AviUtl拡張編集プラグインの「透明化」関係の「エフェクト」の使い方について紹介します。
それぞれの違い
違いを簡単に箇条書きすると以下のようになります。
- クロマキー:指定した色を基準に透過するエフェクト
- カラーキー:指定した色の輝度を基準に透過するエフェクト
- ルミナンスキー:指定した輝度を基準に透過するエフェクト
どのエフェクトも「画像・動画の一部を透過したい!」という場合に使えるエフェクトです。
クロマキー
指定した色と似た「色」部分を透過させるエフェクトです。
例えば「指定した色と近い色をすべて透過させたい!」という場合に使います。
以下、サンプルです。
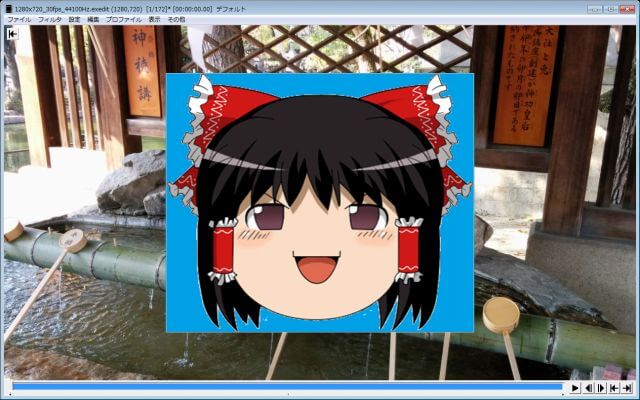
 |  |
| ▲元画像 | ▲背景(青部分)を透過した例 |
 |  |
| ▲元画像 | ▲後ろの看板の「茶色」っぽい色を透過した例 |
カラーキー
指定した色と似た「輝度」部分を透過させるエフェクトです。
例えば「指定した色に近い輝度の色をすべて透過させたい!」という場合に使います。
ちなみに「輝度」と「明るさ」は異なります。
例えば、「輝度が高い」というのは、モノクロ画像で言う所の「色が薄い部分」の事を指します。(明るい部分を指すわけではありません)
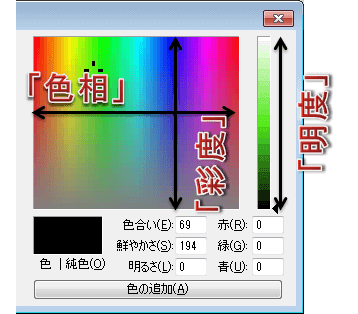
 |
| ▲例えば、真ん中左部分の真っ白な部分は「輝度が高い」と言えます(赤丸部分)。 |
輝度と明るさの違いについて詳しく知りたい方は、以下の記事を参考にしてみて下さい。
→輝度の色差の違い
カラーキーを使えば、
まったく異なる色でも輝度さえ同じであれば透過できます。
以下サンプルです。
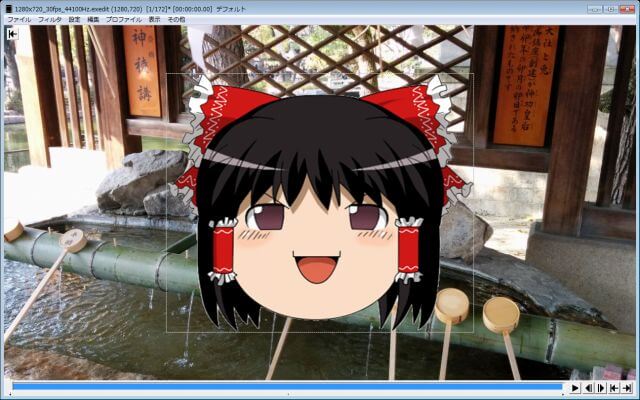
 |  |
