BPMに合わせて、エフェクトを掛ける方法を紹介します。
サンプルとしてはこんな感じ↓です。(メトロノームもどきです)
最初に)予備知識
BPM
BPM(ビート・パー・ミニット)は、「1分間に何回脈を打つか」という意味です。
例えば、
- BPMが200の場合:1ビート当たりの秒数は、0.3秒です。(200ビート×0.3秒=1分)
- BPMが100の場合:1ビート当たりの秒数は、0.6秒です。(100ビート×0.6秒=1分)
という感じです。
AviUtlのBPMの設定
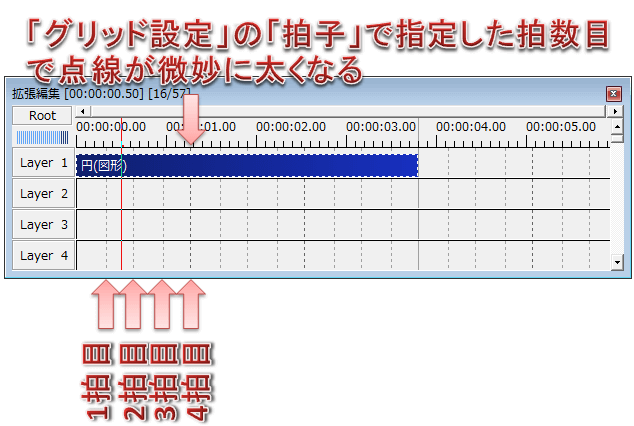
タイムラインでは、
設定したBPMの拍数に合わせてBPM線を表示させる事ができます。
 |
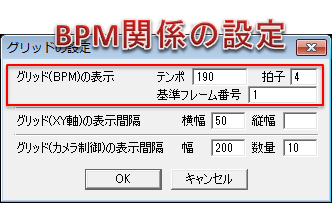
BPMの線を表示する方法: BPM線の設定: |
グリッドの設定
 |
テンポ: 拍子: 基準フレーム番号: |
このページで紹介するのは、
1小節毎(4拍子毎)に合わせてエフェクトを掛ける方法です。
1小節毎にエフェクトを掛ける方法
↓のYoutube動画を元にして説明します。
この動画では、
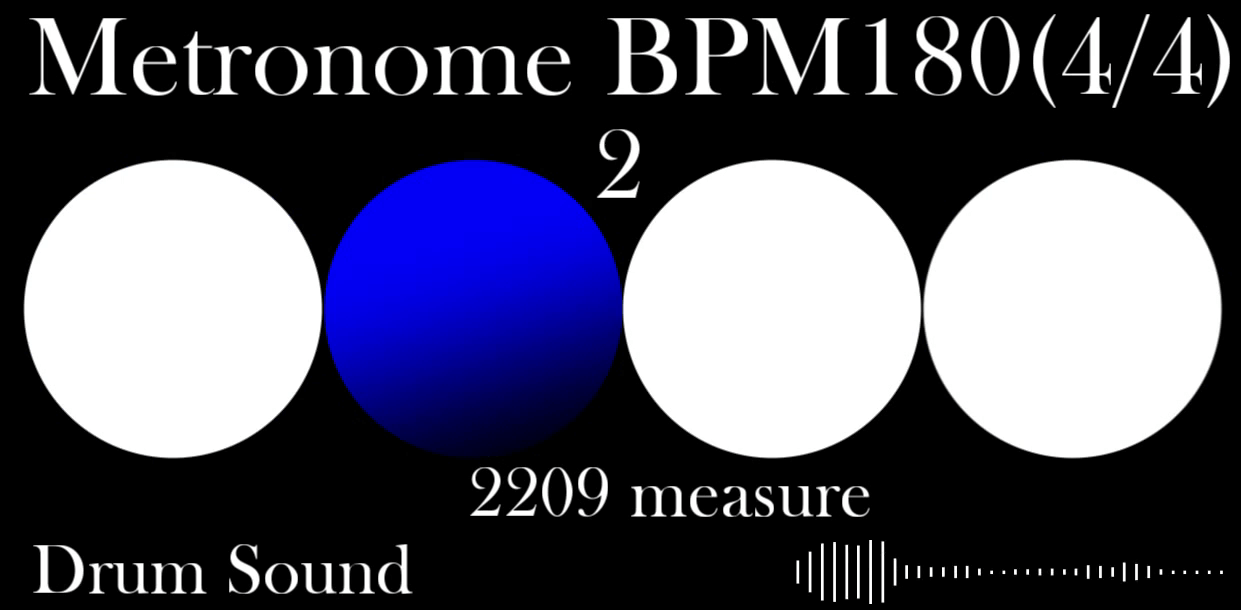
4つの丸(図形)を横並びにし、それぞれの図形に「スクリプト制御」を追加する事で、1小節毎にエフェクト(グラデーション)を掛けています。
スクリプト制御の基本については以下の記事を参考にしてみて下さい。
参考:スクリプト制御とは?
