AviUtlの
- フレームバッファ
- 直前オブジェクト
の2つのオブジェクトの使い方について紹介します。
フレームバッファとは?
フレームバッファは、
フレームバッファより上のレイヤーに配置したオブジェクトを1つのオブジェクトとして表示する事ができるオブジェクトです。
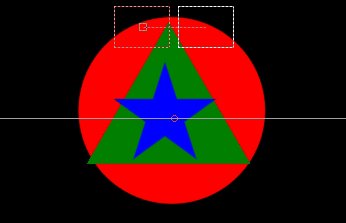
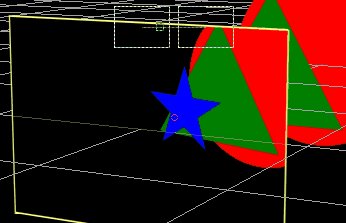
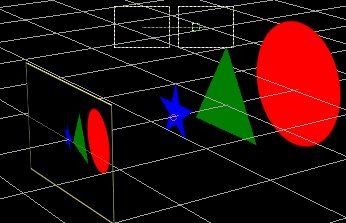
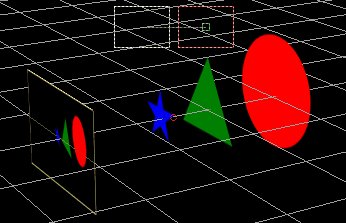
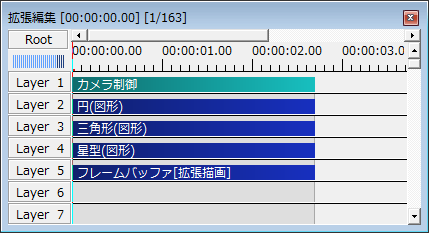
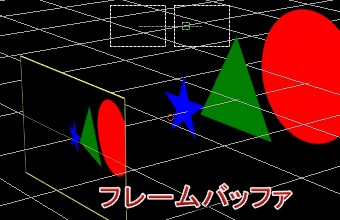
 |  |
| ▲フレームバッファ(例) (このgifで言う所の手前の「黄枠」部分が「フレームバッファ」です) | ▲左のgifのタイムライン |
フレームバッファの用途
フレームバッファは主に以下のような事に使用します。
- フレームバッファより上にあるオブジェクト全てに一括でエフェクトを掛ける
- フレームバッファ自体の「合成モード」を変更して映像に味付けする
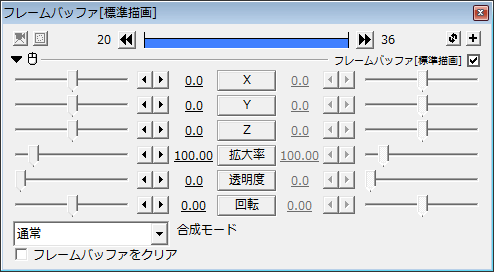
フレームバッファの各項目解説
基本的な項目は他のオブジェクトとほとんど変わりません。
 |
※その他の項目については、以下のページを参考にしてみて下さい。 |
フレームバッファ使用例
基本的に「”画面全体”に何かしらのエフェクト掛ける」というが全てのフレームバッファの基本的な使用方法です。
「1画面に4つの動画オブジェクトを挿入した状態」を仮定して、例を出して説明します。
①ディスプレイスメントマップ
「フレームバッファ」に「ディスプレイスメントマップ」エフェクトを追加したサンプルです。
画面全体を一気に歪ませる事ができます。
「変形方法」を「拡大変形」にして、
- 変形X
- 変形Y
- サイズ
- ぼかし
などを「直線移動」に指定して、適当な値まで変更しています。
参考:歪み系エフェクト(ラスター・波紋・極座標変換・ディスプレイメントマップ・ミラー)の使い方
②反転(輝度反転)
輝度反転をさせた例です。
「反転」エフェクトの「輝度反転」を「フレームバッファ」に適用して、
- クリッピング
- マスク
の2つを適用しています。
参考:基本効果エフェクトの使い方(反転)
参考:トリミングエフェクト(クリッピング・斜めクリッピング・マスク)の使い方
③砕け散る
画面全体を砕け散らせた例です。
各動画を一時停止させ、ネガポジ反転させた後、「フレームバッファ」に「アニメーション効果」の「砕け散る」を適用しています。
参考:登場・退場系アニメーション効果の使い方(砕け散る)
参考: 動画の一部を一時停止させる方法
④画像ループ
画面を倍々に増やしていくような感じの例です。
色んな動画で使われている表現だと思います。
- 「フレームバッファ」に「画像ループ」を追加
- 適当な位置に中間点を挿入
- 「瞬間移動」で「横回数」と「縦回数」を倍倍にしていき、それに合わせて「拡大率」を半々にしていく
- 増やしたい数分だけ3.~ 5.を繰り返す
- 最後に「中間点を時間で均等配置」を選択
- 「長さを変更」で均等位置を保ったまま長さを変更
ちなみに、倍々に増やすだけならフレームバッファを使用せずとも、「画像ループ」と「基本効果」の「拡大率」だけで実現可能です。
(他にエフェクトを掛ける場合はフレームバッファ必須)
直前オブジェクトとは?
直前オブジェクトは、1つ上にあるオブジェクトをコピーするオブジェクトです。
フレームバッファと似ていますが、
- フレームバッファ:上のオブジェクトをすべてコピーする
- 直前オブジェクト:1つの上のオブジェクトだけをコピーする
という違いがあります。
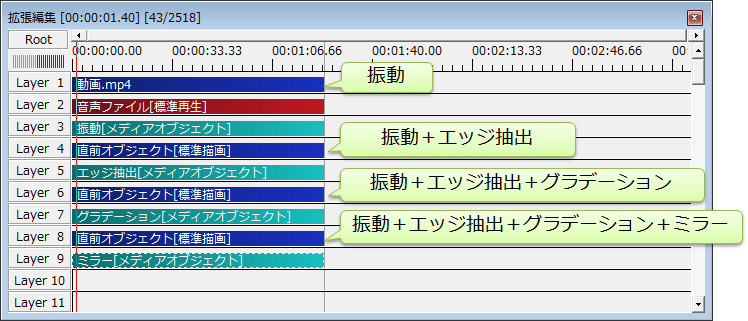
 |
| ▲このように、上にあるオブジェクトをコピーすることができます。 |
直前オブジェクトの「合成モード」を通常以外に変更して、
動画の雰囲気を手軽に変更したい場合などにも使用できます↓。
このページの情報は以上です。


コメント