フリーの動画編集ソフト「AviUtl」を使用して、「モーフィング」動画を作る方法について紹介します。
モーフィングとは?
文章で説明するより、実際に見てもらったほうが早いと思うので、サンプルgifを3種類用意しました。
まず、単に2つの画像を切り替えているだけのgifです↓。
次に、シーンチェンジ(俗に言うトランジション、切り替え効果など)で、画像をクロスフェードさせたgifです↓。
最後に、モーフィングさせたgifです↓。
つまり、モーフィングとは、1枚の画像を徐々に別の画像に変化させていく手法の事を言います。(Wiki)
モーフィング用のスクリプトを導入
AviUtlでモーフィングを実現するためには、有志が作ったモーフィング用のスクリプトを導入する必要があります。
作者はAviUtlスクリプトでお馴染みの「ティム」氏です。
以下のニコニコ動画ページの説明欄にあるURLからダウンロード出来ます。
ダウンロードが終わったら、ファイルを展開し、フォルダの中にある「@モーフィング.anm」というファイルを、AviUtlの「script」フォルダに移動させれば導入は完了です。
フォルダ構成AviUtl └
script └
@モーフィング.anm
モーフィング動画の作り方
大まかな流れは以下の動画をご覧ください。
このページでは、動画の内容をテキストで紹介したいと思います。
まず、「変化前」と「変化後」の2種類の画像を用意します。
上記動画で使用した動画は以下の2つです。(一部切り取ったもの)
- ゆっくりこーりん1 – ニコニ・コモンズ(変化前)
- 犬咲夜1 – ニコニ・コモンズ(変化後)
次に、AviUtlを立ち上げて、「変化前」の画像をタイムラインの「レイヤー1」に読み込みます。(図1)

▲図1
「変化前」の画像をダブルクリックして、設定ダイアログを表示します。
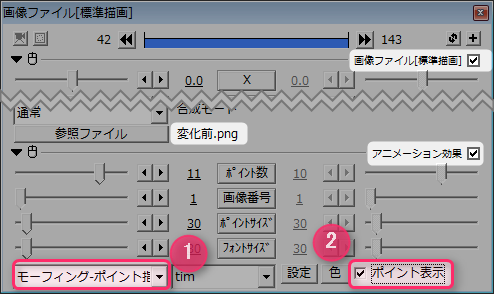
設定ダイアログにて「アニメーション効果」を追加した後、効果一覧から「モーフィング-ポイント指定@モーフィング」を設定、「ポイントを表示」にチェックを付けます。(図2)

図2
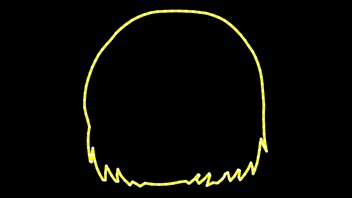
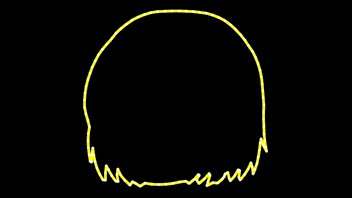
AviUtlのメイン画面にて、画像にあわせて番号付きのスナップポイントを、画像の縁に合わせていきます。(図3)
※ポイントは「ポイント数」の値を変更することで増やせます

図3
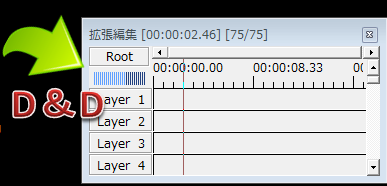
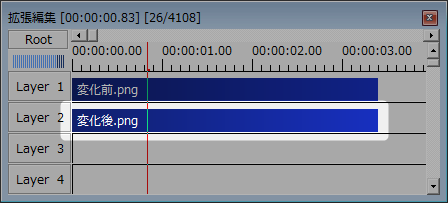
次に、Ctrl+Dキーで、「変化前」の画像を「レイヤー2」にコピーした後、そのコピーしたオブジェクトの設定ダイアログに「変化後」の画像をドロップ&ドロップします。(図4)

図4
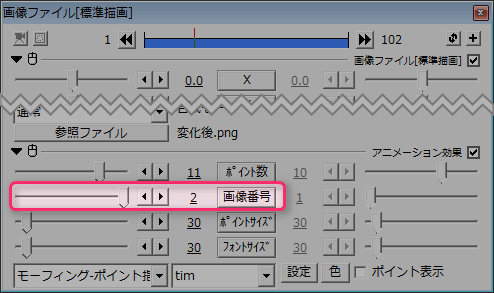
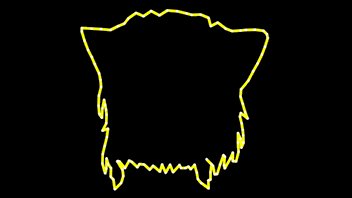
「変化後」の画像にて、先ほどと同じように番号付きのスナップポイントを画像に合わせていき、「画像番号」を「2」に変更します。(図5)

