AviUtlでは、PNG画像を新しく「図形」として追加できます。
その方法について紹介します。
図形を追加する方法
AviUtlフォルダの中に「figure」というフォルダを作って、その中にPNG画像を入れるだけです。
以下のような感じです。
フォルダ構成AviUtl ├
exedit.auf └
figure ←新規作成する ├
○.png ←こんな感じで追加していく ├
○.png ←こんな感じで追加していく ├
○.png ←こんな感じで追加していく └
○.png ←こんな感じで追加していく
こうすることで、
追加したPNG画像を「図形」として使用できるようになります。
3つの注意点
ただし、以下の3つの注意点を頭に入れておく必要があります。
使い方
「図形」を選択できるオブジェクト・エフェクトならどれでも使用できます。
例えば、
- 「図形」や「パーティクル出力」などのオブジェクト系
- 「マスク」や「ディスプレイスメントマップ」エフェクト
などでも使用できます。
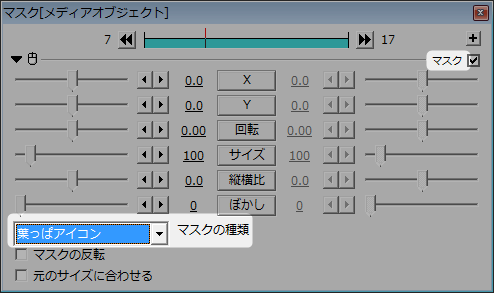
 |  |
| ▲図形 | ▲マスク |
使用例
例えば以下の様なモノクロ画像を追加したとします。

引用:http://icooon-mono.com/16279-葉っぱアイコン
図形
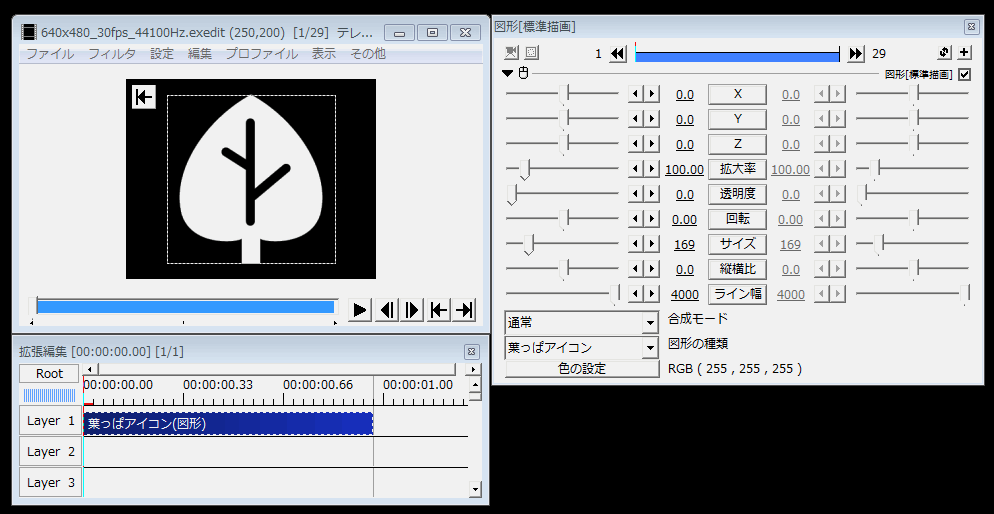
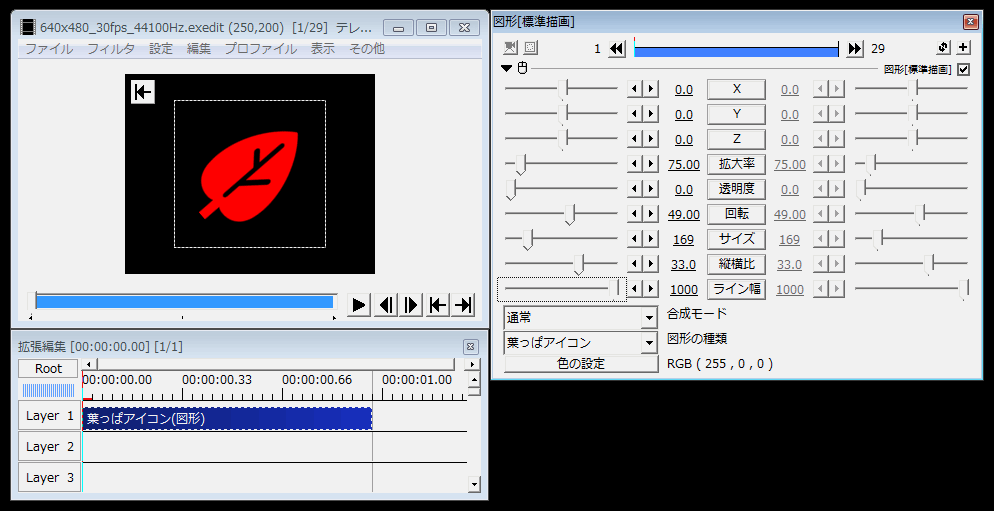
以下のように「図形」としても使用できます。
 |  |
| ▲普通に図形として使用 | ▲色を変えたり回転したりサイズを変えたりも出来る |
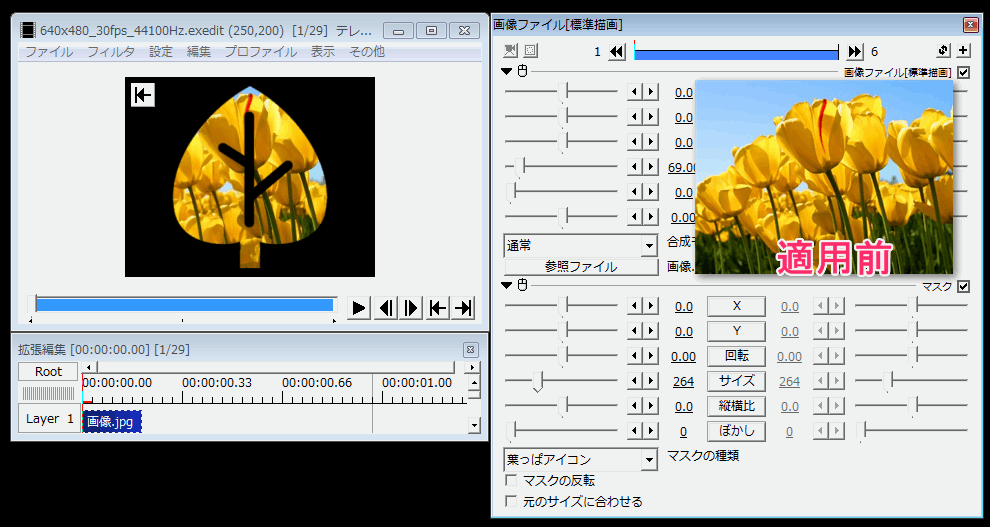
マスク
以下のようにモノクロ画像の形で「マスク」出来たりもします。
パーティクル出力
