AviUtl拡張編集プラグインの「画像ループ」エフェクトの使い方ついて紹介します。
さつき氏が配布しているスクリプト集にある「画像ループ2」もかなり使いやすいのでオススメです。
機能

画像ループは、オブジェクトを縦・横に指定した数だけコピーさせる事ができるエフェクトです。
コピーする他に、コピーしたオブジェクト全体をX,Y軸方向に移動させる事もできます。
使い方
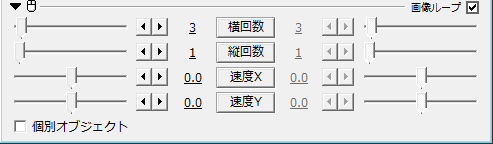
設定ダイアログの各項目の意味について紹介します。
横回数、縦回数
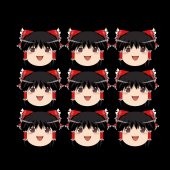
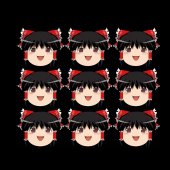
指定した数分だけ、X軸・Y軸方向にオブジェクトをコピーします。
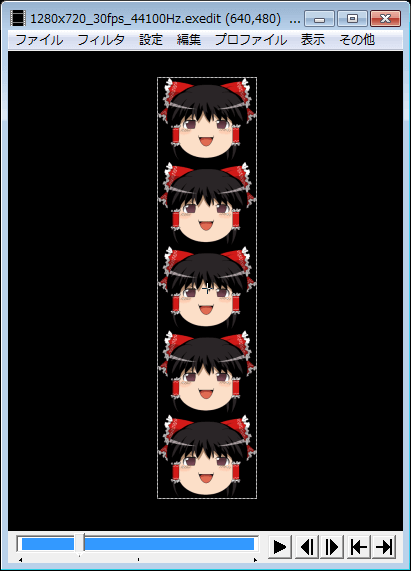
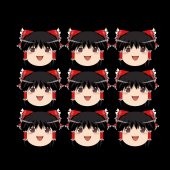
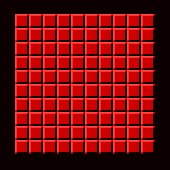
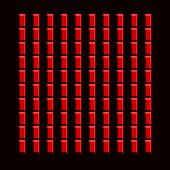
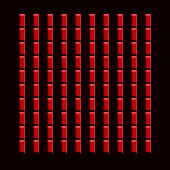
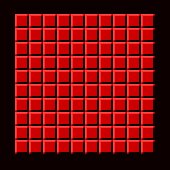
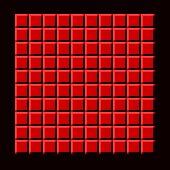
 |  |
| ▲横回数:5 | ▲縦回数:5 |
速度X、速度Y
数値は1フレーム当たりに進む距離(px)を指します。
- +にすると・・・それぞれ「左」「上」方向に動く
- ーにすると・・・それぞれ「右」「下」方向に動く
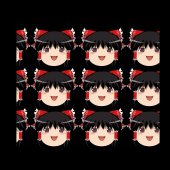
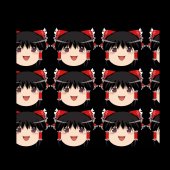
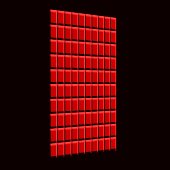
