AviUtl拡張編集プラグインの
「オフスクリーン描画」エフェクトの使い方ついて紹介します。
機能
オフスクリーン描画は、
オフスクリーン描画エフェクトより先に適用したエフェクトを一旦画面上に描画させるエフェクトです。
恐らく、文章で説明してもイマイチ理解できないと思うので、後述する「使用例」を見て下さい。
使い方
使い方としては、
以下のような感じでエフェクトとエフェクトの間に挟み込んで使用します。
 |
| ▲この場合、「グループ制御」内のオブジェクトを1つのオブジェクトとして一旦画面に描画した後に、改めて「ワイプ」エフェクトが適用されます。(使用例②参照) |
他のエフェクトと違って、
設定するパラメータは一切ありません。(追加するかしないか、だけです)
文字で説明してもいまいちピンと来ないと思いますので、
以下の使用例を見てみてください。
使用例
使用例①:グラデーション
例えば、以下のような
- 円図形(大)×1個
- 円図形(小)×2個
の「円」図形を3つ用意し、それらをグループ制御下に置き、「グループ制御」自体に「グラデーション」エフェクトをかけると以下のようになります。
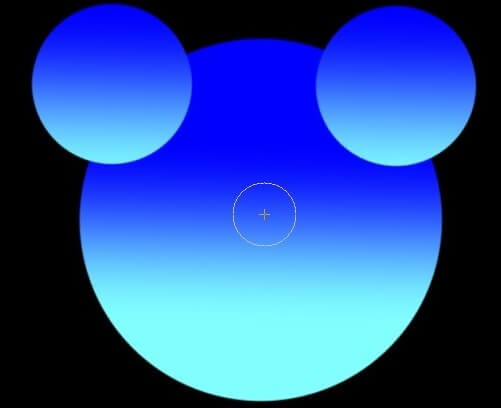
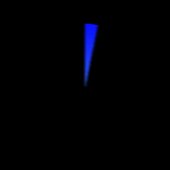
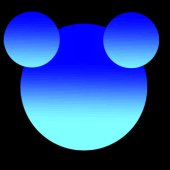
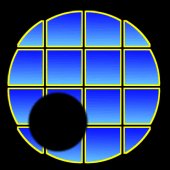
 |  |
▲オフスクリーン描画(使用前)
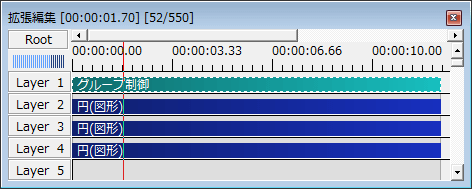
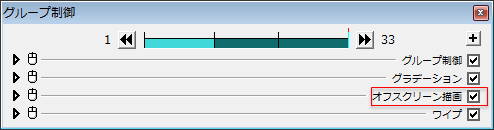
| ▲タイムライン |
見ての通り、図形それぞれに「グラデーション」が掛かっている状態です。
この状態の「グループ制御」に
「オフスクリーン描画」を適用すると、以下のようにできます。
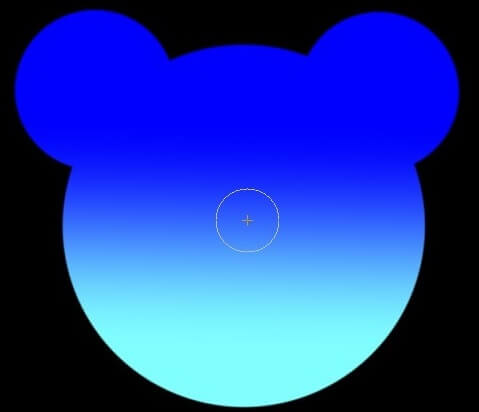
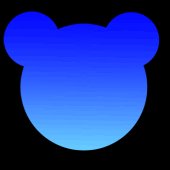
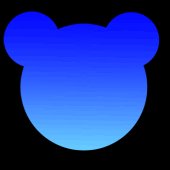
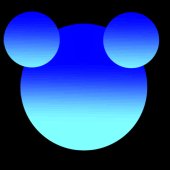
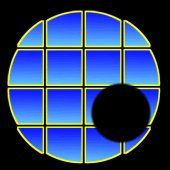
 |  |
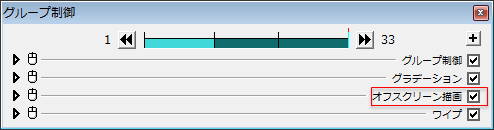
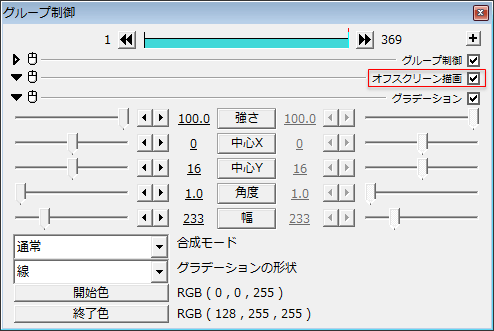
| ▲ オフスクリーン描画(使用後) →“描画し終わった後の図形全体”に対して「グラデーション」をかける事ができる。 | ▲設定ダイアログ (グラデーションとワイプの間に、オフスクリーン描画をかけています。) |