| ▲元画像 | ▲竹の真ん中の「薄緑」っぽい色を指定した例 (このように色相に関係なく、同じ「輝度」の部分だけを透過させる事ができます) |
ルミナンスキー
設定した「輝度」を基準として透過できるエフェクトです。
画面全体を徐々に暗くしたり、明るくしたりできます↓。
▲2つとも「輝度基準」を変化させた例です。
使い方
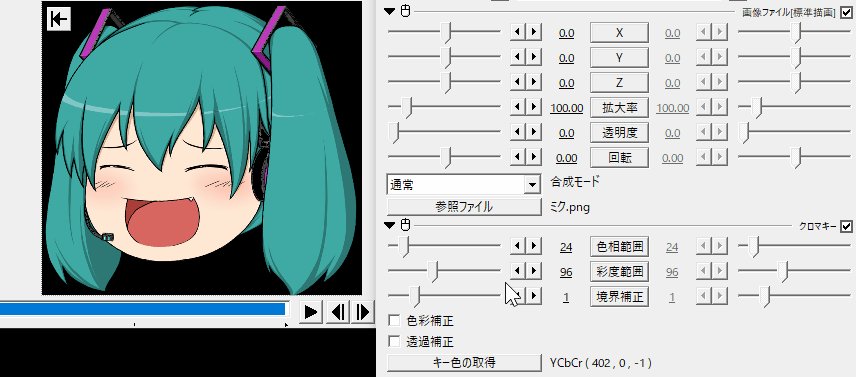
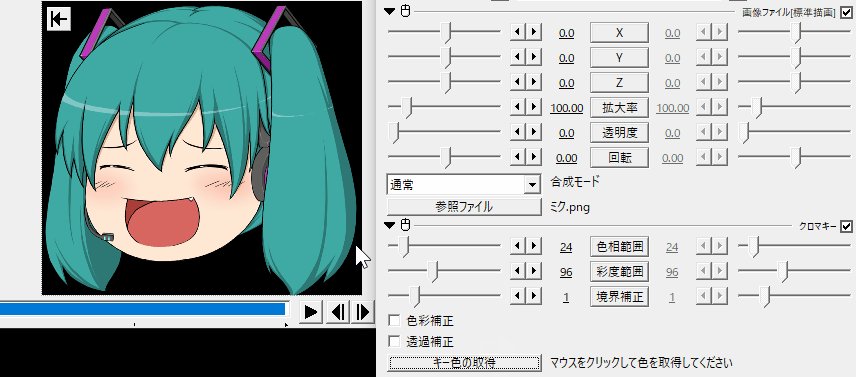
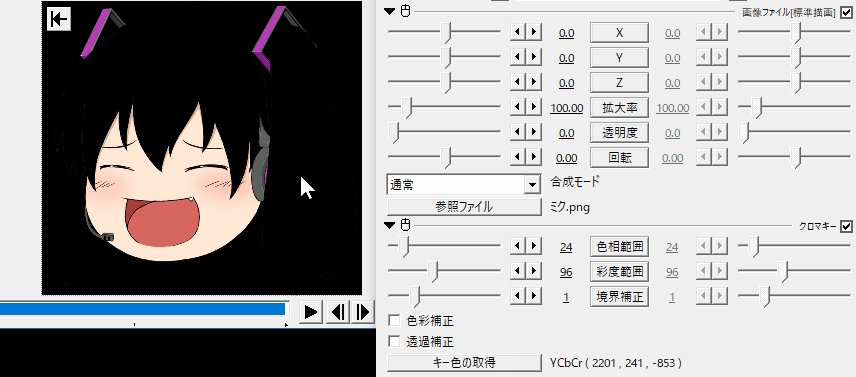
クロマキー
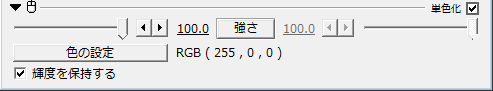
「キー色の取得」で選択したオブジェクトの色を指定する事で、
その色を透過させれます。
彩度範囲
「キー色の取得」で取得した色に近い「彩度」が透明になります。
値を大きくすればするほど遠い「彩度」も透明になっていきます。
境界補正
透明にする部分との境界線を広げます。
 |  |
| ▲元画像 | ▲「赤」色部分を「キー色の取得」で指定して透過した例 |
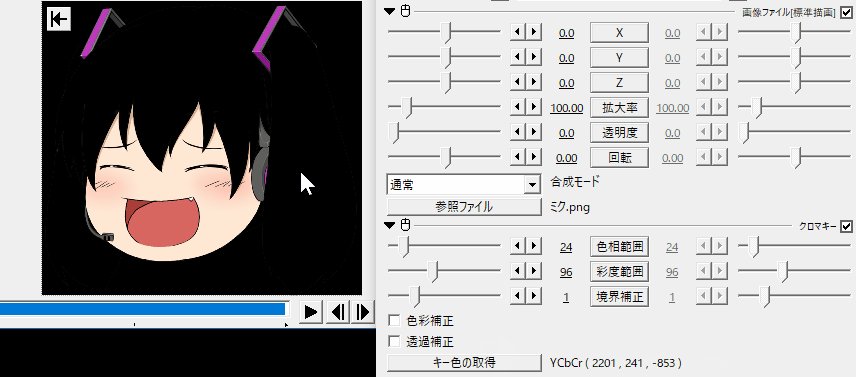
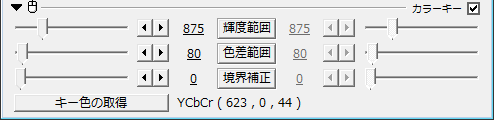
カラーキー
「クロマキー」と同じく、「キー色の取得」で選択したオブジェクトの色を指定して、透過に使用します。
先述したように、
クロマキー・・・指定した色の「色相」を基準にして透明化するのに対し、
カラーキー・・・指定した色の「輝度」を基準にして透明化します。
輝度範囲
「キー色の取得」で取得した色に近い「輝度」が透明になります。
値を大きくすればするほど遠い輝度も透明になっていきます。
色差範囲