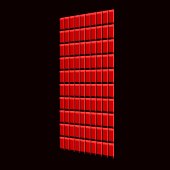
 |  |
| ▲速度X | ▲速度Y |
個別オブジェクト
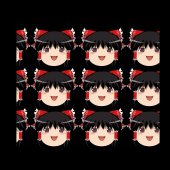
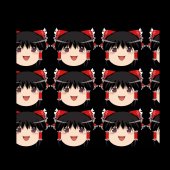
コピーしたそれぞれのオブジェクトを個別に1つ1つのオブジェクトとして扱います。
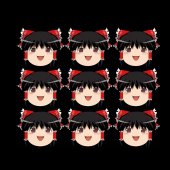
以下のgifは、「画像ループ」エフェクト追加後にそれぞれに「基本効果」→「回転」を追加してY軸回転させた例です。
 |  |
| ▲個別オブジェクト:ON | ▲個別オブジェクト:OFF |
ちなみに、
小さい「図形」をいくつも組み合わせたような図形は「オブジェクト分割」エフェクトを使用する事でも作る事ができます。
参考:オブジェクト分割エフェクトの使い方【フィルター】
使用例
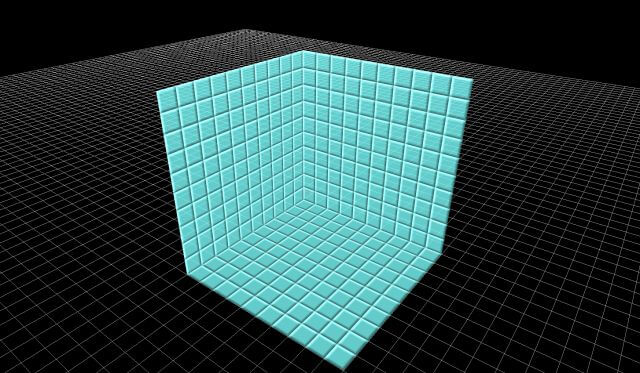
壁を作ってみる
画像ループエフェクトを使用して「壁」っぽいモノを作ってみます。
「凸エッジ」エフェクトを追加します。(図2)
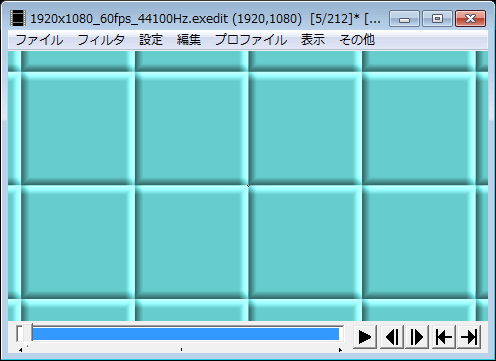
図形を「拡張描画」に変更し、「中心Y」を「500」に変更して、
参考:設定ダイアログの使い方【拡張編集】
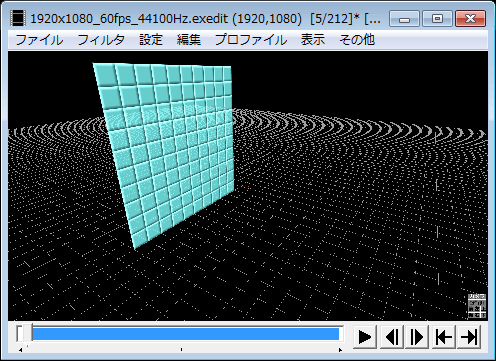
「カメラ制御」を追加し、適当に視野を動かします。(図4)
参考:カメラ制御の使い方について【拡張編集】
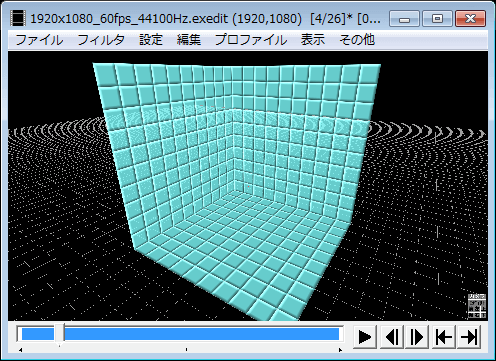
図形オブジェクトをコピー(Ctrl+C→Ctrl+Vでコピーするか、Ctrl+Dでコピー)し、コピーしたオブジェクトを先ほどと同じようにそれぞれ「中心X、Y、Z」を変更して「壁」のようにします。(図5)
これで壁の完成です。
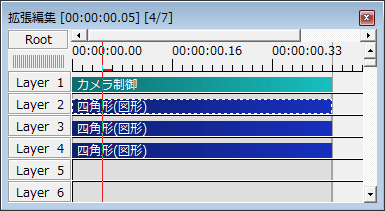
