AviUtlで
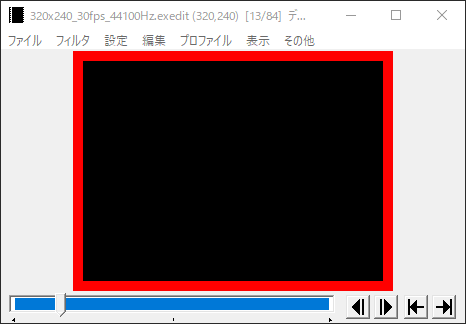
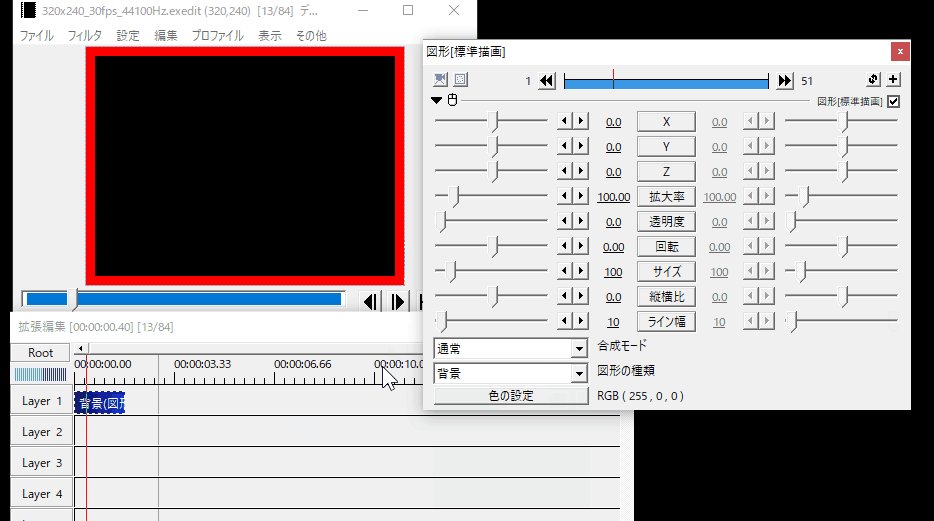
以下のように、画面に合わせて枠のようなものを配置する方法について紹介します。
 |
| ▲画面に合わせて赤色の枠を配置した様子 |
枠の配置方法
