以下のようにします。(図4)
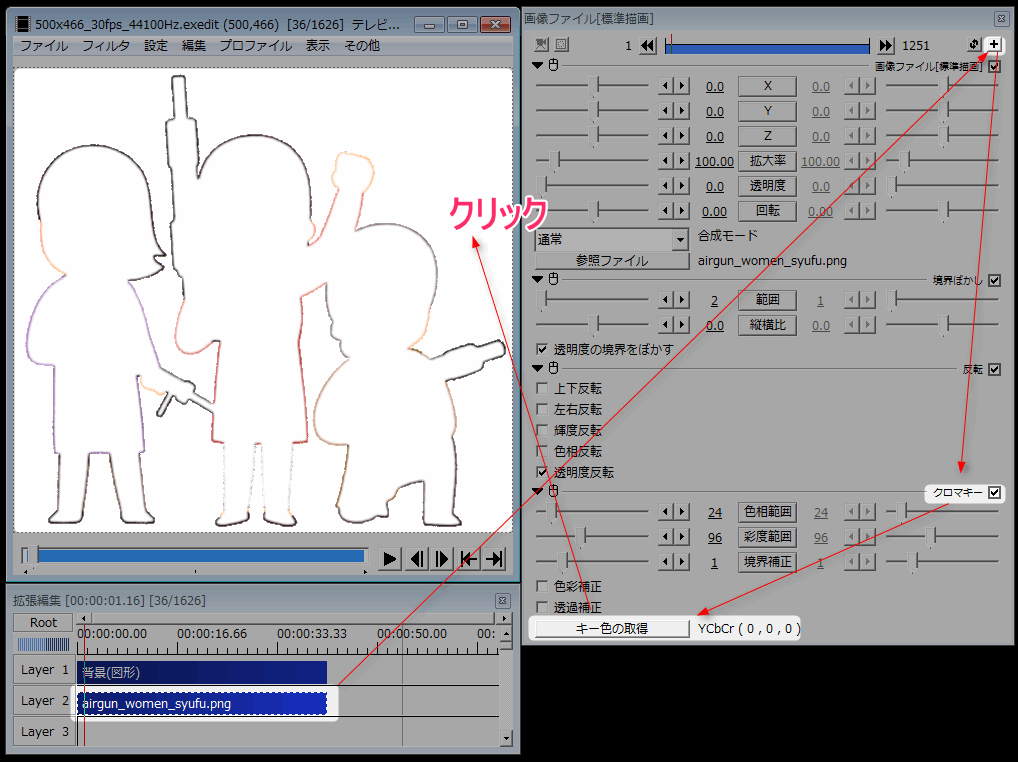
- 画像に「クロマキー」エフェクトを追加する
- 「キー色の取得」から、元々の透過部分をクリックする
これで画像の輪郭(縁)のみを残す事ができます。
用途
縁のみを残して、
それを字幕の吹き出しなどに使えるかもしれません。
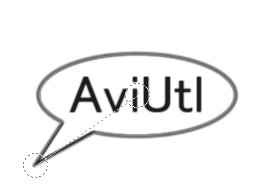
 |  |
| ▲こんな画像を 引用:虫かごのイラスト | ▲縁取って、少し回転させて、吹き出し文字の吹き出し的に使ったり。 |
FAQ
Q 背景付きのjpgの場合はどうやったら良いの?
A 「クロマキー」→「境界ぼかし」→「反転」(透明度反転)→「クロマキー」で出来るかもしれません。
関連エフェクト
「エッジ抽出」エフェクトを使用しても輪郭を抽出する事はできますが、元画像の色は失われます。
 |
| ▲「エッジ抽出」エフェクト(エッジの色:黒)で抽出 |
関連スクリプト
このページの情報は以上です。








コメント