図5
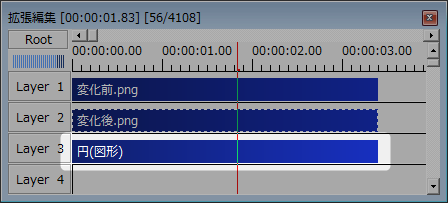
次に「図形」を「レイヤー3」に追加します。(図6)

図6
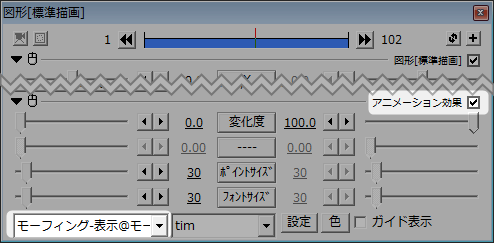
「図形」に、「アニメーション効果」を追加し、効果一覧から「モーフィング-表示@モーフィング」を設定します。(図7)

図7
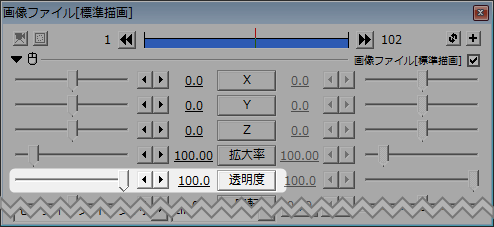
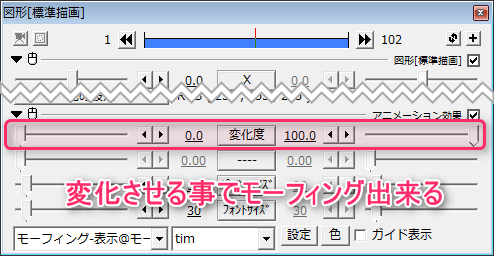
あとは、「図形」(レイヤー3)の「変化度」を変更することで、モーフィング出来ます。(図9)
変化のさせ方については以下記事を参考にしてみて下さい。
もっと正確にモーフィングしたい場合は、スナップポイントを正確にして、更に数を増やすと良いです。
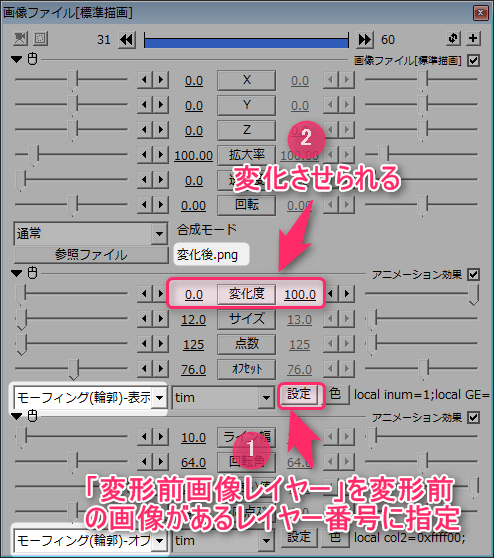
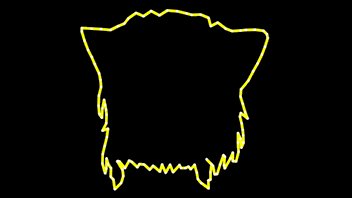
また、「変化後」の画像に「モーフィング(輪郭)-表示@モーフィング」という効果に変更して、「設定」→「変形前画像レイヤー」を、変形前の画像があるレイヤーに指定してやれば、輪郭のみでのモーフィングが出来ます。
 |  |
| ▲設定ダイアログ | ▲モーフィング(輪郭のみ) |
AviUtlのモーフィング機能=すごい
余談ですが、
などの他の有料動画編集ソフトでは、モーフィング機能はありません。(Adobe After Effectsにはありますが)
参考:モーフィング機能はありますか (Premiere Pro / Premiere Elements)(リンク切れ)
参考:After Effects にモーフィング機能はありますか (After Effects CS5.5)
なのでAviUtl使用者の人は、モーフィング機能があることを誇りましょう!
このページの情報は以上です。









コメント
図2の説明「モーフィング-表示」→「モーフィング-ポイント指定」ですね
ご指摘ありがとうございます!
失礼します。質問ですがポイント表示をチェックしてもポイントが表示されません。
どうかご教授お願いします。
「表示されるはずです」としかアドバイス出来ません。。
動画の方を見直していただくようお願いします。
tim モーフィング timの画面がどうしても出てこないのですが?
同じような画面になりません。
フォルダの階層とかの問題なんですかね?