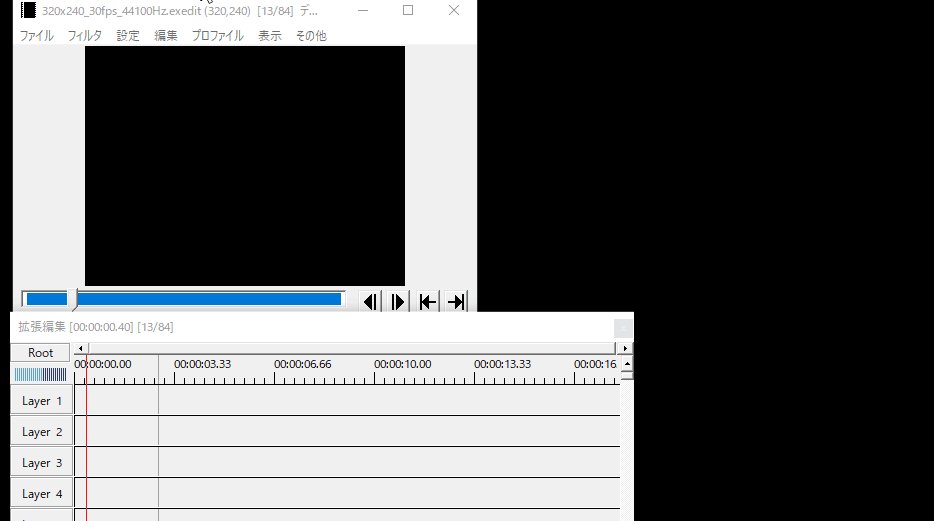
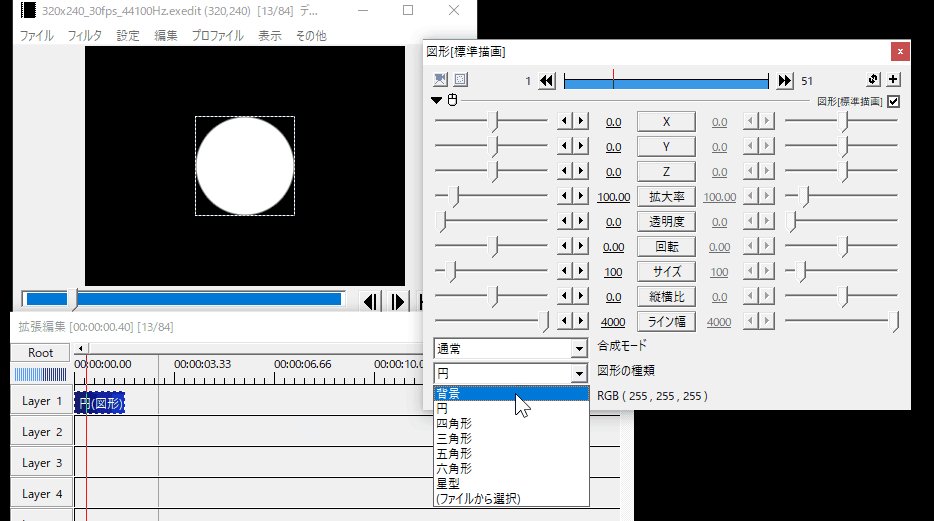
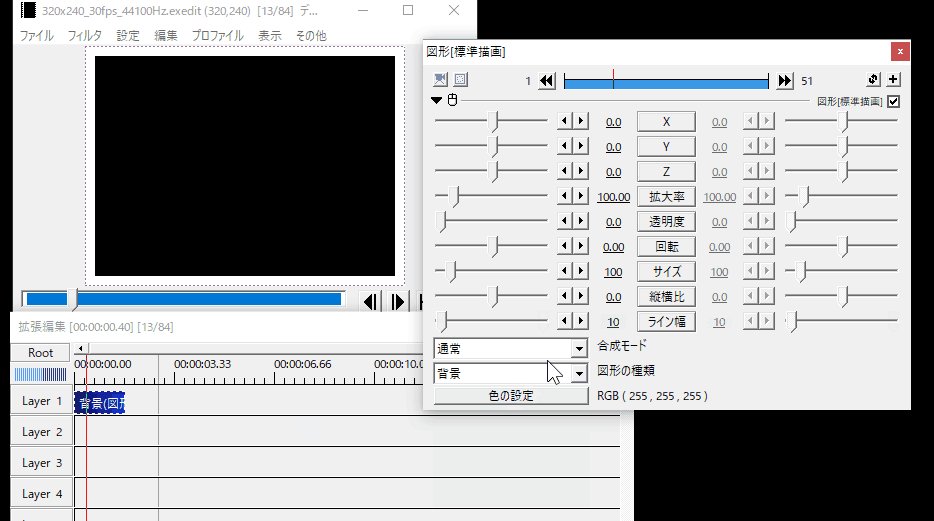
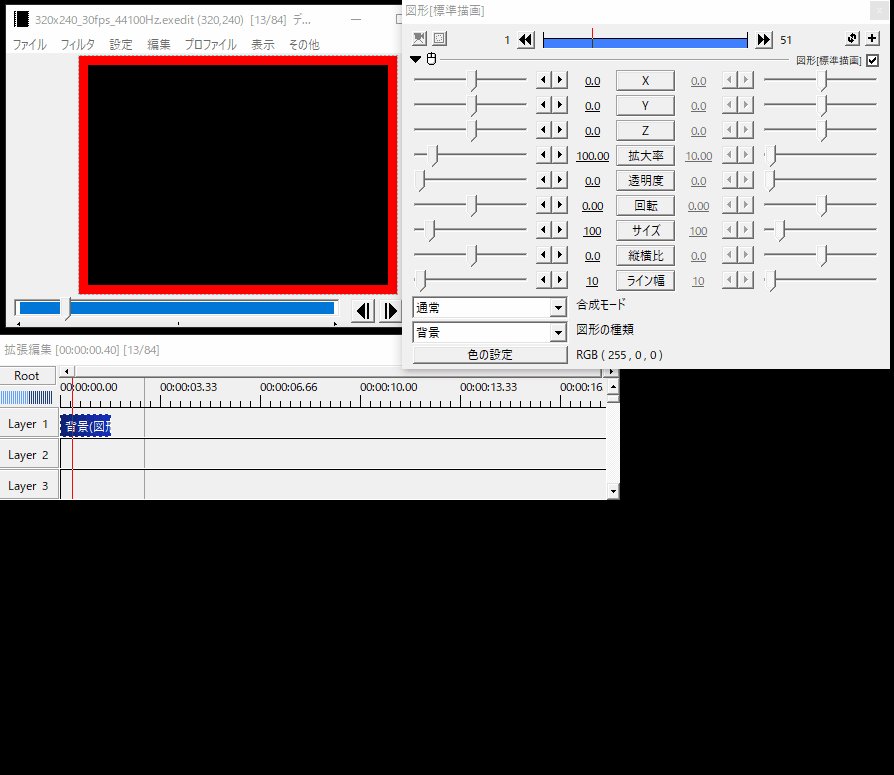