タイムラインは以下のような感じになります。
動く背景を作る①
センスの欠片もないですが、
こんな感じ↓のサンプルです。
動画の後ろに背景を設置してそれを動かすような感じのやつです。
上動画では、「四角形」に「グラデーション」と「画像ループ」を使用して
- 速度X:1
- 速度Y:1
と指定しています。
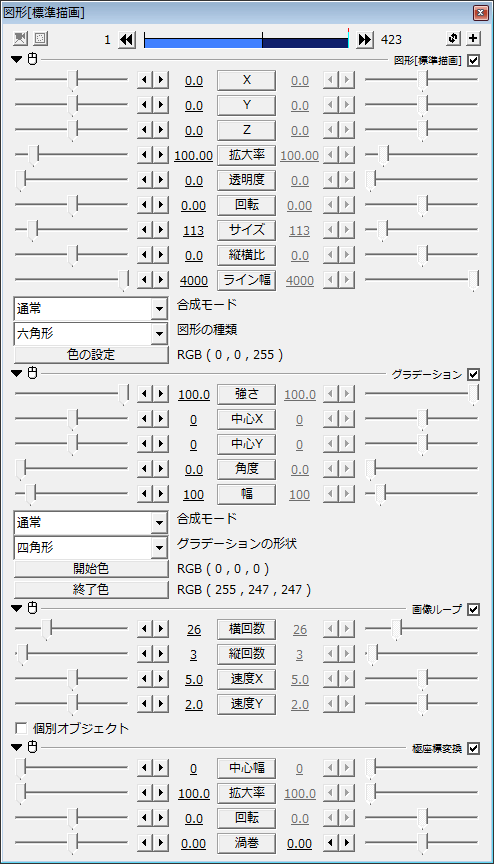
動く背景を作る②
「極座標」エフェクトと組み合わせる事で以下のような、
真ん中に渦巻いていくような背景も作れます。
使用しているのは
- 画像ループ
- グラーデション
- 極座標変換
- 砕け散る
の4つです。
参考:色関係エフェクト(色調補正・色ずれ・単色化・グラデーション・拡張色・特定色域変換・縁取り)の使い方
参考:登場・退場系アニメーション効果の使い方(砕け散る)
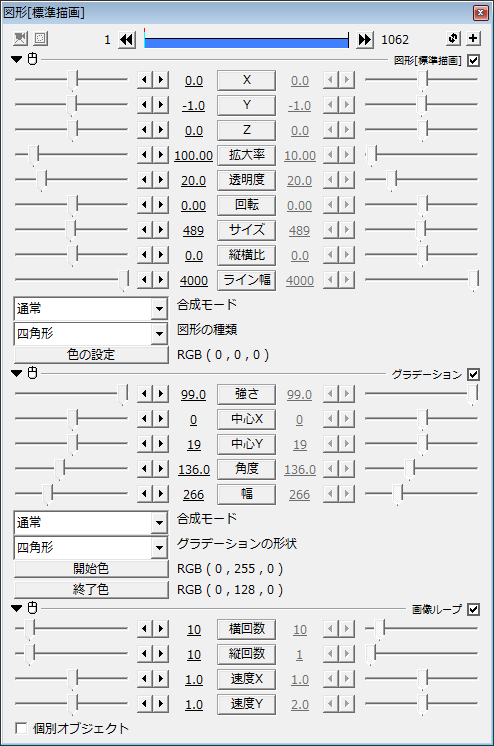
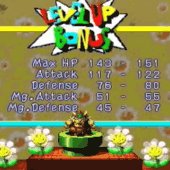
以下設定ダイアログです。
動画を倍々にしていく
動画再生中に動画画面を倍々にしていく感じのやつです。
- タイムライン上に「画像ループ」を追加
- 「画像ループ」自体に「基本効果」の「拡大率」を追加
- 適当な位置に中間点を挿入
- 「瞬間移動」で「横回数」と「縦回数」を倍倍にしていく
- それに合わせて「拡大率」を半々にしていく
- 増やしたい数分だけ3.~ 5.を繰り返す
- 最後に「中間点を時間で均等配置」を選択
- 「長さを変更」で均等位置を保ったまま長さを変更
フレームバッファを使用してる解説動画などが多いですが、単純に倍々にしていくだけなら(画面全体にエフェクトを掛けないなら)画像ループエフェクトを挿入するだけで済みます。
このページの情報は以上です。















コメント
動画を倍速にしていくのところの最初の文が動画画画に見えたのは俺だけであろうか、、、
にしても解説わかりやすいっす