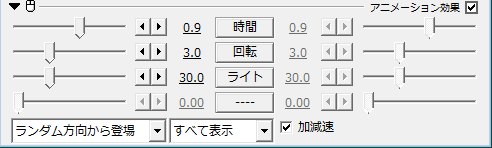
AviUtl拡張編集プラグインのエフェクトの1つである、
「アニメーション効果」の「登場系」の使い方と一覧について紹介します。
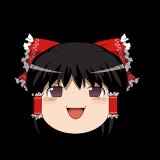
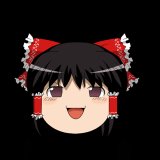
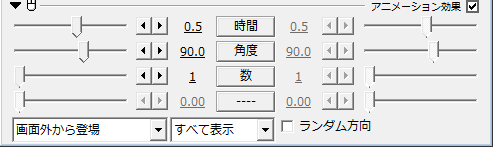
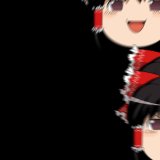
画面外から登場
画面外からオブジェクトが直線移動で登場するアニメーション効果です。
時間
登場してくるまでの時間を設定できます。(単位:秒)
- 0.5:0.5秒掛けて登場する
- 1:1秒掛けて登場する
 |  |
| ▲時間:0.5 | ▲時間:1 |
角度
登場してくる角度を設定できます(単位:°)
 |  |
| ▲角度:90 | ▲角度:180 |
数
増やした数分だけ、
同じオブジェクトが違う方向から集まってくるようなアニメーションになります。
 |  |
| ▲数:1 | ▲数:3 |
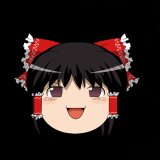
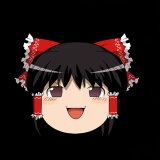
ランダム方向から登場
オブジェクトが3D的に回転しながら登場してくるアニメーション効果です。
ライト
登場してくるまでの間(3D回転してる間)、
オブジェクト自体の明度が点滅するようなエフェクトがかけられます。
- 100:100%点滅
- 0:点滅しなくなる
 |  |
| ▲ライト:30 | ▲ライト:100 |
加減速
オブジェクトが加減速するようになります。
 |  |
| ▲加減速:ON | ▲加減速:OFF |
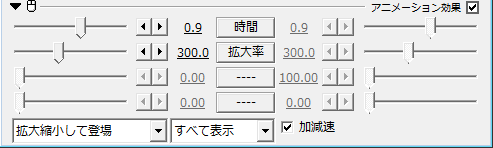
拡大縮小して登場
最初に拡大(縮小)し、
段々と元のサイズに戻りつつ登場するアニメーション効果です。
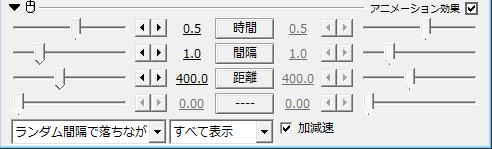
ランダム間隔で落ちながら登場
このアニメーション効果は、「文字毎に個別オブジェクト」にチェックを入れた場合に有効になります。
文字がランダムに落ちてくるアニメーション効果です。
距離
落下距離を設定できます。
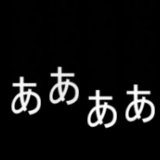
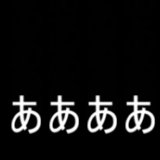
 |  |
| ▲距離:400 | ▲距離:85 |
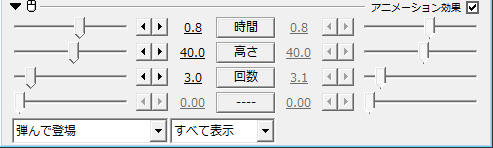
弾んで登場
ピョンピョンとバウンドしながら登場してくるアニメーション効果です。
回数
バウンドする回数を設定できます。
 |  |
| ▲回転:3 | ▲回転:2 |
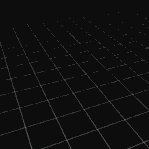
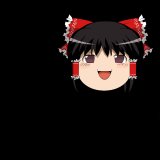
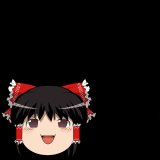
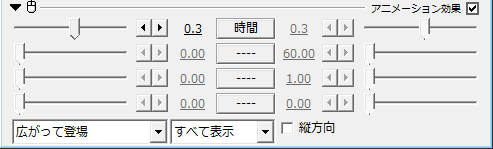
広がって登場
オブジェクトを縦長(横長)にした状態から登場します。
起き上がって登場
オブジェクトが前に(画面から見て手前)寝そべっている状態から、
起き上がって登場するアニメーション効果です。(カメラ制御で確認すると分かりやすいです)
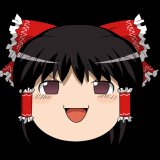
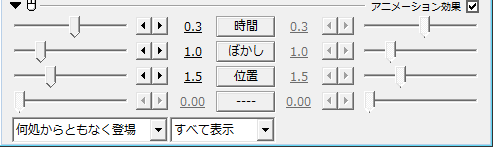
何処からともなく登場
その名前の通り、「何処からともなく登場」してくるアニメーション効果です。(瞬間移動してくるようなイメージ)
時間
登場してくるまでの時間を設定できます。(単位:秒)
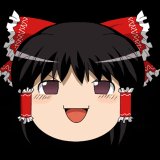
ぼかし
登場してくるまでの瞬間移動中のエフェクトのぼかし表現の大小を設定できます。
 |  |  |
| ▲ぼかし:0 | ▲ぼかし:1 | ▲ぼかし:3 |
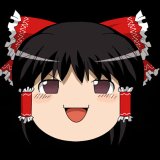
位置
登場してくるまでの瞬間移動中のランダム移動の範囲を設定できます
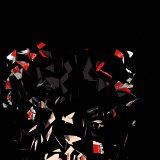
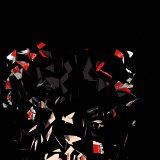
