AviUtl拡張編集プラグインのエフェクトの1つである、
「アニメーション効果」の「簡易変形」の使い方ついて紹介します。
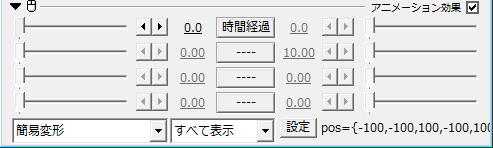
簡易変形
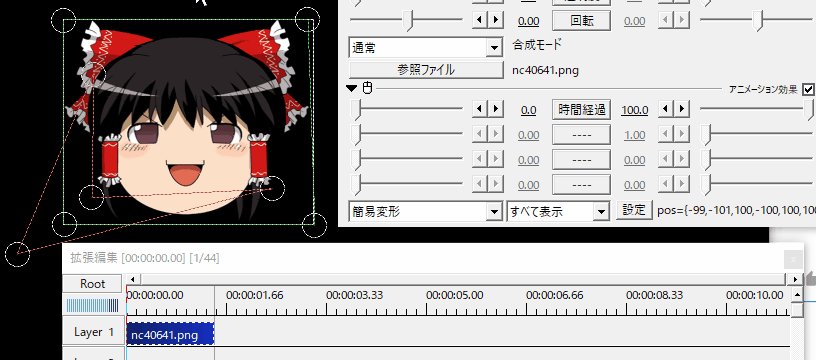
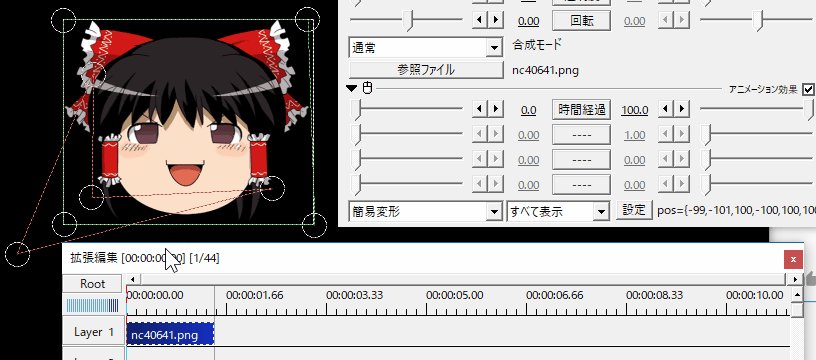
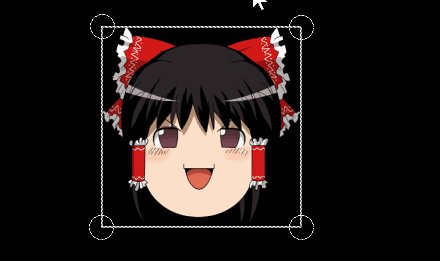
簡易変形は、
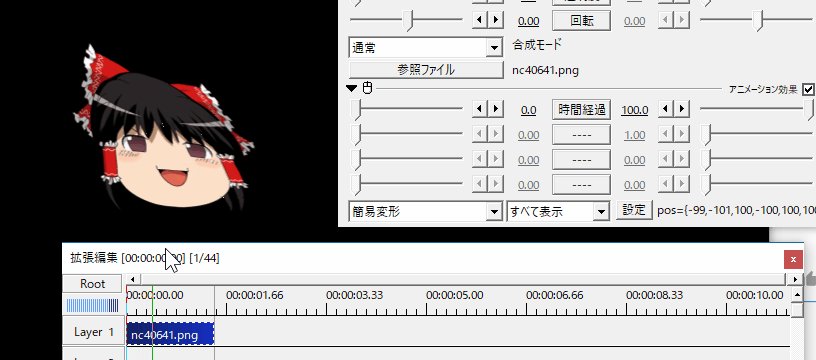
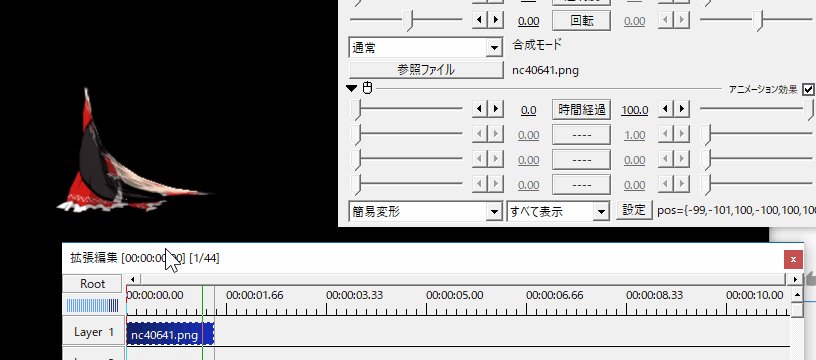
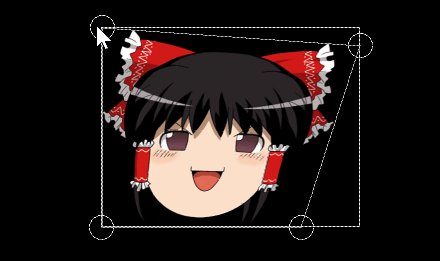
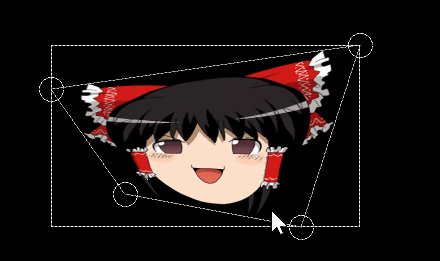
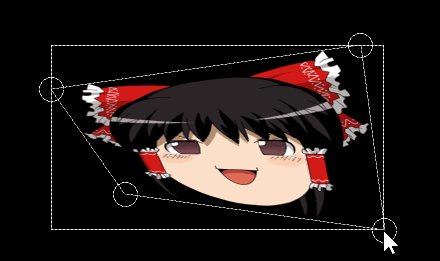
オブジェクトの上下左右4隅のポイントを、画面上でドラッグする事で、自由自在に変形する事ができるアニメーション効果です。
時間経過
移動方法(直線移動や加減速移動など)を指定する事で意味のあるパラメータになります。
 |
| ▲「直線移動」を追加した様子 「時間経過:100」に設定する事で「赤破線」部分まで図形が変形します。 例えば、
という感じになります。 |
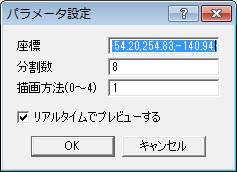
設定
座標
座標は、簡易変形の上下左右4隅のポイントの座標を示しています。
例を示すとこんな感じです↓。
{-253.56,-76.61,315.72,-170.38,211.76,7.90,-186.11,202.78,169.87,2.40,-153.10,146.97,-208.42,-54.20,254.83,-140.94}順番としては、
{左上X座標,左上Y座標,右上X座標,右上Y座標,右下X座標,右下Y座標,左下X座標,左下Y座標}となります。
分割数
数値を上げるほど、オブジェクトを変形するの際の滑らかになります。
「16」まで上げてしまうと動作が重くなるので、
デフォルトの「4」くらいが丁度良いかもしれません。
 |  |  |
| ▲分割数:1 分割数が少なすぎて、 | ▲分割数:4 | ▲分割数:16 |
描画方法
