AviUtl拡張編集プラグインのエフェクトの1つである、
「アニメーション効果」の「振り子」の使い方ついて紹介します。
振り子
オブジェクトがその場に固定された状態で
振り子運動をするアニメーション効果です。
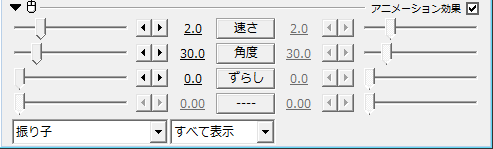
速さ
振り子運動の速さ(周期)を設定変更できます。
速さ「2」で1秒間に1周します。
 |  |
| ▲デフォルト | ▲速さ:大 |
角度
振り子運動の角度(振幅的なモノ)を変更できます。
 |  |
| ▲デフォルト | ▲角度:大 |
ずらし
テキストオブジェクトで
「文字毎に個別オブジェクト」にチェックを入れている場合に有効となる項目です。
- 0:ずらしなし
- 50:半周期ずらす
- 100:元に戻る
 |  |  |
| ▲0(100) | ▲25 | ▲50 |
メトロノーム(もどき)の作り方
振り子のアニメーション効果を使えば、
以下動画のようなメトロノームもどきを作る事も可能です。
【AviUtl】メトロノームもどき【振り子】
やり方としてはとても簡単です。
1.棒状の図形を作る
「図形」→「背景」を選択した後、エフェクトの「クリッピング」を使って作ります。
他にも、
- 「図形」→「四角形」から縦横比を調整して作る方法
- 有志の方が作ったプラグインで作る方法
など、発想次第で作り方はいくらでもあります。
2.棒状の図形の中心点をずらす
棒状の図形の中心点を振り子っぽくなる位置まで
- 中心X
- 中心Y
を変更します。(「中心X」などは「拡張描画」機能なので、設定ダイアログの更新マーク(![]() )を押し、「拡張描画」を選択します)
)を押し、「拡張描画」を選択します)
次に、この「棒状の図形の中心点」の位置に白い円図形を設置します。
この中心点を中心にして振り子運動します。
3.棒状の図形に「振り子」のアニメーション効果を追加する
棒状の図形に「振り子」のアニメーション効果を追加して、以下のように設定します。
- 速さ:3(↑動画では、180BPMの音源を使用しているので)
- 角度:70(70くらいが「それっぽい」ので)
4.棒状の図形に「モーションブラー」のエフェクトを追加する
針が移動した際にブラー効果をかけた方が「それっぽく」なるので、
「モーションブラー」をかけます。
参考:ブラー系エフェクト(放射・方向・レンズ・モーション)の使い方【フィルター】
5.音源をループ再生で流す
1小節分を抽出した音源をループ再生で流し続けます。
- 使用した音源(サンプル):サンプルドラム音源179BPM(音源は音楽制作ソフト(cubase)で別途作成したもの)
このページの情報は以上です。


コメント