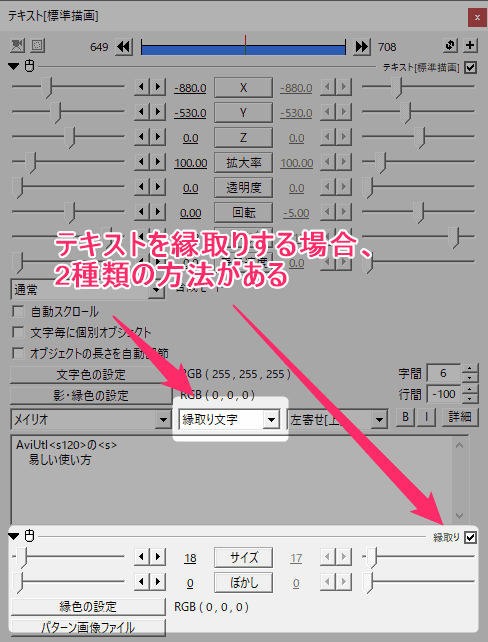
AviUtlでテキストに縁取りを付ける場合、
の2種類がありますが、前者と後者では微妙に効果が違うので違いを紹介したいとおもいます。
違い
違いは2つあります。
カクカクするか?
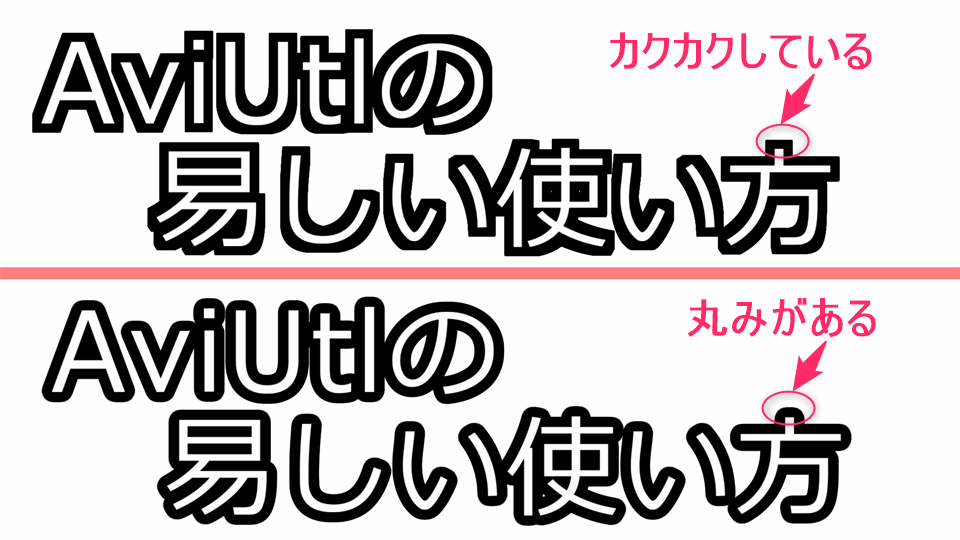
縁取りエフェクトを使った場合、カクカクした縁取りになりますが
テキストの縁取りを使った場合、丸みを帯びた縁取りになります。
 |
| 上:縁取りエフェクト 下:テキストの縁取り |
大きさが違う文字にも同じように縁取りされるか?
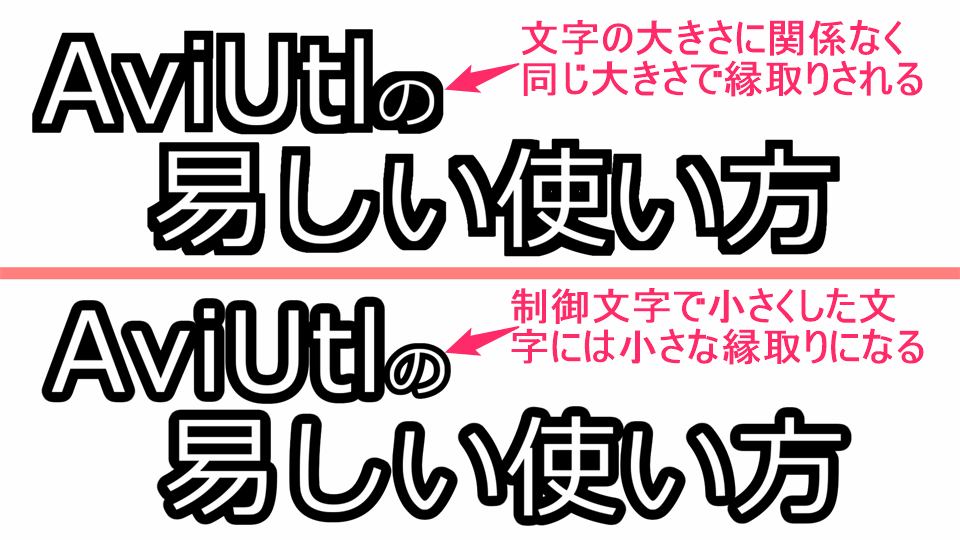
縁取りエフェクトを使った場合、文字の大きさに関係なく同じ大きさで縁取りされますが
テキストの縁取りを使った場合、制御文字で小さくした文字には小さな縁取りになります。
 |
| 上:縁取りエフェクト 下:テキストの縁取り |
どっちを使えばいいのか?
正直、好みの問題なので、好きな方を使いましょう。
エフェクトを使って丸みを帯びた縁取りにしたい場合
「エフェクトを使って丸みを帯びた縁取りにしたい!」という場合は
白水氏の「滑らか縁取り」というエフェクトを使いましょう↓。
このページの情報は以上です。



コメント