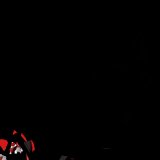
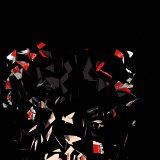
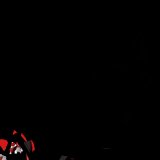
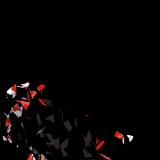
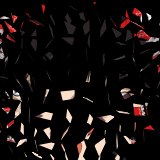
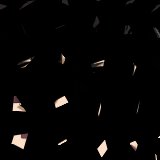
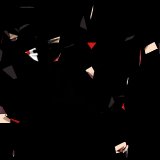
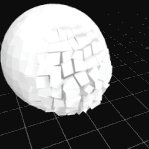
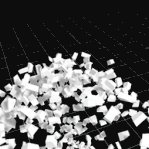
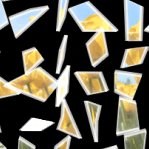
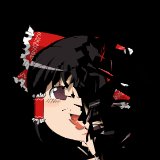
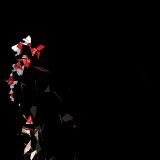
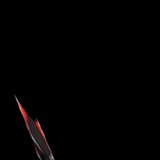
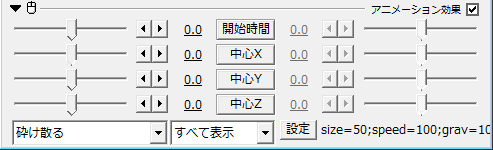
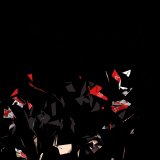
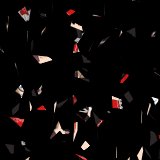
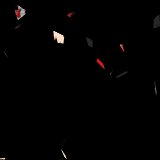
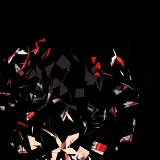
砕け散る
オブジェクトがバラバラに砕け散りながら退場するアニメーションです。
(※このアニメーションは設定次第ですごく処理が重くなります)
開始時間
砕け散り始めるまでの時間を設定できます。(単位:秒)
中心X、Y、Z
砕け散り始める中心の座標を設定できます。
 |  |
| ▲中心X:0 | ▲中心X:90 |
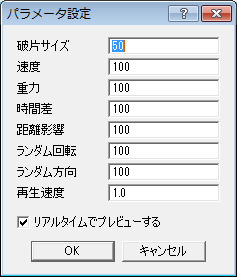
設定
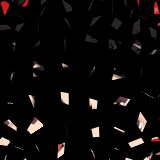
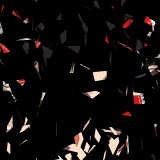
破片サイズ
砕け散った際の1つ1つの破片のサイズを設定できます。(単位:px)
破片サイズを小さくすればするほど処理が重くなります。
 |  |
| ▲破片サイズ:50 | ▲破片サイズ:10 |
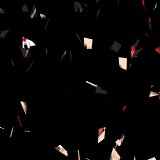
速度
砕け散った破片が飛び散る際の「速度」を設定できます。
大きい値を指定すればするほど派手に砕け散るイメージになります。
 |  |
| ▲速度:100 | ▲速度:400 |
重力
砕け散った破片が自由落下していく際の速度(重力加速度)を設定できます。
 |  |
| ▲重力:100 | ▲重力:300 |
ランダム方向
数値を上げれば上げるほど、
破片が飛び散っていく方向がランダムになります。
 |  |
| ▲ランダム方向:0 | ▲ランダム方向:250 |
※重力が有効だと分かりづらいので「0」にして比較しています
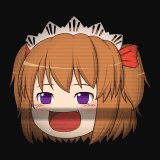
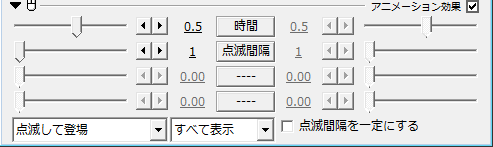
点滅して登場
オブジェクトが点滅しながら登場するアニメーションです。
点滅間隔を一定にする
チェックを付けると、
点滅の間隔が一定になります。
外部スクリプトによる登場・退場効果
 |  |
| ▲TVオンオフ@ANM2 | ▲砂状2@KEN |
参考:KENくん氏のスクリプトの使い方【砂状・にょきにょき・3Dライン】
参考:さつき氏のスクリプトの使い方(2/6)【ANM1効果一覧】
参考:さつき氏のスクリプトの使い方(3/6)【@ANM2効果一覧】
 |  |  |  |  |
| ▲斜めブラインド@ANM1 | ▲キラキラ@ANM1 | ▲伸縮登場@ANM1 | ▲モザイクマスク@ANM1 | ▲分割登場-スライス@ANM1 |
参考:さつき氏のスクリプトの使い方(2/6)【@ANM1効果一覧】
 |  |
| ▲砕け散る球@ANM1 | ▲砕けたガラス |
参考:【AviUtl】ティム氏のスクリプトまとめ(1/9)【破壊・崩壊・燃焼・侵食系の効果】
このページの情報は以上です。
































コメント