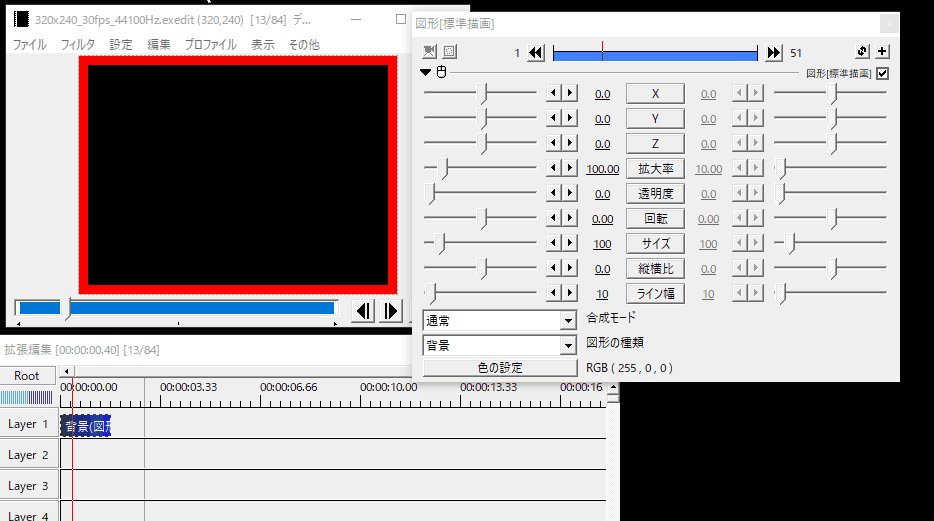
以下の手順で配置できます。
 |
|
枠を編集する方法
2つだけ例を紹介します。
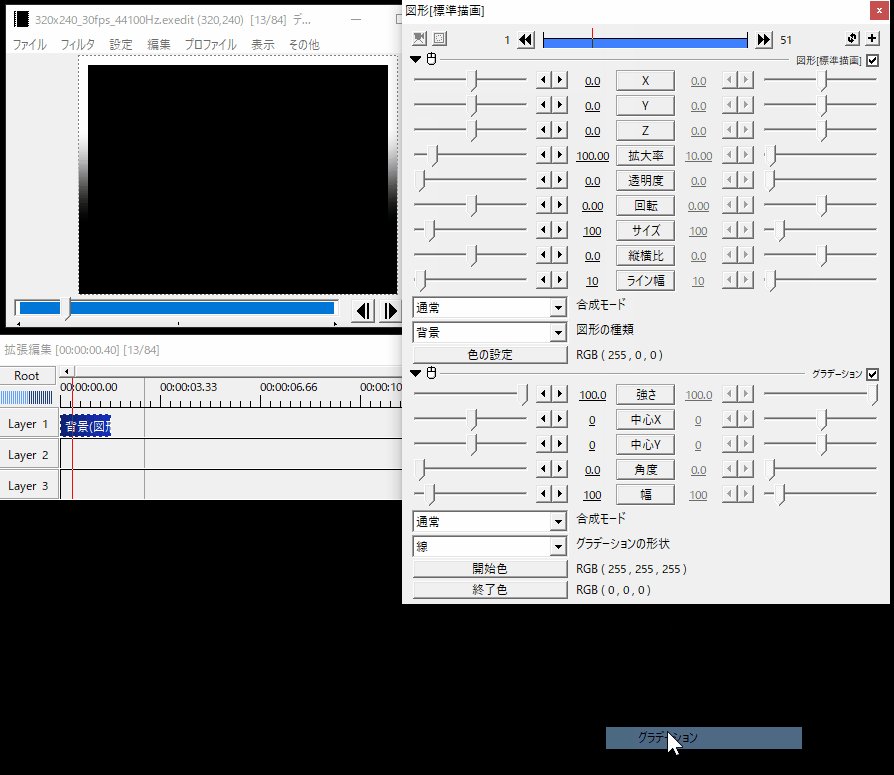
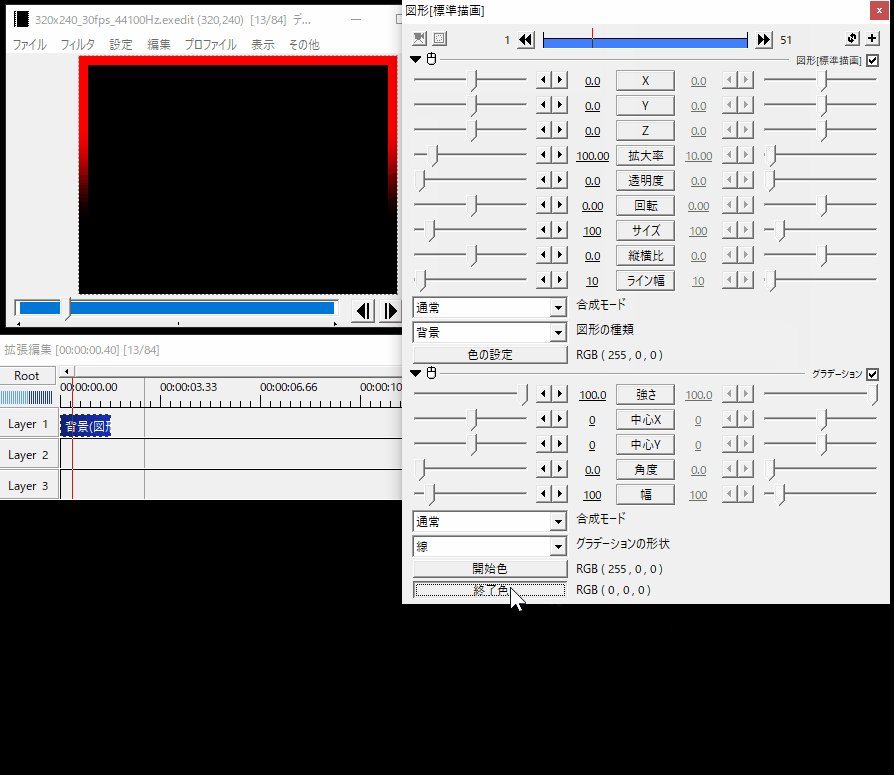