青の丸(図形)を4拍子に合わせて点滅させる
タイムライン上で「右クリック」→「メディアオブジェクト」→「図形」を挿入した後、「スクリプト制御」のエフェクトを追加します。
追加したスクリプト制御のテキストボックス内に以下のコードを貼り付けます。
bpm=180 if(math.floor(bpm/60*obj.time)%4+1 == 1) then obj.effect("グラデーション","強さ",100.0,"中心X",204,"角度",342.5,"幅",282,"color","0000ff") end
- bpm=180
→「bpm」で指定したbpm数に応じて色が変わるようにします。
- if(math.floor(bpm/60*obj.time)%4+1 == 1) then
→「もしこのオブジェクト(丸図形)が1拍子目に来たら実行する」という文です。(obj.timeは現在時間)
- obj.effect(“グラデーション”,”強さ”,100.0,”中心X”,204,”角度”,342.5,”幅”,282,”color”,”0000ff”)
→「グラデーション」というエフェクトで、設定したいパラメータ部分だけを指定して引数として渡しています。(この例では青のグラデーション色に変更します)
拍子をカウントさせる(1,2,3,4)
タイムライン上で「右クリック」→「メディアオブジェクト」→「テキスト」を挿入した後、
テキストボックス内に以下のコードを貼り付けます。(「テキスト」内でスクリプト制御を使う場合は、先頭と後尾に<?と?>が必要です)
<? if(math.floor(bpm/60*obj.time)%4+1 == 1) then mes(1) elseif(math.floor(bpm/60*obj.time)%4+1 == 2) then mes(2) elseif(math.floor(bpm/60*obj.time)%4+1 == 3) then mes(3) else mes(4) end ?>
これも先ほどと同じで、
- 1拍子目なら「1」と出力
- 2拍子目なら「2」を出力
- 3拍子目なら「3」を出力
- 4拍子目なら「4」を出力
と処理しているだけです。(mes=出力関数)
何小節目かを出力
タイムライン上で「右クリック」→「メディアオブジェクト」→「テキスト」を挿入した後、
テキストボックス内に以下のコードを貼り付けます。(「テキスト」内でスクリプト制御を使う場合は、先頭と後尾に<?と?>が必要です)
<?
mes(math.floor(bpm/60*obj.time/4))
?> measure- mes(math.floor(bpm/60*obj.time/4)):
→現在時間を4で除算して、小数点以下を切り捨てています。切り捨てると小節数となります。(math.floor=切り捨て関数)
音声波形
右下の音の波形みたいなやつは、
タイムライン上で「右クリック」→「メディアオブジェクトの追加」→「音声波形の表示」にて表示できます。
参考:音声波形表示の使い方(本家「音声波形表示」)
参考:【AviUtl】3D音声波形スクリプト(合作)【ティム・白水・禿げガル・テツ・野生の木屋P】
参考:【AviUtl】さつき氏のスクリプトまとめ(5/6)【@音声効果一覧】
字体
動画で使用しているフォントは「Backerville Old Face」です。
ドラム音を作ってタイムラインに挿入する
何らかのソフトで、ドラム音を製作します。
参考:160BPMのドラム音.wav(ドロップボックス)
音源を製作したら、
製作したドラム音の音源(.wav)を、設定したBPMに合わせてタイムラインに設置します。
以上でおわりです。
スクリプト制御のメリット
円(図形)の色の切り替わりなどは、中間点機能でも実現しようと思えばできますが、
エンコードの際はスクリプト制御で作った動画の方が圧倒的にエンコードが高速となります。(今回の例では約4倍の差がありました)
メトロノーム特有の針の振り子運動みたいなアニメーションを追加したい場合は以下の記事を参考にしてみて下さい
このページの情報は以上です。





コメント
ここでは円の図形を使ってると思うんですが「フレア」の場合コマンドは変わりますか?
変わりません。
ただ、元々フレアに適用できないエフェクトの場合は、スクリプトでも適用されません。