以下のようにパーティクル出力にも使用できたりもします。
モノクロじゃない画像を図形にする方法
モノクロではないPNG画像も「図形」として追加できますが、「図形」としてはイマイチなのでモノクロ化した方が良いです。
また、単に”モノクロ化”と言っても、”2値化”されたモノクロ画像じゃないとキレイな図形にはなりません。
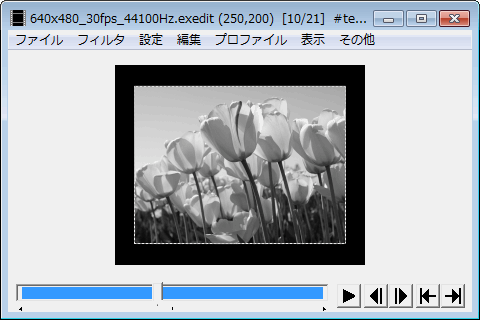
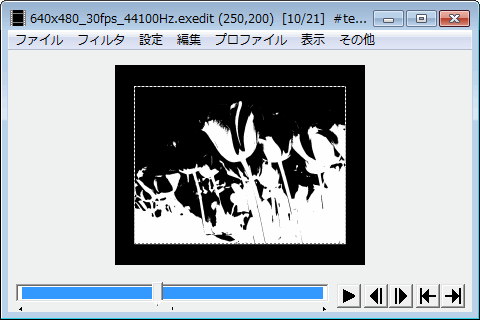
 |  |
| ▲モノクロ化(単色化) | ▲モノクロ化(二値化) |
二値化されていると、色を変更してもキレイです。
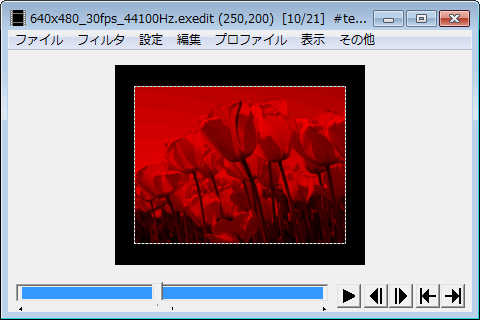
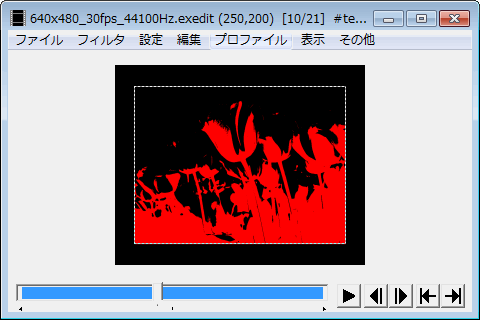
 |  |
| ▲モノクロ化(単色化)したものを「赤色」に変更 | ▲モノクロ化(二値化)したものを「赤色」に変更 |
パーティクル出力などしてもキレイです。
他の画像編集ソフトを使って2値化しても良いですが、
AviUtlでもティム氏の「色調補正セット」というスクリプトを導入すれば2値化できるので、これを使ったほうが手っ取り早いです。
 |
| ▲2値化した状態で、PNG画像として保存してやれば、2値化した状態で図形として使用できます ⇒動画の1フレームをPNG・JPEG画像にして保存する方法 |
モノクロ素材
モノクロの素材については以下のサイトなどが役立つかもしれません。
- アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト
- 白黒・モノクロの花のイラスト/無料のフリー素材集【百花繚乱】
- 【白黒イラスト素材】無料イラスト
このページの情報は以上です。




コメント