これについては0~4まで選べるみたいですが、違いが分かりません・・。
分かる方がいらっしゃいましたらコメントして頂けると嬉しいです。
このページの情報は以上です。




コメント
「描画方法」について、気になったのでスクリプトを覗いてみました。
まず、0~4まで選べると読み取れる設定値範囲の表記ですが、
下位2つのビットの状態によってそれぞれ動作を分けているようで、
つまり設定値が0~3の4種類はそれぞれ動作が違いますが
設定値を4にすると0と同じ動作になるようで、
範囲の表記は正確には0~3と書くべきなのでしょう。
設定値の数値の最下位ビットが1の場合、
つまり設定値が1か3の場合、
端を描画する時にアンチエイリアスを掛けるみたいです。
設定値の数値で次のビットが1の場合、
つまり設定値が2か3の場合、描画を1度だけ行い、
そうでない場合
つまり設定値が0か1の場合、描画を2度(に分けて?)行うようです。
四角形の範囲を、四角形1つで描画するか三角形2つで描画するか
の違いっぽいかな。
あんまり詳しいわけじゃなくて 間違ってたらごめんなさい。
あと、分割数のデフォルトは4ではなく8になってるけど、
いつからか変わったのかな
「描画方法」について、気になったのでスクリプトを覗いてみました。
まず、0~4まで選べると読み取れる設定値範囲の表記ですが、
下位2つのビットの状態によってそれぞれ動作を分けているようで、
つまり設定値が0~3の4種類はそれぞれ動作が違いますが
設定値を4にすると0と同じ動作になるようで、
範囲の表記は正確には0~3と書くべきなのでしょう。
設定値の数値の最下位ビットが1の場合、
つまり設定値が1か3の場合、
端を描画する時にアンチエイリアスを掛けるみたいです。
設定値の数値で次のビットが1の場合、
つまり設定値が2か3の場合、描画を1度だけ行い、
そうでない場合
つまり設定値が0か1の場合、描画を2度(に分けて?)行うようです。
四角形の範囲を、四角形1つで描画するか三角形2つで描画するか
の違いっぽいかな。
あんまり詳しいわけじゃなくて 間違ってたらごめんなさい。
あと、分割数のデフォルトは4ではなく8になってるけど、
いつからか変わったのかな
座標の例表記が完全に間違っています。
一個の座標の数位のはずなのに何故か2個数値が書かれています(所謂一点を決めるものが”8つ”ある)
{-30,-137,50,-30,224,139,144,139} と数値は8個のはずです