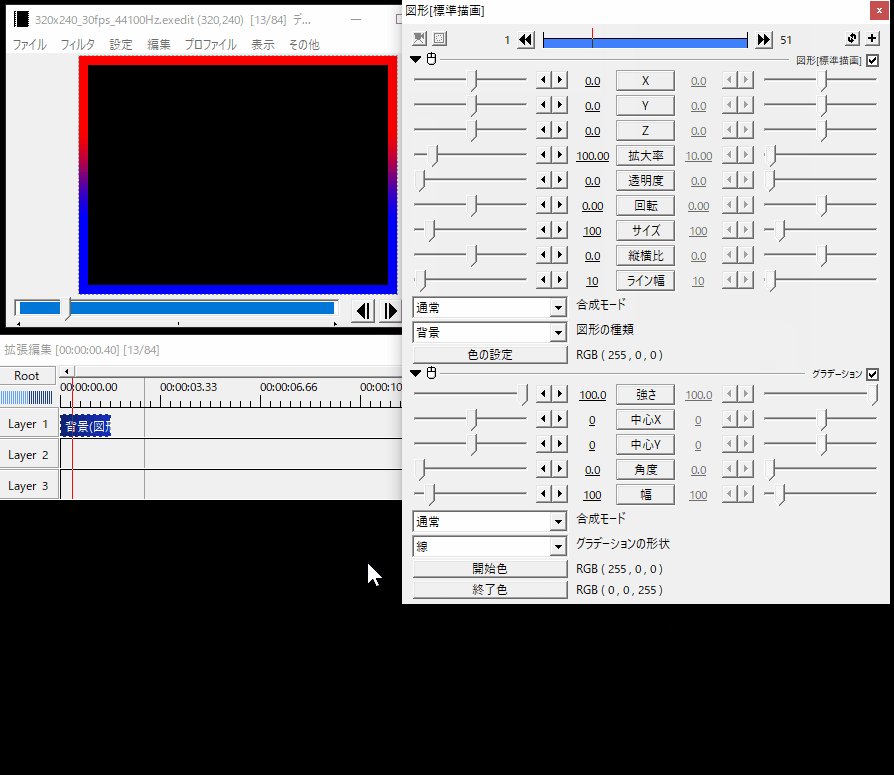
1.枠にグラデーション
グラデーションエフェクトを適用すれば、枠をグラデーションにできます。
 |
|
参考:グラデーションの使い方
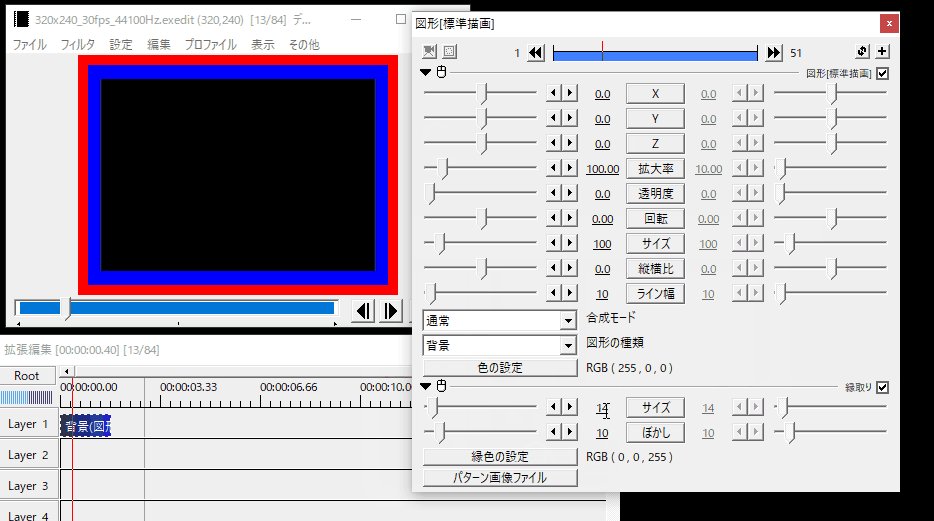