使用例②:ワイプ
先ほどの例に、
「ワイプ」(時計)エフェクトをかけた例です。
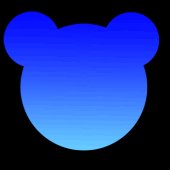
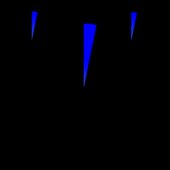
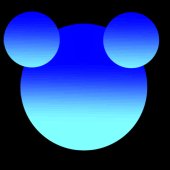
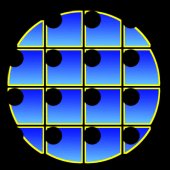
 |  |  |
| ▲オフスクリーン描画:あり →3つの図形が、1つの図形としてワイプする | ▲オフスクリーン描画:なし →3つの図形が、それぞれワイプする | ▲設定ダイアログ |
オフスクリーン描画は、
グラデーションとワイプの間にかけています。
使用例③:オブジェクト分割・マスク
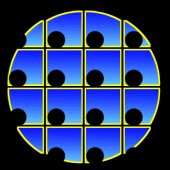
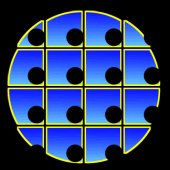
「円」図形を「オブジェクト分割」をかけて16等分し、さらに
- グラデーション
- 縁取り
- マスク
という3つのエフェクトをかけた例です。
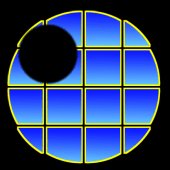
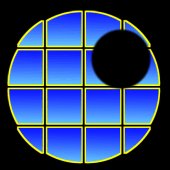
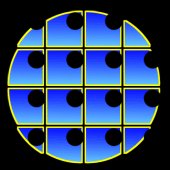
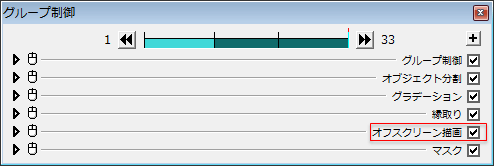
 |  |  |
| ▲オフスクリーン描画:あり →16等分したオブジェクトを1つのオブジェクトとしてマスクしている | ▲オフスクリーン描画:なし →16等分したそれぞれのオブジェクトに対してマスクしている | ▲設定ダイアログ |
オフスクリーン描画は、
縁取りとマスクの間にかけています。
使用例④:「文字毎に個別オブジェクト」を適用しているテキスト
「文字毎に個別オブジェクト」をチェックを付けている場合は、1文字1文字が1つのオブジェクトとされてしまいます。
なので、エフェクトをかけた場合、1文字1文字にエフェクトが掛かってしまいます。
「オフスクリーン描画」はそういった文字オブジェクトにも適用する事ができるため、”文字全体に適用したいエフェクト”を使用する場合などにも有効です。
 |  |
| ▲オフスクリーン描画:あり →すべての文字の中心にブラーがかかる | ▲ オフスクリーン描画:なし →それぞれの文字を中心にしてブラーがかかる |
注意
オフスクリーン描画は、使用するエフェクトによってはうまく表示できなかったり、
AviUtl自体の動作が異様に遅くなって強制終了してしまう事などもあります。
その場合は、他のアニメーション効果などで代替できないか試してみましょう↓。
このページの情報は以上です。

コメント