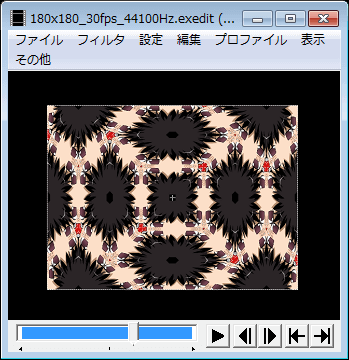
AviUtl拡張編集プラグインのエフェクトの1つである、
「アニメーション効果」の「万華鏡」の使い方ついて紹介します。
万華鏡
オブジェクトの一部の素材を使用して、
万華鏡のようなことができるアニメーション効果です。
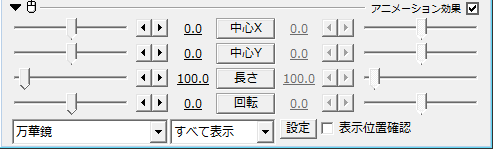
中心X、中心Y
オブジェクトを万華鏡表示にするためのオブジェクトの一部の座標を設定します。
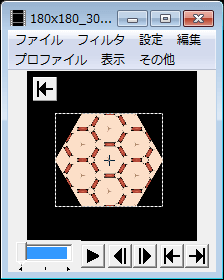
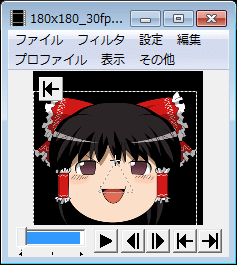
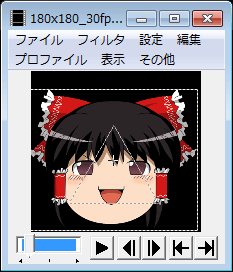
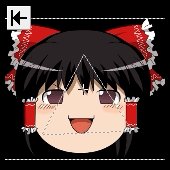
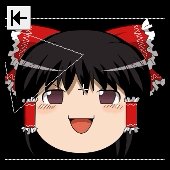
・右下の「表示位置確認」(![]() )にチェックを入れる事で、点線の△マークが表示されます。
)にチェックを入れる事で、点線の△マークが表示されます。
・△部分を何個にも重ねて「万華鏡」をつくります。
 |  |
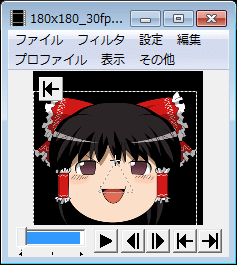
| ▲表示位置確認:OFF | ▲表示位置確認:ON |
長さ
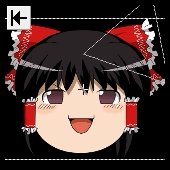
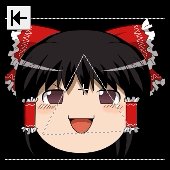
「表示位置確認」をONにした状態での「三角形」の大きさを設定できます。
 |  |
| ▲長さ:小 | ▲長さ:大 |
回転
「表示位置確認」をONにした状態での「三角形」の角度を設定できます。

「長さ」と「回転」を適当に変化させた万華鏡例
基本的には「回転」だけさせれば「万華鏡っぽく」なります↓。
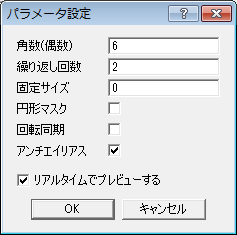
設定
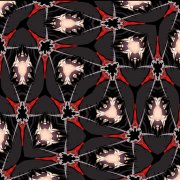
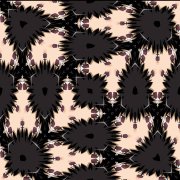
角数
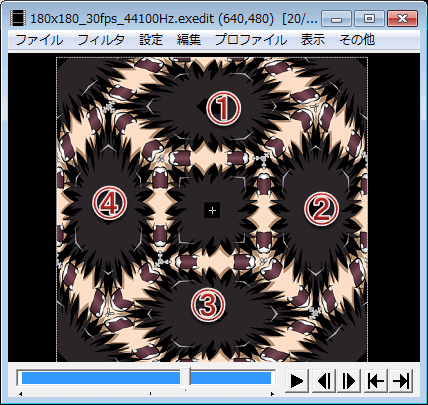
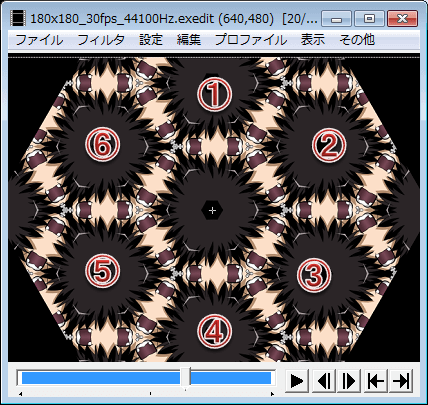
1つの島(?)に何個オブジェクトがくっつくかという事を設定できます。
 |  |
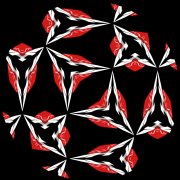