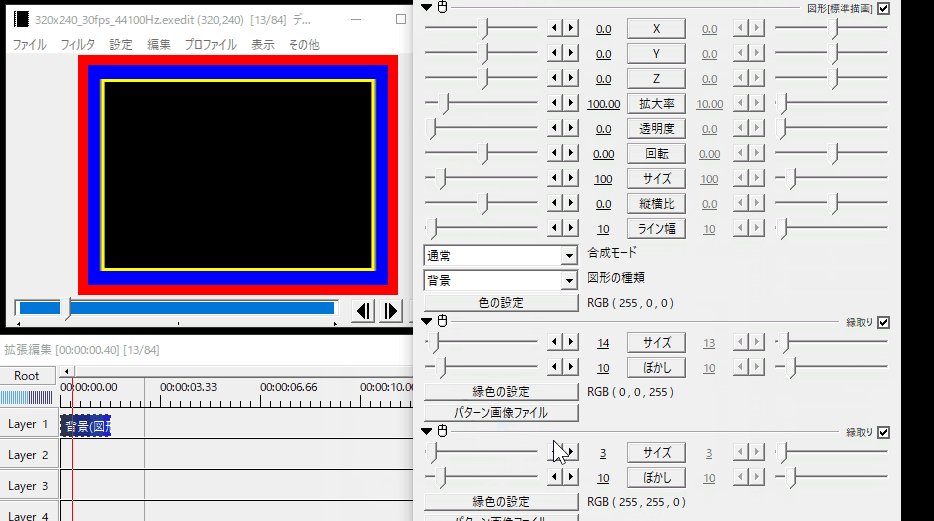
2.枠を二重色にする
縁取りエフェクトを適用すれば、いろいろな色を枠に重ねることができます。
 |
|
参考:縁取りの使い方
まとめ
・図形(背景)のライン幅を小さくすれば、枠を作れる
・エフェクトを適用すれば枠をいろいろ編集できる
このページの情報は以上です。

コメント