「キー色の取得」で取得した色に近い「色差」が透明になります。
値を大きくすればするほど遠い色差も透明になっていきます。
※ちなみに「色差」とは「彩度」と「色相」を組み合わせた言葉です。
境界補正
「透過する部分」と「透過しない部分」の境界線を広げます。
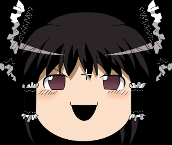
 |  |
| ▲元画像 | ▲黒色部分を透過した例(分かりやすいように背景を白色にしてます) |
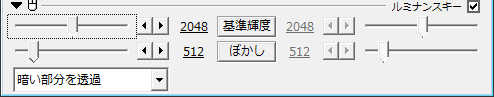
ルミナンスキー
指定した「輝度」を基準にして、透明化する部分を決めるエフェクトです。
基準輝度
透過するための基準となる「輝度」を設定します。
ぼかし
「透明」と「半透明」の境界を設定します。
- 0:完全に透明と不透明が分かれる
- 4096(最大値):半透明のみになる
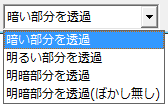
透過基準
- 暗い部分を透過:
- 「基準輝度」より小さい値(暗い)の部分が透過されます
- 明るい部分を透過:
- 「基準輝度」より大きい値(明るい)の部分が透過されます
- 明暗部分を透過:
- 「基準輝度」で指定された類似輝度の部分が透過されます。
- 明暗部分を透過(ぼかし無し):
- 「基準輝度」で指定された類似輝度の部分が透過されます。「明暗部分を透過」の「ぼかし」を「0」に指定した場合と同じ効果になります。(完全に「透明」と「不透明」が分かれる)
「明暗部分を透過」のサンプルです。
▲「基準輝度」を大きくすればするほど輝度が小さい部分(暗い色)が更に暗くなり、小さくすれば輝度が小さい部分が逆に明るくなります。(竹の部分を見てもらうと分かりやすいかもしれません)
このページの情報は以上です。







コメント