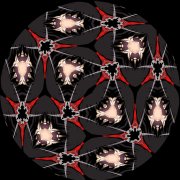
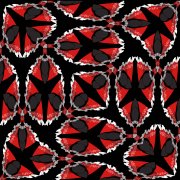
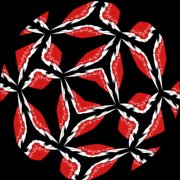
| ▲角数:4 | ▲角数:5 |
- 角数「4」・・・真ん中の島に4つの画像がくっついている
- 角数「6」・・・真ん中の島に6つの画像がくっついている
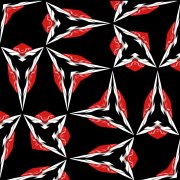
繰り返し回数
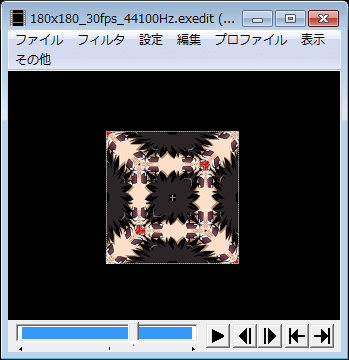
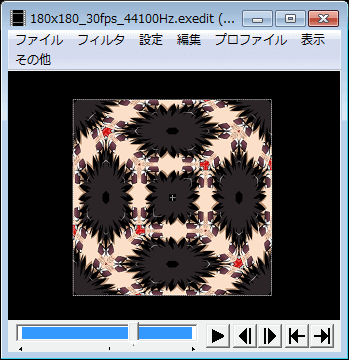
「オブジェクトが何個もくっついた島を上下左右に何回繰り返しするか」を設定できます。
最大数は「4」です。
 |  |  |
| ▲繰り返し回数:1 | ▲繰り返し回数:2 | ▲繰り返し回数:3 |
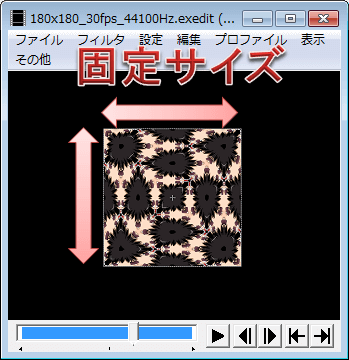
固定サイズ
万華鏡全体の矩形のサイズを指定できます。
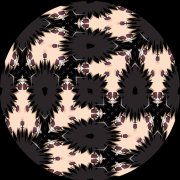
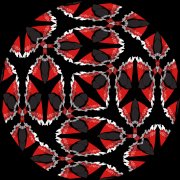
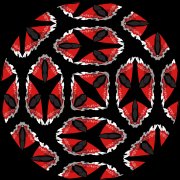
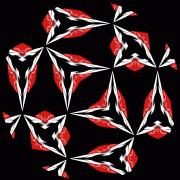
円形マスク
チェックを入れる事で「本物の万華鏡」みたいな円形表示になります。
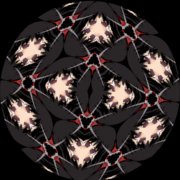
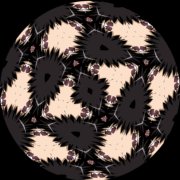
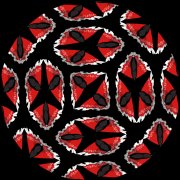
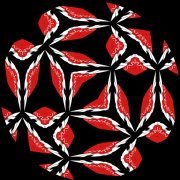
 |  |
| ▲円形マスク:ON | ▲円形マスク:OFF |
回転周期
チェックを入れる事で「万華鏡」全体が回転します。
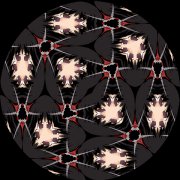
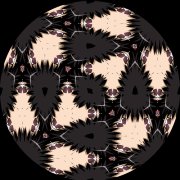
 |  |
| ▲回転周期:ON | ▲回転周期:OFF |
※円形マスクをONにしないと不自然な感じになるのでONにしています。
アンチエイリアス
アンチエイリアスのON・OFFが出来ます。
ONにすると滑らかな仕上がりになります。
このページの情報は以上です。







コメント