AviUtl拡張編集プラグインのエフェクトの1つである、
「アニメーション効果」の「円形配置」の効果について紹介します。
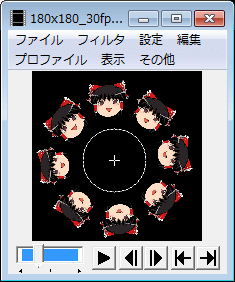
円形配置
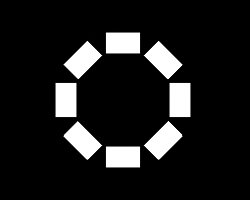
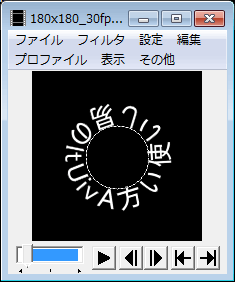
オブジェクトを円状に配置する事ができるアニメーションです。
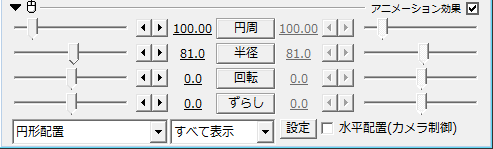
円周
オブジェクトを円周に配置する際の円周の長さを指定します。
例えば
- 「100」と指定した場合:
→1円周上に、「設定」で指定した数分のオブジェクトが均等に配置される
- 「200」と指定した場合:
→2円周上に「設定」で指定した数分のオブジェクトが均等に配置される
という感じになります。
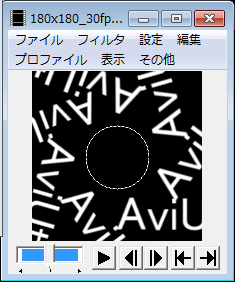
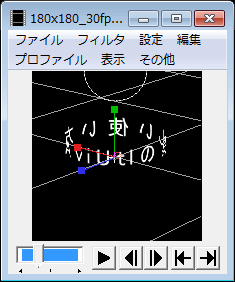
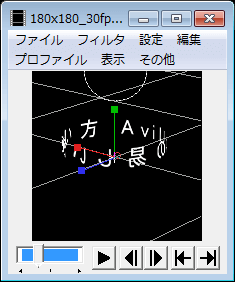
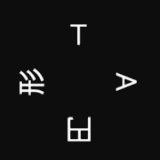
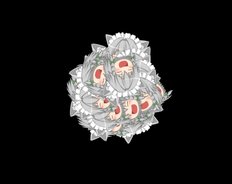
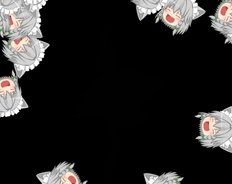
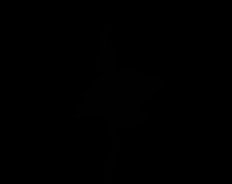
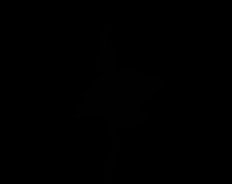
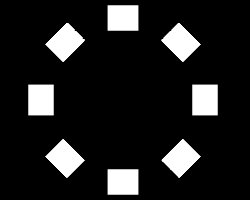
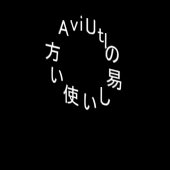
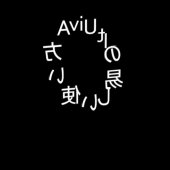
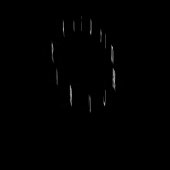
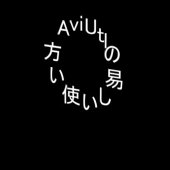
 |  |  |
| ▲画像オブジェクトの例 | ▲テキストオブジェクトの例 (「文字毎に個別オブジェクト」:ON) | ▲テキストオブジェクトの例 (「文字毎に個別オブジェクト」:OFF) |
ずらし
この項目はカメラ制御を使用する場合のみ、効果を発揮します。
円周上に配置したオブジェクトの1つ1つをZ軸上にずらしていきます。
(分かりづらいと思うので画像を見てください↓)
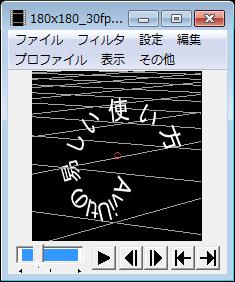
 |  |
| ▲ずらし:0 | ▲ずらし:100 |
イメージ的には
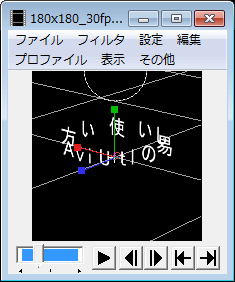
水平配置
この項目はカメラ制御を使用する場合のみ、効果を発揮します。
円形配置を
Z軸中心からY軸中心に変更します。
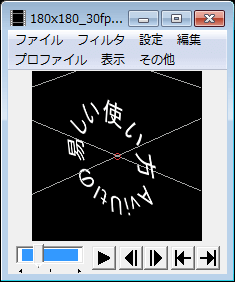
 |  |
| ▲水平配置:OFF | ▲水平配置:ON |
設定
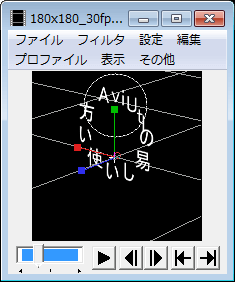
向き反転
「水平配置」をONにしていた場合、文字が内側を向くようになります。
OFFの場合は、時計回りに配置されていたオブジェクトが反時計回りに変わります。(Z軸手前から見て)
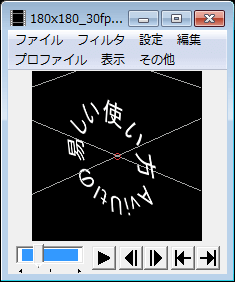
 |  |
| ▲水平配置:OFF | ▲水平配置:ON |
※水平配置の段落の画像と比較してみてください。
回転なし
円周上に配置されたオブジェクトは通常、円の中心を下にして配置されますが、
「回転なし」にチェックを入れると全てZ軸手前側を向くようになります。
また、(当たり前ですが)Y軸などを回転させる事で文字の向きを変える事ができます↓。
関連外部スクリプト
- さつき氏のスクリプトの使い方(1/6)【TA効果一覧】
TA円形 TAランダム-カメラ TA円形-カメラ 


- 放射分布(ティム氏)

- 円形に並んだオブジェクト(テツ氏)

このページの情報は以上です。











コメント